

有趣的是,微信自己的语言居然抄袭了。wxml相当于html,用wx代替ht,用css代替wxss,用wx代替C。
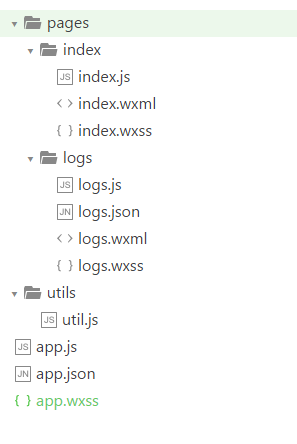
网页是存储网页的地方。
Utils是微信小程序的js工具类。
App.js是小程序的脚本代码。
App.json是小程序配置文件。
App.wxss是一个applet样式表。
//app . jsapp({ onlaunch : function(){//调用API从本地缓存获取数据。varlogs=wx . getstorageync(' log ')| | |[]logs . unshift(date . now())//将日志保存在缓存中wx . setstorageync(' log ',logs)},getuserinfo : function(CB){ varthat=this;//如果可以获取用户信息如果(这个。global data . user info){ CB的类型==' function' CB(这个。global data . user info)} else {//如果无法获取用户信息