
简介
截止到写这篇文章的时候,小程序应该是一个不能直接分享给朋友圈的api,转发给朋友和群就可以实现了。这篇文章主要讲如何分享到朋友圈,所以我会在下面再写一篇文章分享给朋友们。
实现理念
那么,既然小程序不共享朋友圈的api,那怎么和朋友圈共享呢?下面我来介绍一下实现思路。
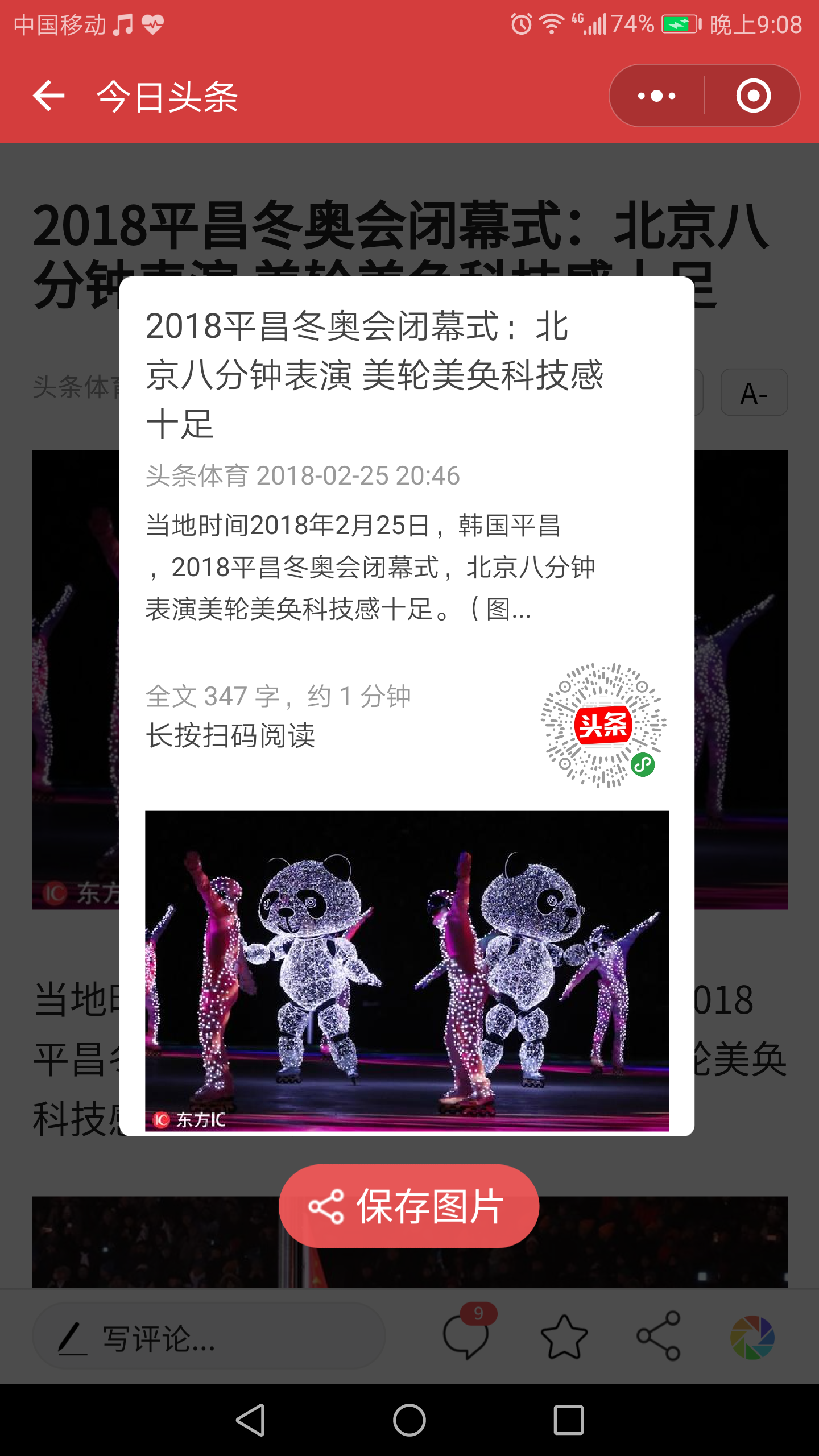
既然没有捷径,那就走更复杂的路线,也就是用户需要在朋友圈手动分享。问题又来了。如果用户手动共享,应该共享什么?其实朋友圈里应该看到过很多小程序代码的图片,尤其是年前和年后,应该看到过很多智行火车票,携程火车票分享朋友圈的图片,帮助朋友提速,抢火车票,把新闻分享到朋友圈就像今天的头条。
他们常用的策略是用一个小程序代码生成一张图片,里面包含分享者的用户信息。我们生成图片后,用户将图片保存在本地,然后与朋友圈分享。朋友圈的朋友根据图片识别图片中的二维码。进入小程序后,他们分析小程序代码携带的信息,生成相应的页面。这样就实现了分享到朋友圈的过程。


在这个过程中有两个困难。
第一个难点是如何用小程序代码生成图片,因为生成的图片通常不是孤立的,而只是一个小程序代码,注意我们要“生成一张图片,保存在本地”。
第二个难点是图片已经生成并与朋友圈分享,朋友已经通过我们分享的小程序代码进入了小程序。那么我们如何提取小程序代码携带的用户信息,并得到它携带的参数呢?
生成图片
据我所知,小程序分享图片的生成方式有两种,第一种是前端生成,第二种是后端生成。
如果前端生成图片,必然需要借助画布来实现。微信小程序有自己的一套画布api。虽然名义上是它自己的绘图功能,但是它的用法和画布的用法没有太大的区别,所以之前用画布绘图应该不难。
我不太了解后端流程。我配合。他们有自己的方式来生成图片。我问过java,他们说java也有。
我主要讲一下使用canvas生成共享图片的前端方法。
