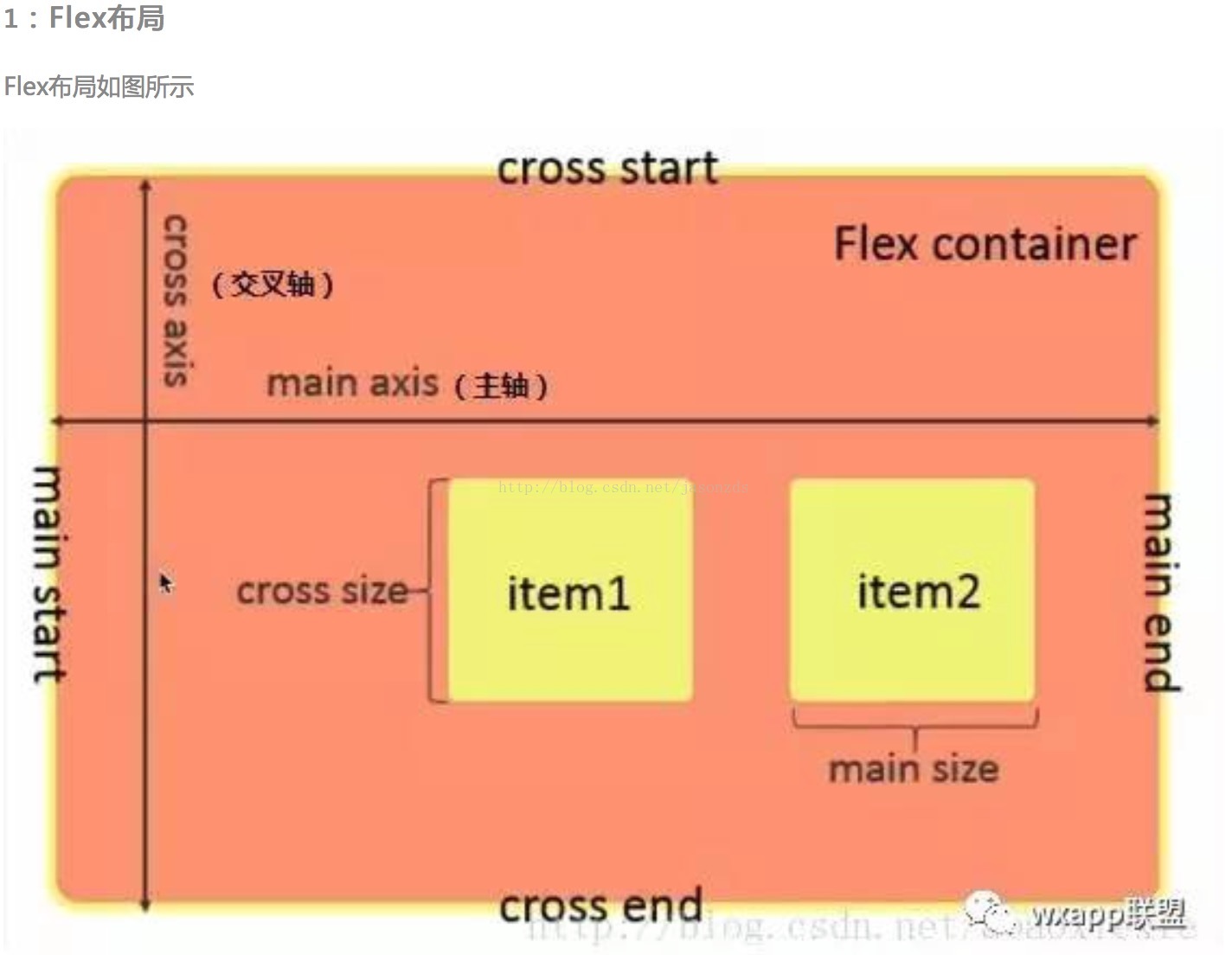
微信小程序使用flexbox容器,flexbox布局由扩展容器和扩展项目组成。任何元素都可以指定为flexbox布局,设置为display:flex或display:inline-flex的元素称为伸缩容器。伸缩容器的子元素称为伸缩项目,使用伸缩布局模型进行布局。可扩展布局模型不同于传统布局,它是按照可扩展流的方向进行布局的。请看下面的经典图片。

默认情况下,伸缩容器由主轴和横轴两个轴组成,其中主轴的起始位置称为主起点,结束位置称为主终点。横轴的起始位置称为十字起点,结束位置称为十字终点。伸缩项目主轴上占用的空间称为主轴,横轴上占用的位置称为横轴,具体取决于设置。主轴可以是水平轴,也可以是垂直轴。无论使用哪个轴作为主轴,默认情况下,伸缩项总是沿着主轴进行排版,从主轴的起始位置到主轴的结束位置。在浏览器中使用flexbox时,需要添加每个浏览器的私有前缀,-webkit,-moz,-ms,-o,微信小程序的所有前缀都被删除。
