
丢人,最近下班回家沉迷山口山。前阵子从事antlr语法转换。从事微信小程序有一段时间了,一直拖拖拉拉的,什么都不写。一步一步来,我肯定得给自己总结点什么。
我一直在开发一个安卓客户端,我的前端体验只停留在w3cschool,这是一个非常基础的html、css、js、JS版本,不到10分钟就学会了。所以也可以算是对客户端开发者的一点启发。它永远是你开始新东西的动力,而不是这个东西的难度。顺便强调一下,我是前端外行。我也希望,如果内容中关于前端理解有很多偏差,请帮我纠正和修改。
增加了一些小程序开发小组,发现很多常见问题有:
我想从小程序开始。我需要先学什么语言?我需要先学习html css js吗?小程序是用js开发的吗?我必须先学js吗?想学小程序需要什么知识储备吗?在我看来,无论如何,我从来没有通过这种方式学到任何新东西。我只想说一句话
直接去上班!如果你遇到任何问题,请详细查看。这也和个人接触新事物的习惯有关。反正我完全不喜欢学点新东西(注意‘新’的东西),然后问有没有经典的书。先拿着一本16宽,三四厘米厚的大书(以前我叫它砖书,很厚很伤人),看了几天一周,然后还没上手。或者听说一项新技术是html,然后美其名曰技术储备。两个星期后,我懂了一点html和css,但没有实际经验。两个星期后,我连小程序的边都没摸到。
对于‘新’的东西,黄花菜在书籍系统出版后变冷了。以前摆弄RN的时候,无数人问RN有什么好书看。现在RN书的版本都是0.2X之前的,每一本都很浅。现在0.3X已经天翻地覆了。系统整理文章,做好技术储备,再动手,不是我个人的学习风格。
直接上手最快,虽然信息少,但是有了源代码,源代码就是最好的指导方案,没有源代码,没有官方文档,没有Github交流,没有及时在线阅读最新的碎片化博客文章,绝对是学习和了解‘新’东西最快的手段。
光看是绝对没用的。最有效最有效的手段就是直接上手,上项目,甚至复制一些开放API接口的app(知乎日报,豆瓣电影,开放服务器API太多,让广大客户端开发者练手)
这些只是我个人的学习习惯,因人而异。
XX着火了,客户端要死了,前端小程序会扼杀客户端开发。明年大量的培训机构前端会涌入小程序,不一定会火。这是一个趋势,客户端一开始无法取代RN,小程序也是如此。我对任何这样的话题都不感兴趣!这种复杂的话题,键盘侠已经如火如荼的进行了好几个小时,时间已经过去了,然后我们就可以高高兴兴的下班了。这一次,演示全部写完,项目全部上线。
其实废话太多。微信小程序其实有自己的IDE开发环境。一切都在这个开发环境中。下载官方IDE开发包并开始运行后,可以直接开发预览小程序。
但是,存在破解IDE开发包的问题。目前小程序需要一个邀请码。有了邀请码,就有了属于自己企业的微信小程序appId。邀请码的好处是可以将小程序部署到真实的机器上。没有邀请码,无论是否破解IDE,都无法预览真机。但是,IDE中的模拟器预览完全没有问题。它可以运行并实现大部分功能。可以先在项目上开发,等待公测。
先总结一下:现在最新版本的IDE根本不需要破解!
