就这几天,我有很多空闲时间,所以我们来记录一下一个小程序的开发,粗糙版博客(这是一个从零开始的入口空间,比较繁琐,如果你已经开始了,请忽略)。
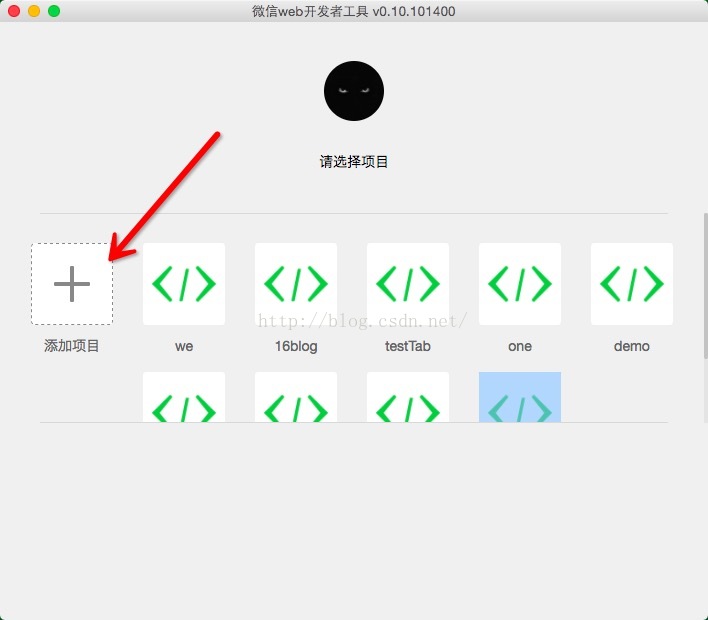
1.新项目

