
ViewDiv 1.126 正式安装版可视化网页制作工具
大小:1.3MB 软件类型:国外软件
软件语言:简体中文 时间:2021-08-27 17:01:31
软件授权:演示软件 运行环境:Win7/Win8/Win10/WinALL

大小:1.3MB 软件类型:国外软件
软件语言:简体中文 时间:2021-08-27 17:01:31
软件授权:演示软件 运行环境:Win7/Win8/Win10/WinALL
ViewDiv是一个强大的可视化网页制作工具。一个操作简单、功能丰富的可视化网页制作软件ViewDiv。软件功能强大,易于操作。即使是计算机初学者,也能在短时间内掌握软件的基本操作流程。我们致力于为大多数用户创造一个良好的网页制作环境,让用户不会沉迷于繁琐的网页。在生产过程中,软件提供了大量的编辑工具供用户选择和使用。主要目的是让有需要的用户创建美观实用的视觉网页。该软件提供了强大的文本识别功能,可以识别图片中的字符,使用户编辑网页方便快捷。此外,软件主要提供六大辅助功能:操作工具、基础组件、文本组件、表单组件、TAB模板、网络组件。用户可以根据自己的需求选择使用。软件支持一键插入CSS代码和JS代码,代码信息实时显示在软件页面,方便用户查看或更改。本软件为可移植应用,绝不会携带危及计算机安全的信息,如木马病毒或第三方恶意插件。请随时下载使用。
基本部分:包含信息,如块、链接、列表、图片和网页所需的其他信息
文本组件:包含网页所需的文本信息,如标题、文本样式、标签等。
表单组件:提供表单样式、下拉选项框样式、按钮、文本框以及网页所需的其他组件
颜色选择工具:用户可以通过将鼠标移动到指定的颜色区域来选择所需的颜色
编码转换:可以将编码转换成UTF-8、GBk等编码信息,也可以直接覆盖源文件
查找和替换:指定的内容可以替换为原始内容,支持区分大小写,或者忽略第一个和最后一个空格
程序设置:支持自定义工作区目录、资源目录、图片目录、浏览器等。
用户可以根据自己的需要选择文字颜色、元素颜色、背景颜色、所选线条背景颜色和参考线条颜色。
支持文档缩放、文档字号、文档字体、预览窗口缩放等独立设置。

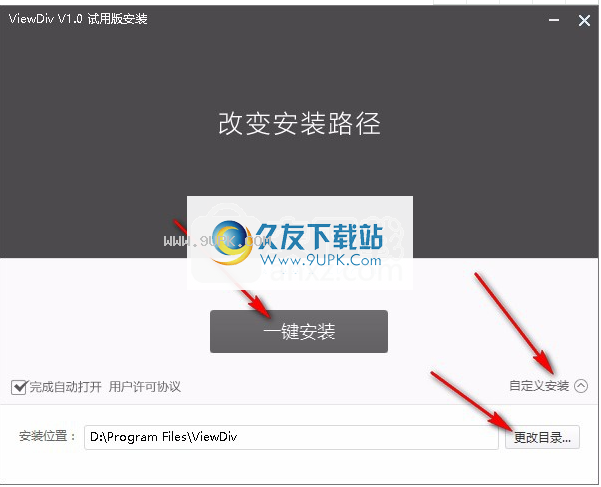
2.该程序将安装在您的计算机上。您需要同意软件的用户许可协议,然后单击[一键安装]按钮开始安装。