最新版本的IDE 92300,是mac下的dmg包,可以直接安装使用选择号添加项目。您可以看到必须填写AppID才能创建新项目。在92300版本中,亲密地添加了一个没有AppID的按钮,点击后会提示没有AppID的部分功能有限,非常恐怖。只有两个API,IDE提供模拟数据返回。完全不影响大部分发展。你刚刚破解了。如果不提示某些功能受限,就无法正常工作。毕竟微信也有自己的服务器验证,你破解后填写的AppID是假的项目目录。此时,请记住,如果您从0创建项目,而不是用线程创建wx applet演示代码,则必须选择项目目录。创建新文件夹只有新创建的文件夹会使quickstart自动创建初始项目文件(如下图所示)。自动创建helloworld project quickstart的自动创建项目,可以直接运行而不会出错。但是如果文件夹中有文件,IDE不会创建任何初始文件。
tp://www.yiyongtong.com/uploads/allimg/180321/151G321b-0.png" />首先,感谢@老郭以迅雷不及掩耳盗铃之神速第一时间破解了微信官方IDE,并且开源提供给大家使用,GitHub weapp-ide crack
因为在早期的版本,微信的IDE,没有AppID的人是无法体验的,必须经过破解,才能开始自己写demo进行练手。而老郭在第一时间破解了IDE,让所有人能从代码上第一时间体验这个神秘的小程序(真机就没办法了)
后来倒逼微信官方,把小程序IDE直接开放,才有了上面提到的无AppID模式。
但是,我使用破解IDE的时候,发现很多人遇到了个问题,按部就班一步一步把IDE破解了,创建新工程的时候,是没有quickstart这一部的,如果什么都不太懂的人做到这一部,一打开工程,一个文件没有直接点运行,直接会报错,什么can not find app.js之类的,context之类的错误,我看到这个后,直接从网上顺手找个demo(就在老郭的Git里就有)扔到目录里,就一切运行了。
所以目前我的感受就是,破解倒逼了微信官方开放无AppID体验,简直太威武了,但对于经验尚浅的新手,破解的一大堆东西和步骤,很可能会出现一大堆不知道为啥的错误提示的时候,真的不如直接下最新版IDE,不破解直接无AppID体验。
官方文档其实内容真的不多,很多东西写的很浅,光看文档我是觉得很是吃力,因为很多前端开发的概念并不深入,很多标签,css的名字及其陌生,所以辅助上别人的demo食用就很赞
项目基础文件
页面文件
如果一个页面起名叫HomePage,那么我们就应该自行手动创建3个文件,文件名一致才会被系统正确的识别
