
分享者:Maychunj这篇文章是在公测之前写的。如有不符,请以官方文件为准。
在前一章,即微信小程序视图的flex Layout (1)中,我们研究了flex容器的属性,并总结出它包括
(1)flex-direction设置容器中子元素的排列方向,即flex-item。
(2)flex-warp设置容器中的子元素是否换行。
(3)对齐-内容设置子元素在横轴,即X轴上的排列位置。
(4)align-items设置子元素在Y轴上的排列位置。
(5)align-content设置排列在多个主轴上的子元素的位置。
让我们来谈谈flex-item的属性。在flex容器中,每个子元素都是一个flex项。
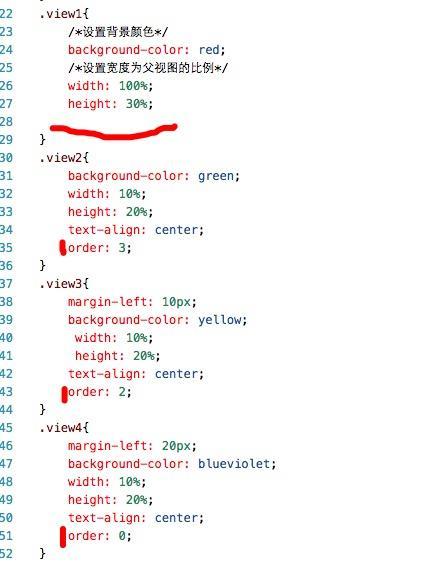
order : index order属性定义项目的排序顺序。值越小,排名越高,默认值为0。

Wxss文件