3.如果要更改程序的安装位置,请单击“自定义安装”,然后单击“更改目录”选择目标文件夹。选择完成后,单击一键式安装继续。安装。

4.等待安装过程,大约十秒钟即可完成安装。

5.安装完成后,单击[启动程序]按钮退出安装向导,并默认打开程序。

可移植应用程序永远不会携带任何第三方插件或特洛伊木马
一键插入CSS代码和JS代码
支持实时预览正在编辑或正在编辑的网页信息
强大的字符识别功能,方便用户编辑网页图片
支持HTML预览模式,避免制作网页后出现错误或缺陷
支持一键添加组件到网页或布局网页,可分为垂直布局和水平布局
支持一键创建CSS基类和修改CSS类名,也支持一键批量删除CSS类
支持格式化CSS和格式化HTML
该软件提供了大量的编辑工具、颜色选择工具、编码转换工具等。

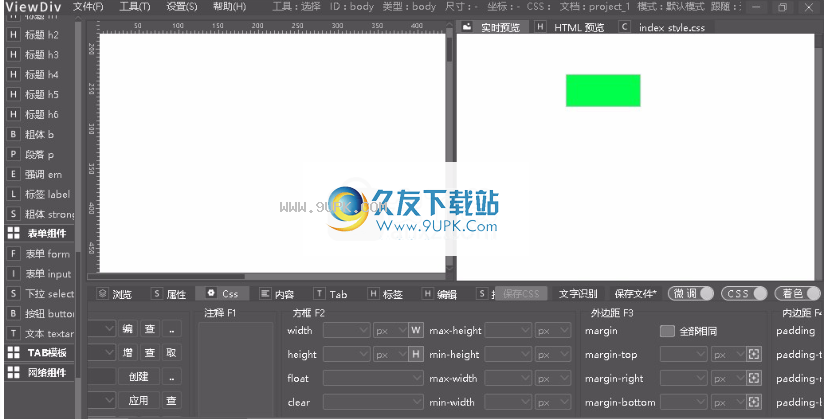
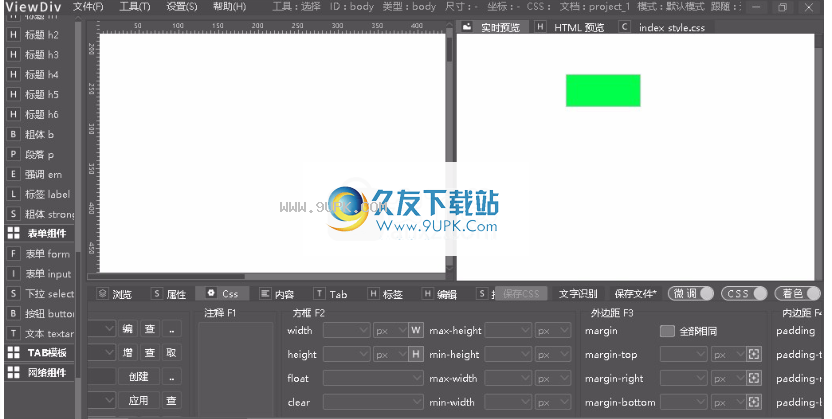
工具栏
工具栏提供了创建各种元素的基本工具。和t
Oolbar可以通过组件中心添加、修改、删除、创建新组以及动态添加模块化组件。添加方法“设置”菜单-“添加组件”功能。
菜单栏
菜单栏提供对特定功能的访问。
信息栏
信息栏用于显示当前所选元素和项目的基本信息

布局窗口
布局窗口是程序的核心窗口。元素布局图在本工作区完成。通过在工具栏中选择要创建的元素类型,在绘图窗口中绘制元素的宽度、高度和显示位置,预览窗口将始终显示绘图内容。
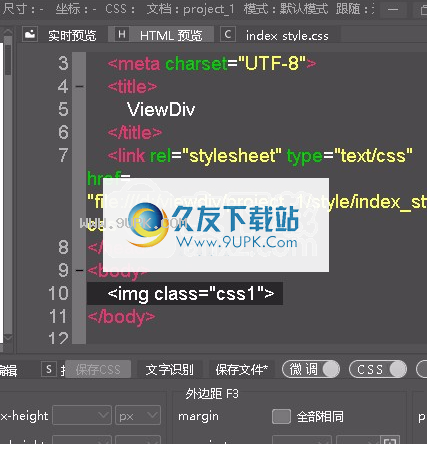
预览窗口
预览窗口可以分为HTML效果预览、HTML代码预览和CSS代码预览