还可以有个可选的HomePage.json文件,页面也是可以拥有自己的.json文件进行一些专属配置的,但是页面的json可以配置的字段不如app.json多,职能配置关于本window相关的一些表现,比如

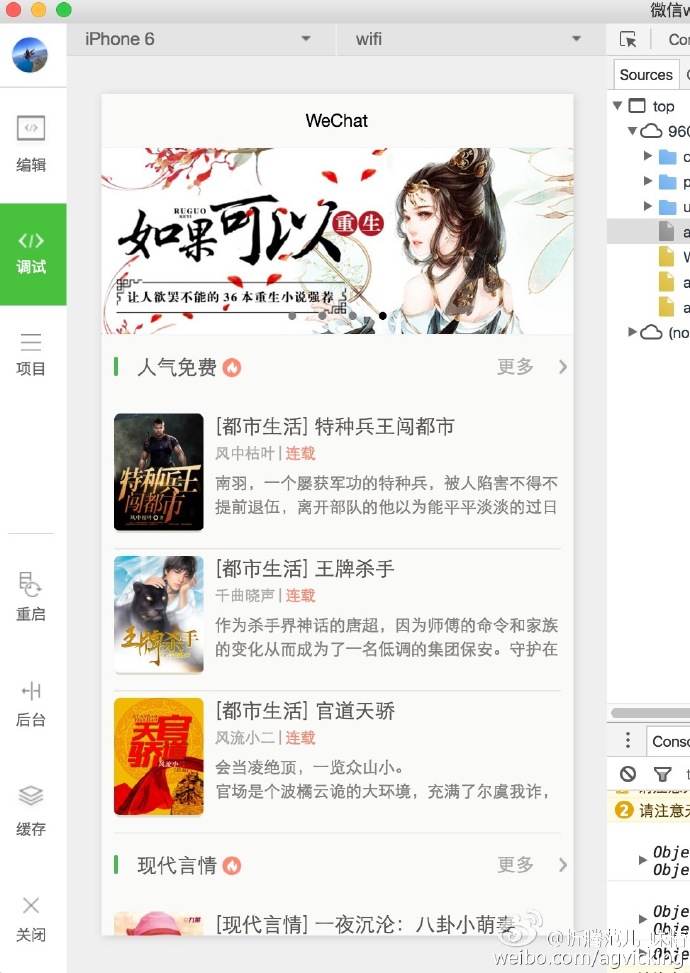
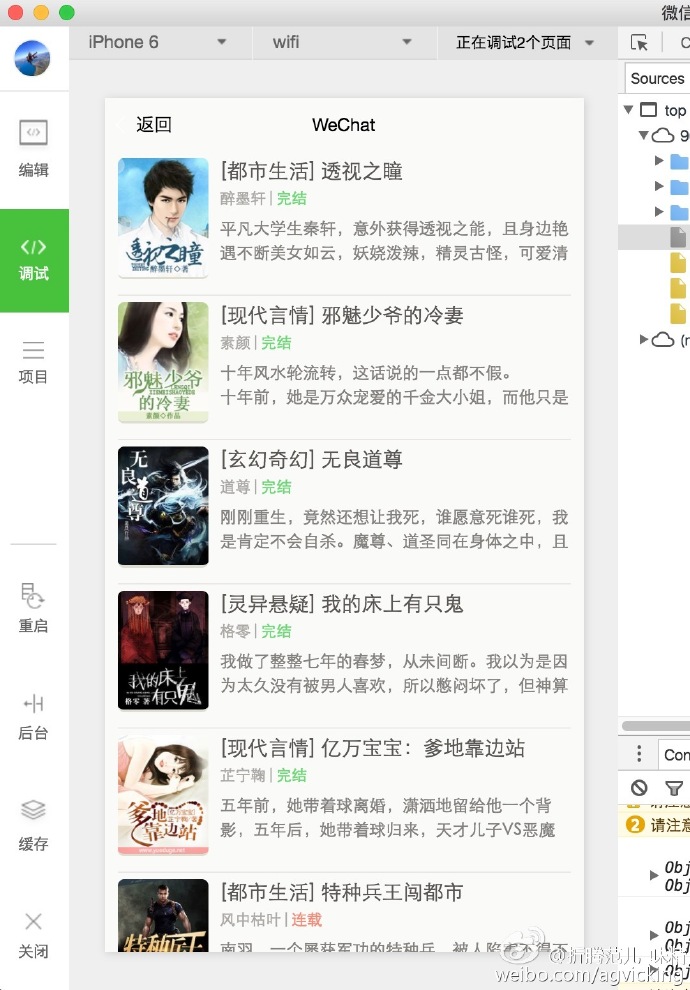
后面开始动手画UI了,这个我没有啥教学的,因为上文提供的github各种demo里面丰富多彩的所有组件用法已经够全的了,我这手把手的教如何写一个按钮,如何写一个text,如何水平排布好几段文字,这就有点太无脑了。我举例几个项目中用到的界面,然后写点我这个小白在趟出这些界面的时候遇到的一些问题点吧


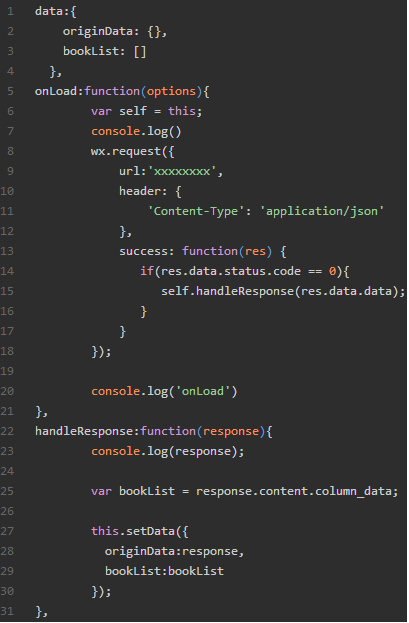
小程序天然有一套数据和UI的绑定机制,在js文件里有如下代码,在onload里面发起网络请求,网络请求后回来,handleResponse,再之后setData,可以看到这个data其实就是一个vm

当任何时候在js逻辑里面,修改了data,这样的wxml中,这种就是告诉负责UI的WXML,这块UI要和bookList这个data里面的一个字段进行绑定,任何时候data发生了变化,这个UI都会根据最新的数据结果刷新

可以看出来,我的2个页面,最重要的就是一个书籍详情Cell,进行复用,避免代码大量的机械性重复。
模块化得从3个层面,js,wxss,wxml来说
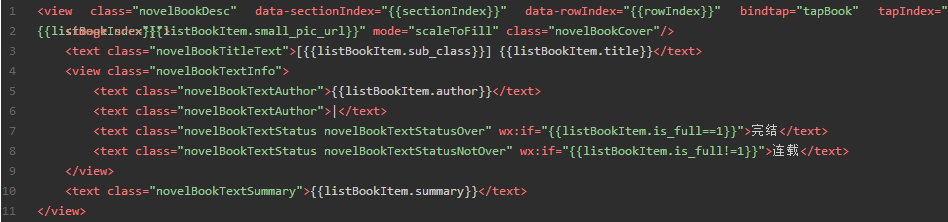
下面这个代码就是我的bookCell的wxml代码,可以看到这里大量使用了进行UI和data的绑定,这样每次setData,都会让ui直接生效,但我这里重点给大家看一下关于绑定点击事件。

官方文档里面写的真是比较简单,bindtap="tapBook"写好了这一句后,每当这个UI元素被点击的时候,都一定会触发对应page的.js文件中tapBook这个jsfunction,看起来很容易,但传值呢?发生点击我怎么知道点击的时候是哪个book被点击了?第几个本书?书的id是啥?关键就在这里
data-sectionIndex="" data-rowIndex=""
这一行给添加了2个属性,都是以data-开头,自定义的名字为结束,并且绑定上了2个数据(for 循环的index,for循环后面说),这样添加自定义的data-xx属性就是为点击事件传递属性的关键

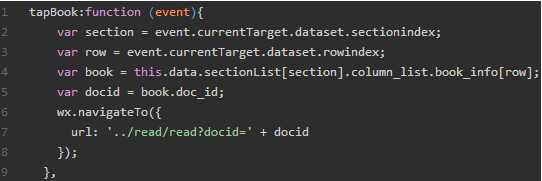
