
一、认知

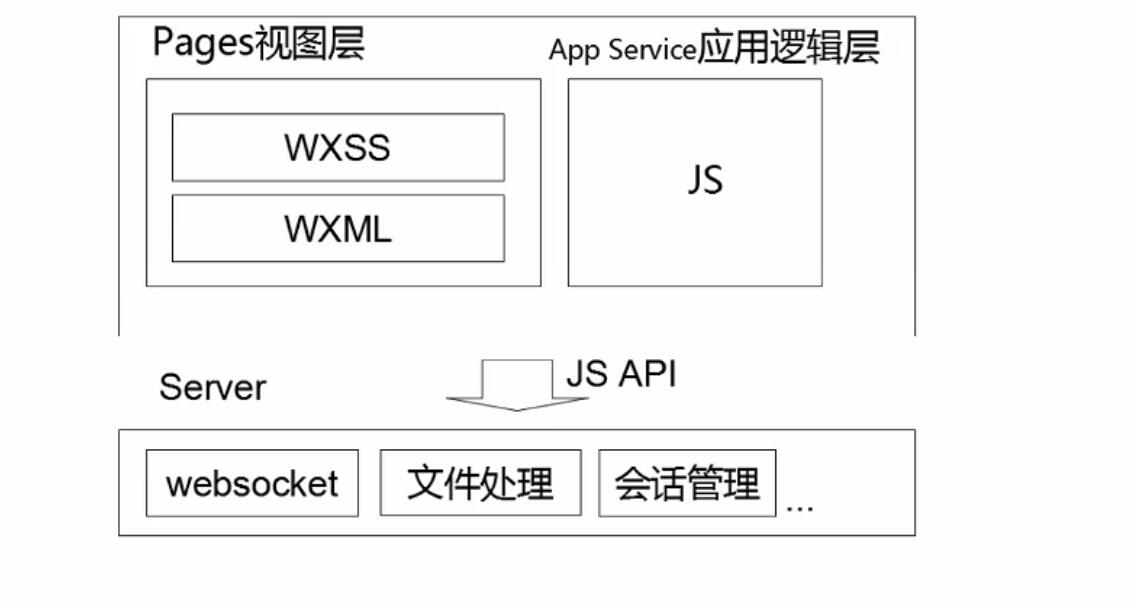
Style定义了一个类似于css的样式表,并定义了页面元素的样式。
标签语言对html的扩展定义了哪些组件和元素将在我身上。更多关于渲染。
定义了那些被触发然后后端处理的程序。
jsapi提供了很多接口。
地址1工具
例子
二.组件和数据绑定
组件的基本使用数据绑定条件渲染列表渲染http://www.runoob.com/cssref/pr-border-collapse.html三:下载并安装
下载地址:开发者文档
扫描添加项目(条件:需要微信开发者)无Appid(条件:需要nodejs支持)
在SDK中,部分API依赖Nodejs。部分功能限制是指不能在手机上观看或预览
。四:演示学习
app.js是小程序的脚本代码。在这个文件中,我们可以监控和处理applet的生命周期函数,并声明全局变量。调用框架提供的丰富API,
app.json是整个小程序的全局配置。在这个文件中,我们可以配置小程序由哪些页面组成,配置小程序的窗口背景颜色,配置导航栏样式,以及配置默认标题。请注意,不能向此文件添加任何注释。
app.wxss是整个小程序的通用样式表。我们可以直接在页面组件的class属性上使用app.wxss中声明的样式规则。
事件函数的全局属性
微信小程序中每一页的【路径页名】都需要写在app.json的页面中,页面中的第一页就是小程序的首页。
每个小程序页面由四个不同的后缀文件组成,它们在相同的路径中具有相同的名称,例如:
后缀为index . js index . wxmlndex . wxsindix . JSON . js的文件是一个脚本文件,后缀为。json是一个配置文件,文件的后缀为。wxss是一个样式表文件,文件的后缀为。wxml是一个页面结构文件。注意:目录名和文件名最好相同。
index.js是页面的脚本文件。在这个文件中,我们可以监控和处理页面的生命周期功能,获取applet的实例,声明和处理数据,响应页面的交互事件等。
index.wxss是页面的样式表。
页的样式表是不必要的。当有页面样式表时,页面样式表中的样式规则会覆盖app.wxss中的样式规则,如果没有指定页面的样式表,也可以直接在页面的结构文件中使用app.wxss中指定的样式规则。
index.json是页面的配置文件:
第
页的配置文件是不必要的。当页面有配置文件时,页面中的配置项将覆盖app.json窗口中相同的配置项,如果没有指定的页面配置文件,则在此页面中直接使用app.json中的默认配置。
演示片段
OnLaunch:函数(){//调用API从本地缓存获取数据。varlog=WX。GetStorageSync(' log ')| |[]log。取消发货(日期。现在())WX。SetStorageSync(' log ',logs)},getuserinfo 3360function