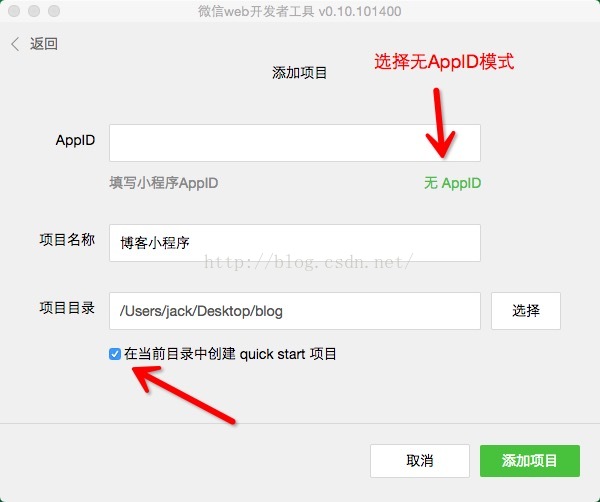
选择无AppID模式。

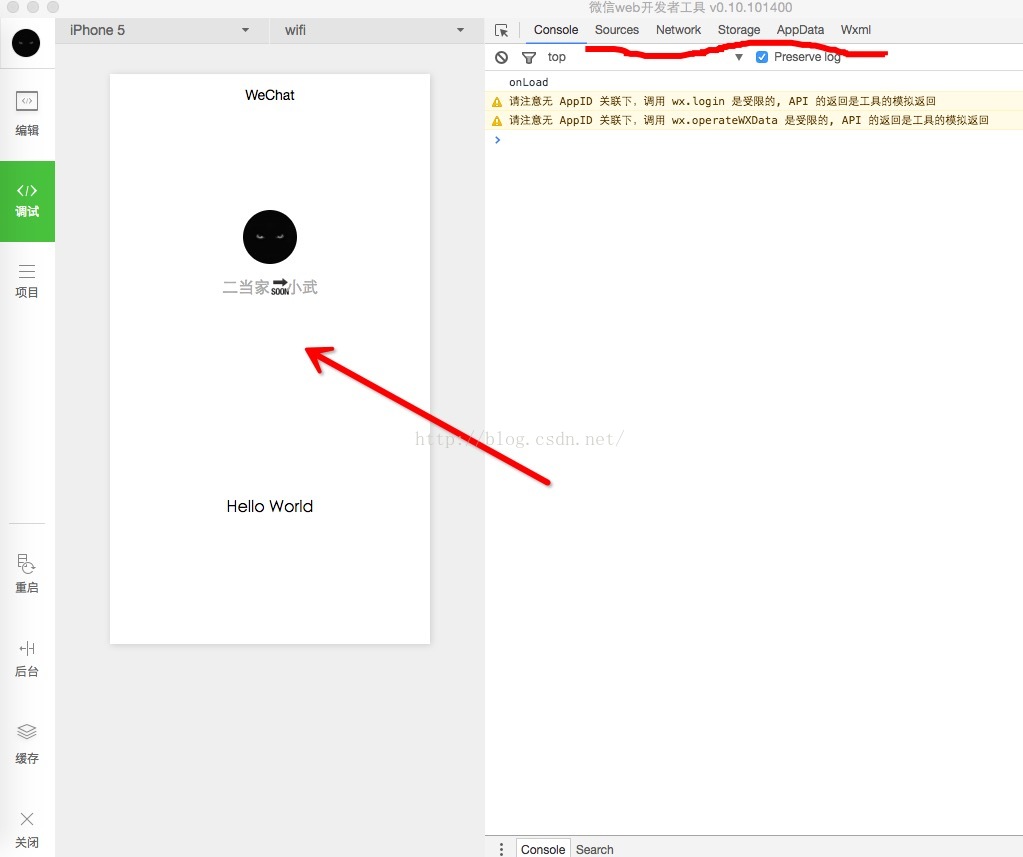
进入项目初始化

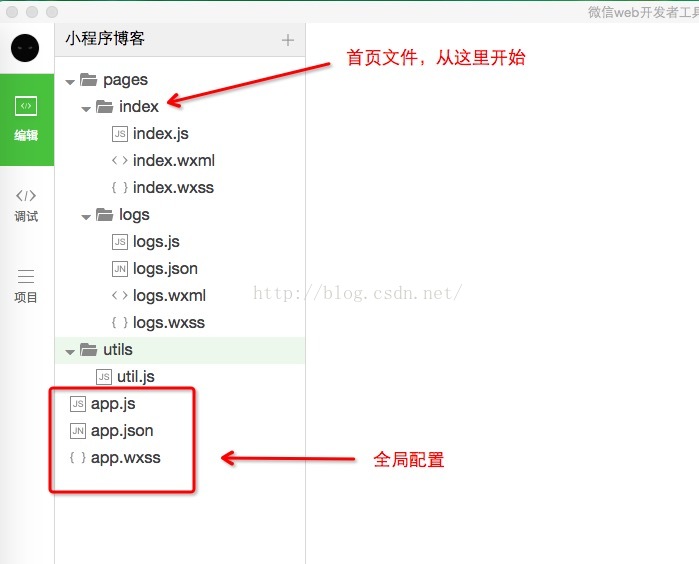
2.文件解释
小程序中的文件夹是包含四个文件的页面。
在.结束时。js是脚本文件。wxml是一个页面标签文件,也就是说,类似于我们之前使用的html标签。wxss是一个样式文件,也就是我们最初使用的css3。

3.开始开发
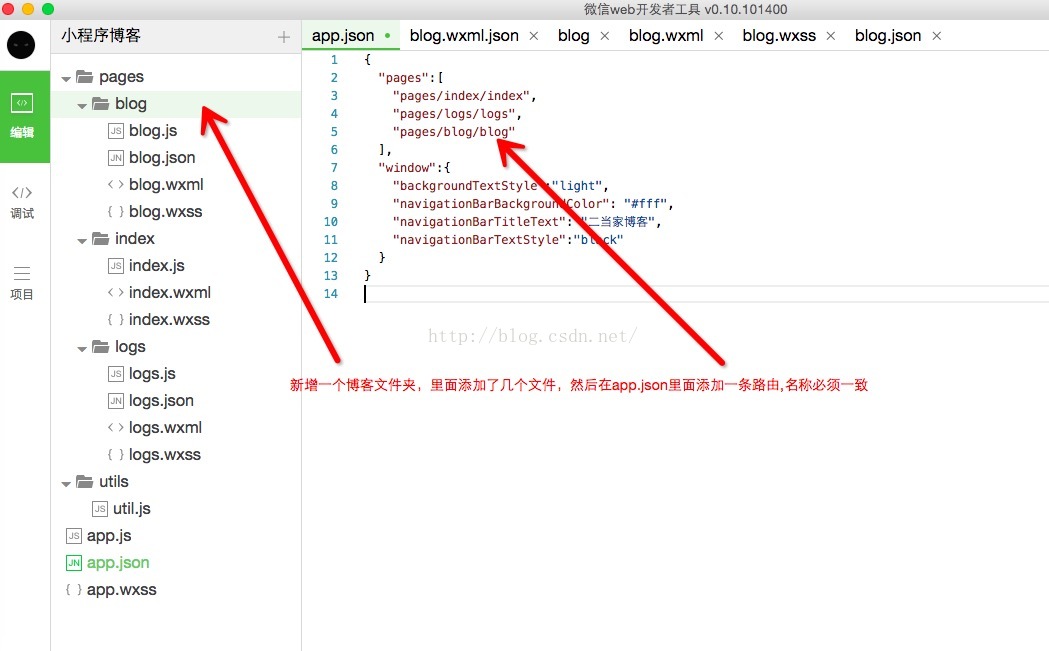
打开文件app.json,page对象表示每次添加页面都需要添加一条路由,名称必须和文件夹、文件一致。