这是对应js代码,当触发tapBook的时候,会把event当做参数传入,event.currentTarget.dataset.xxx 就能获取你刚才data-xx绑定的数据,我刚才把sectionIndex rowIndex的列表点击index绑上了,于是通过这个方法取出来了。
切记,你在wxml里几遍data-xx,写了大写英文字母,此处在js里调用的时候被自动全部变成小写了,你再写大写是undefine的
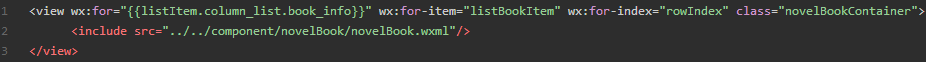
官方文档里面给了好几种for循环的方案,什么,都可以绑定上一个js数组数据,然后按着数组的个数循环渲染列表形UI,

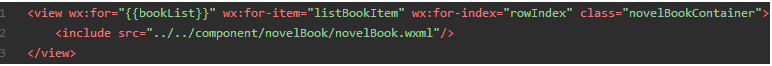
这就是一个for循环创建列表的例子
循环内我include的代码,就是上文点击事件传值介绍的代码,这时候我们回过头去看
<text class="novelBookTitleText">[] </text>
<view class="novelBookDesc" data-sectionIndex="" data-rowIndex="" bindtap="tapBook" tapIndex="">
怎么样,用到listBookItem数据在绑定上了吧,用到rowIndex在点击事件了把,同理可知sectionIndex其实是另外一个我没展示的外层循环的wx:for-index定义。
所谓API其实就是,在js文件里,微信也提供了很多native API,以wx.xxx开头,官方API文档,包括很多内容,我就不一一举例了,这里举例几个比较重要的分类
可以看出,都是直接跟网络,跟设备,相关的信息。
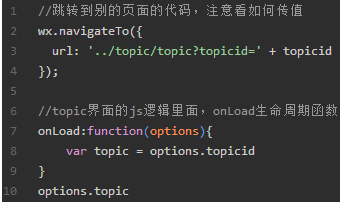
我们在小程序mvvm里面已经看到了一段关于wx.request的演示,这里演示一下,界面之间跳转
wx.nativateTo是有数量限制的,小程序界面栈层级不能超过5的,所以很多场景可以选择使用wx.redirectTo

可以看到,界面跳转通过url跳转,而传值也通过url的方式传值,你传过去的值会直接写进onLoad生命周期函数的options参数里面,名字和你在url里面写的是一样的。
说实话,一直以来都在做客户端开发,这种css式的界面开发模式,实在是太陌生了,css式的思维,css式的嵌套,对一个新手来说有点痛苦。
我的Github上面的小程序Demo这里面的代码其实不多,基本上是我们项目的雏形,但最让我头疼的就是那些css,我整整写了一整天,才大约摸到一丢丢前端开发,css思维的方式方法
