
前言:当后台传输数据时传输的数字有可能是小数,但是客户要求必须显示在页面的是整数;
思路:因为后台传过来的数据大部分都是义以数组的形式传过来,将这些数据显示在页面要进行数据实例化并且页面要用为循环才可以;
小数转整数时要进行二次实例化才可以显示在页面,由于页面要为循环所以小数转整数也要用为循环通过这个数组获取下标的方式对应的将整数显示在页面,不说了射流研究…代码如下
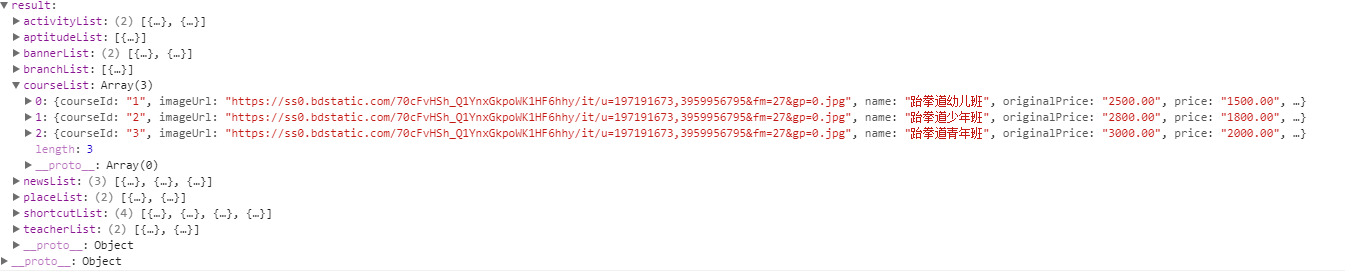
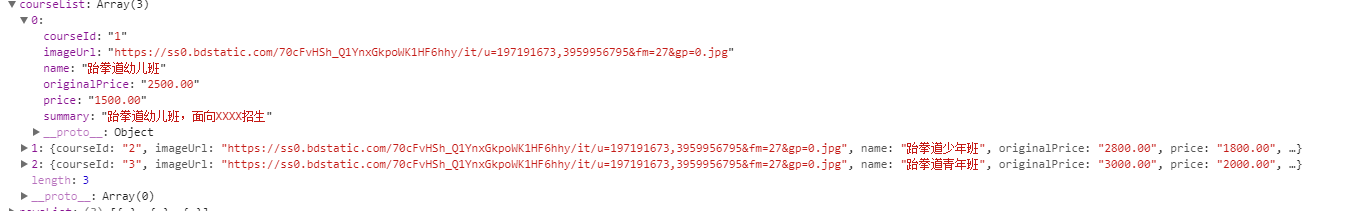
onLoad:函数(选项){ var=thisif(wx。getstorageync(' OpenID '){ var params={ wxopenid : wx。getstorageync(' openId ')应用程序.YoniClient.request(app .功能。GET_HOME,参数,函数(res) { console.log('首页返回的数据: ' JSON。stringify(RES));if (res.code==0)这里就是对小数转换整数的过程让列表=那个。数据。课程列表;用于(设I=0;一、清单。长度;i ) { let price=parseInt(list[i]).价格);控制台。日志('==========================================='价格');让temp='courseList[' i '].价格;那个。setdata({[temp]: price })} })} else {//登录态过期that.wxLogin(那个);} },后台传过来的数据如下所示:


数据里面还是不变:
courseList: [ ],wxml代码如下:
view class=' index-section-title ' text class=' section-title-left-font '推荐课程/text/view view class=' course ' view class=' course _ big ' wx : for=' { { course list } } ' view class=' course _ img ' image class=' course _ img _ a ' src=' { { item。imageurl } } '模式=' width fix '/image/view class=' course _ text ' view class=' course _ text _ a ' { item。name } }/view view class=' course _ text _ b ' { item。summary } }/view view class=' course '元/text text class=' course _ price _ b fr '(项目。价格} }元/text view class=' clear '/view/view/view/view/view效果如下:
