
微信小程序借鉴了很多web概念,但与webApp、微信公众号等传统BS架构不同。它是一个CS架构和一个客户端程序。
小程序开发的实际应用——豆瓣电影
项目配置
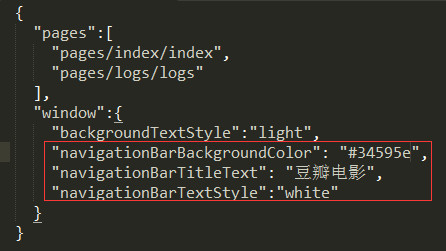
app.jsop中的简单配置

- navigationBarBackgroundColor:导航栏的背景色。
- navigationBarTitleText:导航栏的文本内容
- navigationBarTextStyle:字体颜色,只能是黑色或白色。
规划程序的所有页面并配置
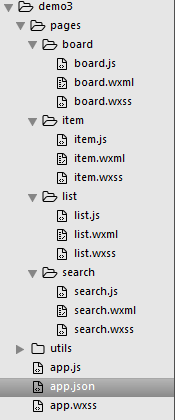
-创建所需的目录。

-每页包含三个文件:js、wxss和wxml,可以根据需要添加json文件。
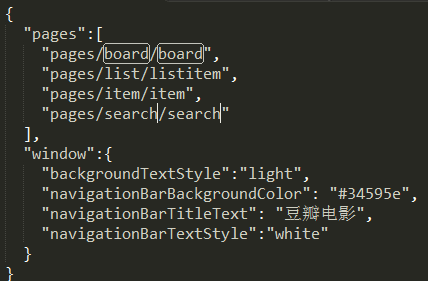
-修改app.json配置中的页面。
- 
- app.json中的第一项将显示为默认页面。
完成列表页面
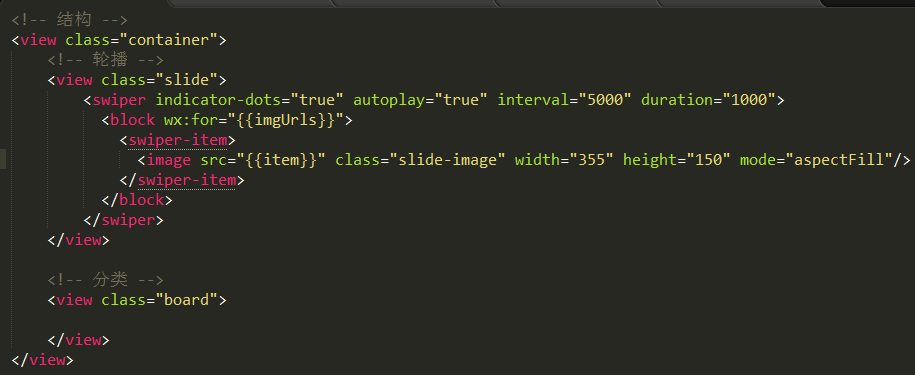
旋转图表
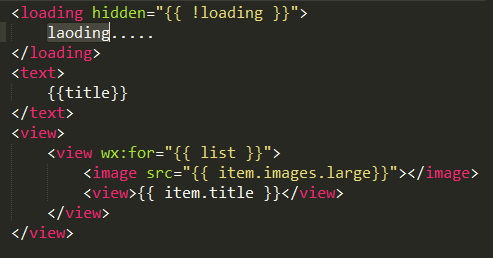
- wxml页面结构

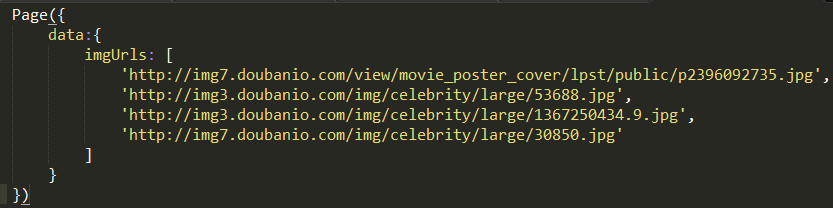
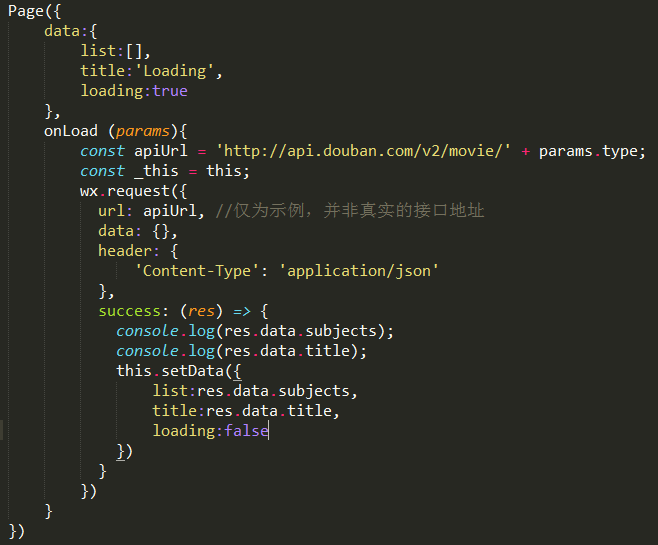
- js页面

imgulls阵列的地址为模拟数据,可自行更改。
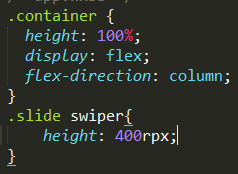
- wxss页面

-设置图片的宽度和高度。
-需要将app.wxss修改为

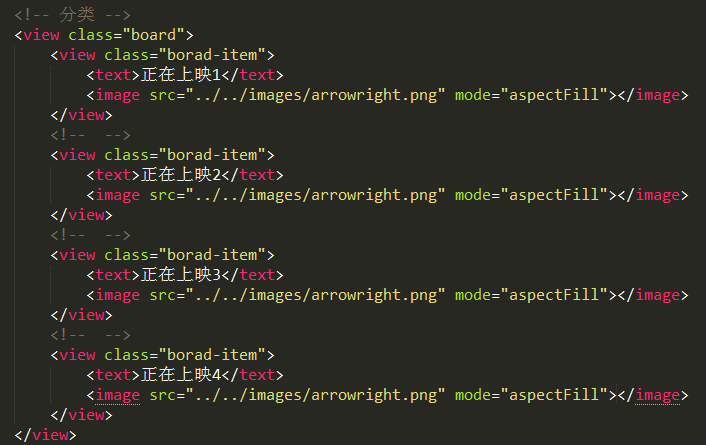
-分类部分
- wxml页面代码

- wxss代码

详细信息页面
页面跳转
-从纸板页面跳转到列表页面
-使用导航选项卡
导航器url='./list/list?type=in _ theaters ' hover-class=' none '
-悬停-class=' node '取消点击高亮效果。
- ?Type=in _ theater传递参数
-如何在页面之间传递值
-问号参数类似于web开发的方式
-您跳转到的页面是通过onLoad方法的参数(params)获得的。

- url='./list/list?Type=in _ theater title=AAAA ',可以传递多个参数并在中间使用;
- js代码

- wxml代码

-款式暂时没有增加。