这个我也没啥好说的,毕竟我是大大大大菜鸟,就是多写写就有感觉了。
值得一提的是IDE对于WXSS文件里,css的代码补全非常赞,各种都能第一时间补全,对于我这个根本记不住那么多css名字的新手来说,这个实在是太好了。
另外,完全支持- position: absolute和- position: relative的绝对坐标布局,也完全支持flexBox的弹性盒子布局,和我一起的小伙伴表示,基本上大部分的css都是直接可以用,我把线上项目迁移到wxss的时候也感觉到了,打开chrome的debug模式,照着线上wap站,原封不动的照着写css布局参数,基本上没有任何问题
大家玩起来就知道了,微信小程序的调试模式,和chrome的debug模式一模一样,其实这个ide就是拿nw.js写的,里面是一套webkit,源码里面就有chrome的debug’tool的js代码哈哈
关于这个小程序底层是如何运作的,在刚出的第一天,就引来无数的遐想,wx独有的wxml wxss到底是拿什么做的?到底是不是h5?到底能不能做成native体验?无数人都在猜测。
在最开始的时候,ide被破解,并且被证实ide是基于webkit做的,很多人猜微信在真机上就是webview啦(后面事实证明,目前也还真是)
但我当时就觉得这其实说明不了啥,wx特别抽象出来的 wxml结构,就是想定义一个独立出来的独有抽象层,他虽然目前把这个抽象层(一种自己独有的vdom结构?我是前端新人,不一定对哈),最后又重新通过编译转成了html,最后交给webview来展现(辅助绑定上了一些native插件,比如wxapp里面的视频,tab,navi,input keyboard,map等等,都是通过addsubview的方式直接add到UI/WKwebview上的)
但是这并不代表,这样的架构就是依赖在webkit,和webview的,完全独有的抽象中间层vdom,就是为了摆脱对webkit的依赖,未来可以很轻松的切换底层架构,直接切换成reactnative or weex 那样的vdom + native渲染的模式,这样就没了webview的依赖,(虽然现在选择的方案,是又绕路回到了html和webkit,但依赖和选择权已经牢牢攥在了自己手里)
微信小程序开发人员回答渲染机制
这篇文章看起来官方人员态度有点遮遮掩掩,含糊其辞,通篇都没直指要害-如何渲染,但我觉得解读一下,是这样的潜台词(开玩笑!莫喷:我们很高大上,我们抽象了很多东西,其实我们还是主要用webview渲染,辅助了很多native,就是不太好意思这么直白的说出来)
但我特别认可微博上的这个回答