快速栏
显示正在编辑的CSS类名和常用快捷键功能
“微调工具(快捷键F1)”、“自动创建CSS(快捷键F2)”、“底纹开关(快捷键F3)”
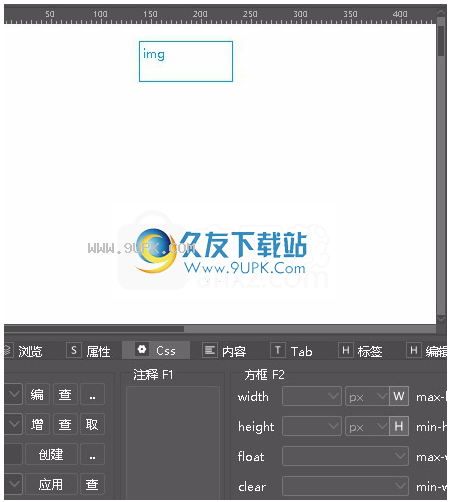
内容设置面板
设置所选元素的内容和CSS样式模板。您可以在此添加任何类型的自定义。
(注意!在编辑器中添加JS脚本时,请不要使用“//注释内容”格式的注释,而要使用“/*注释内容*/”格式的JS注释

选项卡设置面板
设置TAB元素模板和CSS样式、标签号、宽度、高度等参数。

2.创建项目

默认模式:
创建窗口启动时的默认创建模式。它通常用于创建显示在计算机上的网页。CSS的单位是px。
灵活布局:
选择灵活的布局,在此模式下创建的网页与各种移动设备的屏幕尺寸兼容。一个CSS单元必须使用rem。要设置CSS单位,您可以输入px值,然后按回车键将其转换为rem。在CSS设置面板中,设置字体大小,输入16,然后按回车键,它会自动转换为0.16。在这种模式下,自定义CSS样式也需要遵循这个100px=1rem的转换公式。

您可以选择在“创建项目”窗口中添加设计图面,或者在创建后通过“设置”菜单“项目管理”修改设计图面。
选择“创建基类”将向新创建的CSS添加基本的CSS设置。
对于设计图,画布尺寸遵循设计图尺寸,否则可以自定义尺寸。文件编码支持UTF-8和GBK。
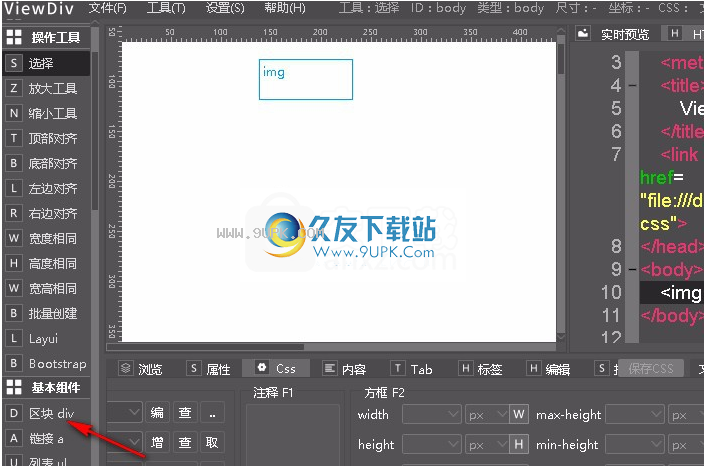
3.创建元素
3.1。创建项目后,您可以在画布上创建所需的元素。例如,选择块div工具,并在画布上绘制所需的大小。整个创建过程与编写HTML代码相同。
布局顺序:从左到右,从外到内。

