

小程序只能转发给朋友,或者微信群,不能转发给朋友圈。那么朋友圈的巨大流量应该如何利用呢?
目前很多小程序的做法都是用小程序代码生成一张图片,然后用户可以把图片分享给朋友圈,以这种方式引导朋友圈的流量。
但这样做还是有一定风险的,可能会被腾讯贴上诱导分享的标签。不清楚能达到什么程度。
如何生成图片并保存?本文对用文字和小程序代码生成图片做了一些简单的尝试,希望能给大家一些启发。

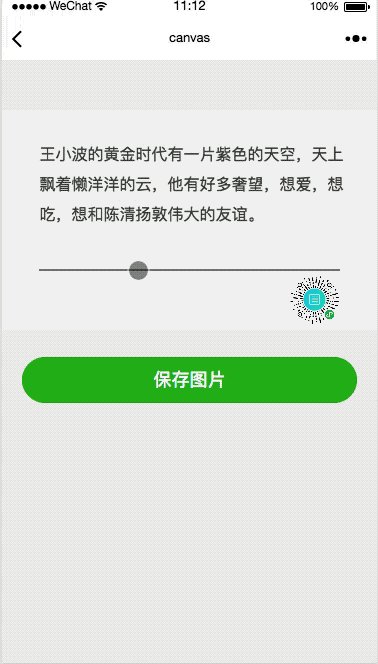
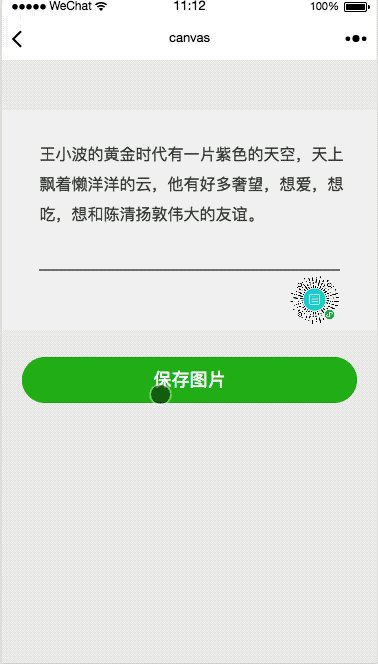
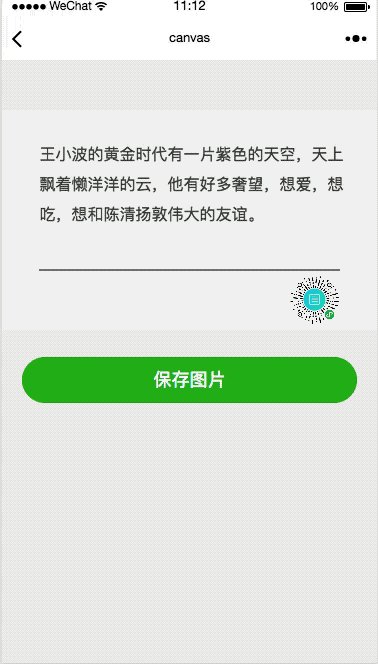
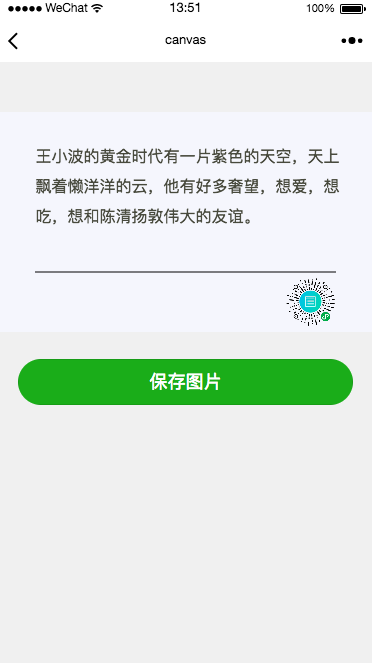
这张图的构图是:一个长方形,是整个画布,文字内容,一条横线和一个小程序代码。
让我们首先看看wmxl文件:
视图画布样式=' width :100%;高度: { { content height } } px ' canvas-id=' my canvas ' canvas view class=' edit-footer ' button class=' button-done ' type=' primary ' bind tap=' save pic ' saved picture button view view用于表示canvas,canvas的宽度取决于屏幕的宽度和高度。
再次查看js文件:
drawSquare:函数(ctx,height) { ctx.rect(0,50,this.data.windowWidth,height);CTX . setfillstyle(' # f5f 6 FD ');Ctx.fill()}绘制一个矩形,也是整个画布的大小。宽度是屏幕的宽度,高度根据内容动态设置。
drawFont:函数(ctx,内容,高度){ CTX . setfont size(16);CTX . setfillstyle(' # 484 a3 d ');ctx.fillText(内容,this.data.offset,高度);}设置文本大小并用颜色填充。
drawLine:函数(ctx,height){ CTX . BeginPath();ctx.moveTo(this.data.offset,height);CTX . line to(this . data . window width-this . data . offset,height);CTX . stroke(' # eee ');CTX . closepath();}画一条线。
createNewImg:函数(lineNum) { let那=thislet CTX=wx . createcanvascontext(' my canvas ');让content height=line num * that . data . line height=180;that.drawSquare(ctx,content height);that . setdata({ content height : content height });让高度=100;for(let item of the . data . ThinkList){ if(item!=='a') { that.drawFont(ctx,item,height);height=that . data . line height;} } that.drawLine(ctx,line num * that . data . line height 120);that.drawFont(ctx,that.data.footer,line num * that . data . line height 156);' ctx.drawImage('././static/images/think.png ',that . data . window width-that . data . offset-50,line num * that . data . line height 125,50,50);CTX . draw();}根据字符数动态计算高度,然后依次绘制矩形、字符、横线和小程序代码。
savePic:函数(){让那个=这个;保存图片。
解释文本显示的逻辑。因为文本不能自动换行,所以需要提前设置文本的大小和每行显示的文本数量,然后根据每行显示的数量对文本进行分组,最后显示。
以上都是代码片段,可以从我的GitHub下载源代码。如果有什么不清楚的,请留言。