伸缩式容器支持的属性有:
1,显示屏
2、挠曲方向
3、软包
4、柔性流
5、自圆其说——内容
6、对齐-项目
7、对齐内容
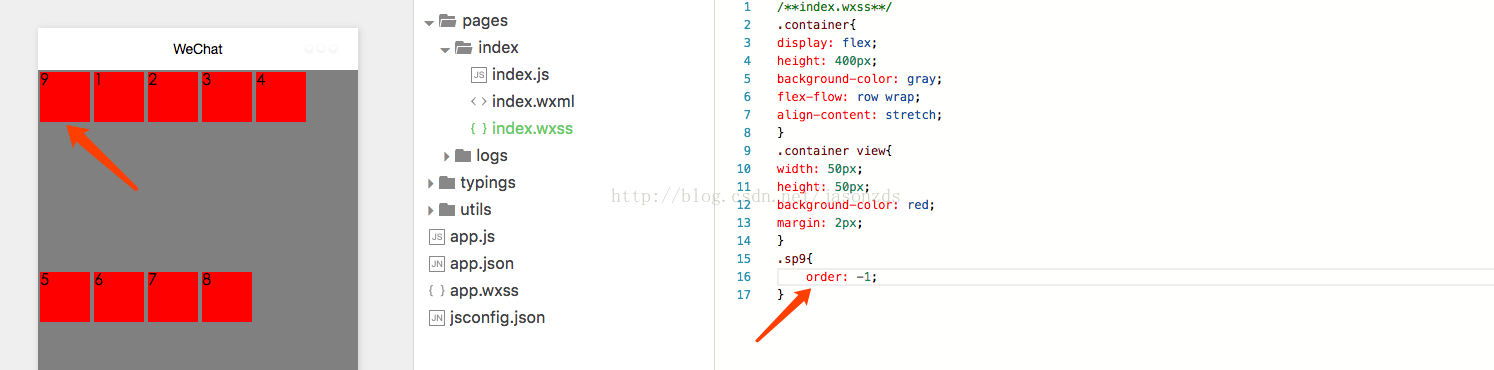
8、秩序
9、灵活增长
10、弹性基础
11、弹性
12、自对准
主要介绍这些属性。
此属性用于指定元素是否是伸缩容器,语法为
: break-word; margin: 0px; padding: 0px; color: rgb(12, 137, 207);">display:flex | display:inline-flexwxml代码为:
<view class="Container"> <view class="sp1">1</view> <view class="sp2">2</view> <view