4.工具栏
4.1。选择要移动的工具,并在选择后更改元素的大小。您也可以使用对齐工具上下左右对齐元素。您可以通过按键盘的s键或菜单的右键快速切换到该工具。元素的属性设置必须遵循先选择后操作的顺序。
4.2。对齐工具可以将操作元素与“顶部对齐”、“底部对齐”、“左侧对齐”、“右侧对齐”、“相同宽度”、“相同高度”和“相同宽度和高度”对齐。
要使用它,请按住键盘上的CTRL键,并使用选择工具先将第一个元素居中,然后选择要对齐的第二个元素,然后选择工具栏上的对齐工具。此时,第二个元素将与第一个元素对齐。元素是对齐的。选择更多的元素是同样的操作,第一个是对齐参考对象,然后所选元素将与第一个对齐。
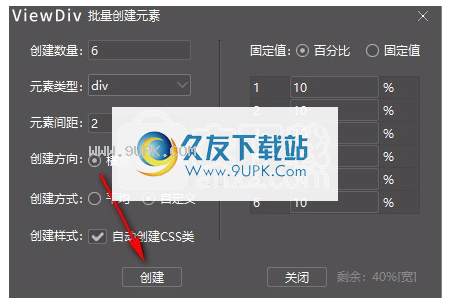
4.3。批量创建时,可以同时创建多个子元素,支持水平、垂直、平均、比例等。如果选择“创建样式”选项,CSS样式将被添加到您创建的每个子元素中。控制它的位置和大小。否则,将不会创建它。

放大/缩小工具,可以放大和缩小画布,快捷方式Z可以在放大和缩小之间切换

创建tab工具后,可以在画布上创建多页TAB集,这样创建HTML多页推拉门效果非常方便。与底部的选项卡工具面板结合使用
可以轻松设置制表符标签的数量、宽度、高度、设计图等信息,通过设置制表符模板可以获得更多效果。
5.工具栏管理
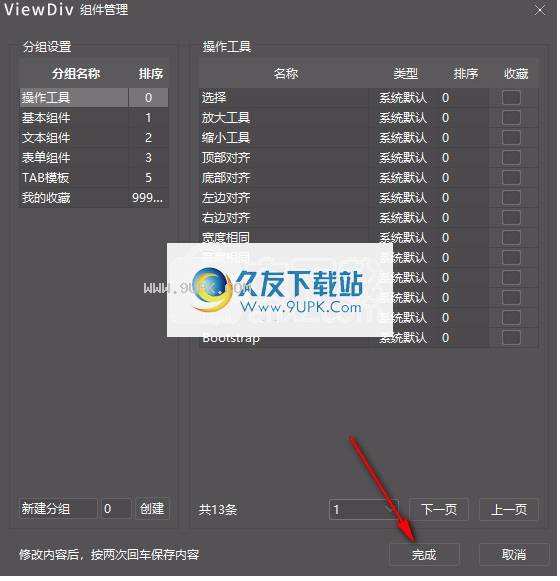
5.1。在工具栏上单击鼠标右键,然后单击“构件管理”窗口来管理管件。
5.2。在此窗口中保存修改内容的方法是按两次回车键保存。
5.3。例如,修改组名,然后将“基本组件”的名称更改为“我的组件”
5.4。输入完成后,按“上一步”确认输入,然后再次按“保存”保存,然后单击“完成”。
5.5。该窗口还可以批量收集组件。使用此方法选中“收藏”复选框,然后单击“完成”。

元素跟随
拖动选定的元素以更改其大小和位置。启用元素跟随功能后,外部元素的大小变化也会影响子元素的大小和位置,反之亦然,只影响当前选中的元素。如何打开和关闭选择元素,然后右键单击打开/关闭跟随。
显示全部
宝哥软件园为您提供ViewDiv免费下载,ViewDiv是一款功能强大的可视化网页制作工具。一款操作简单功能丰富的可视化网页制作软件ViewDiv。
简体中文 1.3MB 演示软件