
点评近日,美团开放了源码mpvue,这是一个使用Vue.js开发小程序的前端框架,使用这个框架,开发者将获得完整的Vue.js开发体验,同时为H5和小程序提供代码复用的能力。如果你想把H5项目变成一个小程序,或者你想在开发一个小程序后把它转换成H5,mpvue将是一个非常合适的解决方案。
mpvue的核心目标是提高开发效率,提升开发体验。有了这个框架,开发者只需要对小程序开发规范有一个初步的了解,熟悉Vue.js的基本语法,这个框架提供了一个完整的Vue.js开发体验。开发人员编写Vue.js代码,mpvue将其转换为小程序,以确保其正确运行。此外,该框架还通过vue-cli工具向开发人员提供了快速启动示例代码,开发人员只需要执行一个简单的命令就可以获得一个可运行的项目。
彻底的基于组件的开发能力:改进代码
完整的Vue.js开发经验
便捷的Vuex数据管理方案:方便构建复杂应用
快速webpack构建机制:定制构建策略,开发阶段hotReload
支持npm外部依赖关系
使用Vue.js命令行工具vue-cli快速初始化项目。
H5代码转换编译成applet目标代码的能力
Vue代码

将applet页面写成Vue.js实现。
用Vue.js开发规范实现父子组件关联
小程序代码
用applet开发规范编写视图层模板。
配置生命周期功能,关联数据更新调用
将Vue.js数据映射到applet数据模型
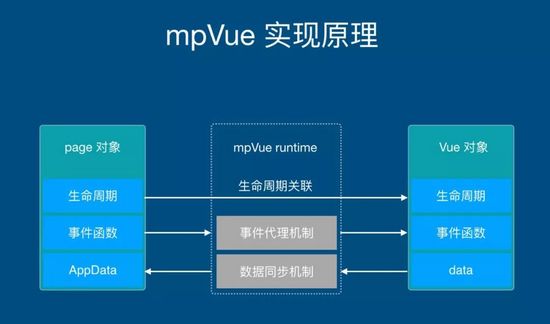
在此基础上,附加以下机制。
Vue.js实例与applet Page实例相关联。
小程序与Vue.js生命周期建立映射关系,可以触发小程序生命周期中的Vue.js生命周期。
applet事件建立代理机制,在事件代理函数中触发对应的Vue.js组件事件响应。
据报道,mpvue框架已经在商业项目中得到实践和验证,目前正在美国任务审查中广泛使用。Mpvue是基于Vue.js源代码的二次开发,既增加了小程序平台的实现,又保留了随Vue.js版本升级的能力。