class="sp3">3</view> <view class="sp4">4</view> <view class="sp5">5</view> <view class="sp6">6</view> <view class="sp7">7</view> <view class="sp8">8</view> <view class="sp9">9</view></view>
wxss代码为
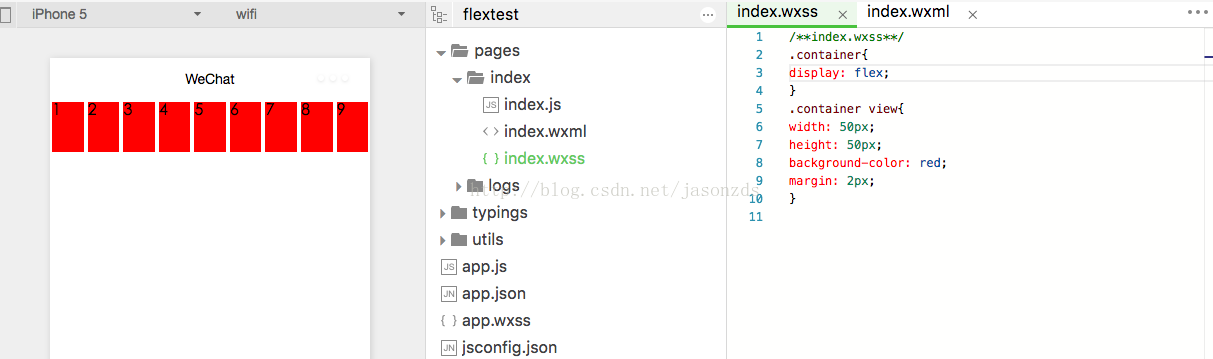
.container{display: flex;}
flex:用于产生块级伸缩容器
.container{display: inline-flex;}
inline-flex:用于产生行内级伸缩容器,

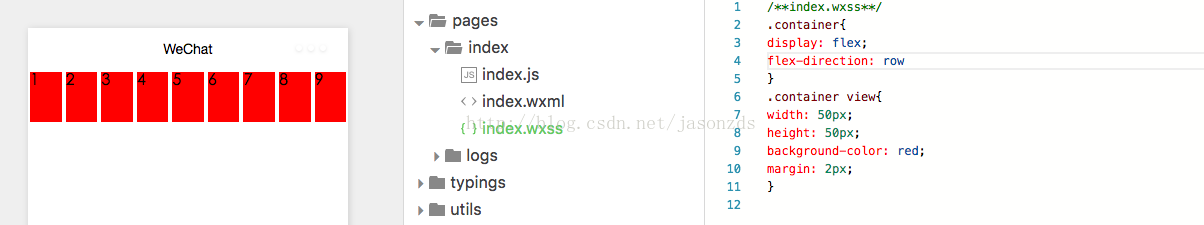
该属性用于指定主轴方向,语法为
flex-direction: row | row-reverse | column | column-reverse
1)row水平方向从左向右

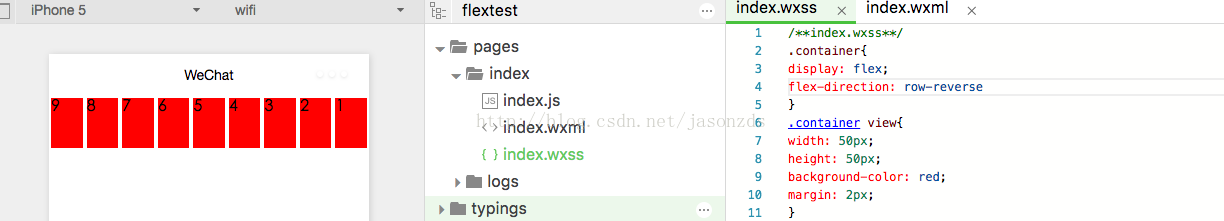
2)row-reverse水平方向从右向左

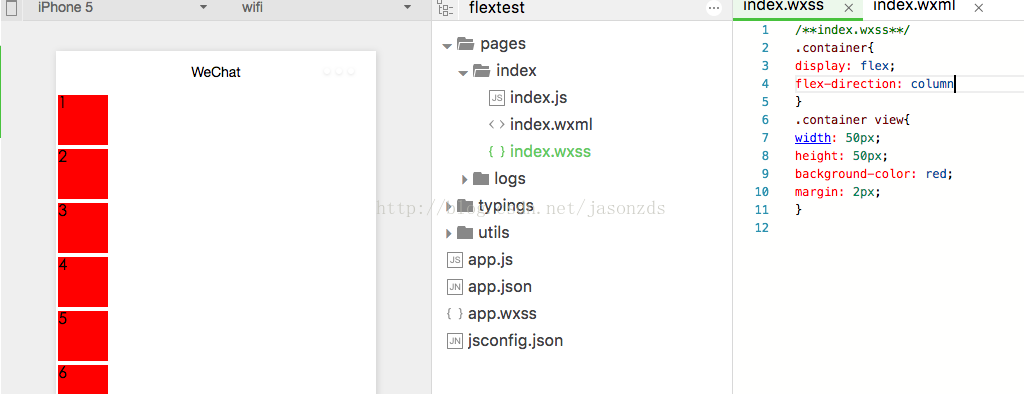
4)column伸缩容器为垂直方向,伸缩项目的排版方式为从上到下

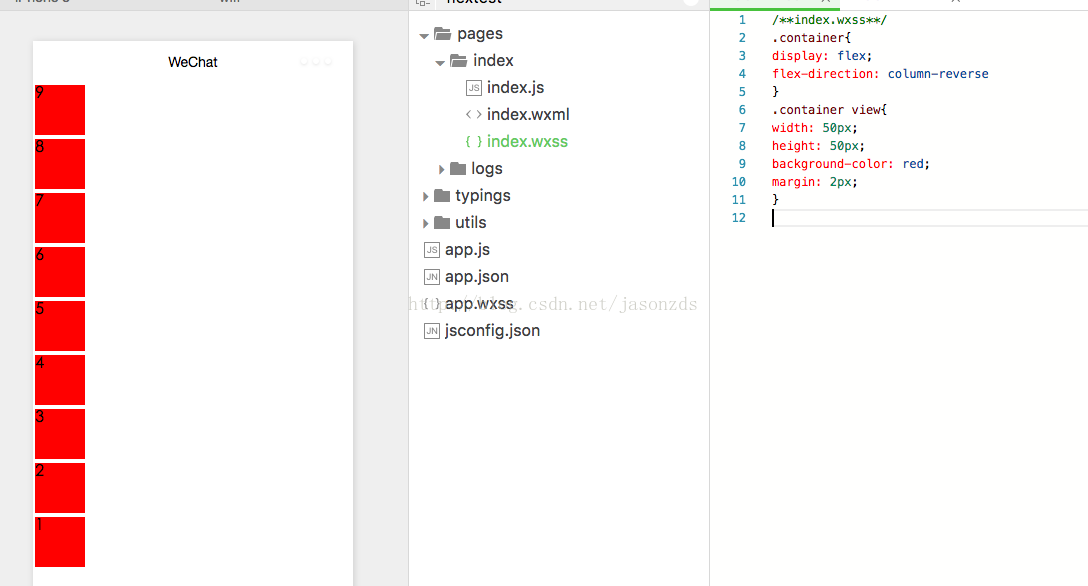
5)column-reverse伸缩容器为垂直,伸缩项目为从下到上

该属性用来指定伸缩容器的主轴线方向空间不足的情况下,是否换行以及该如何换行
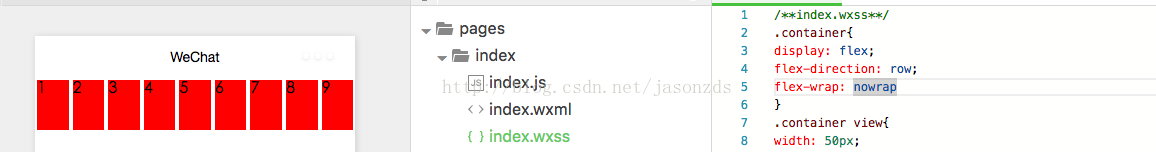
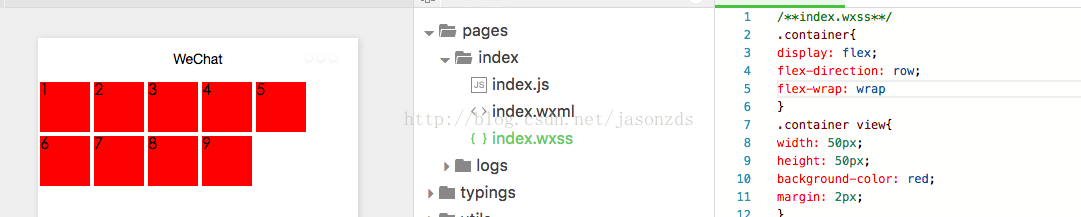
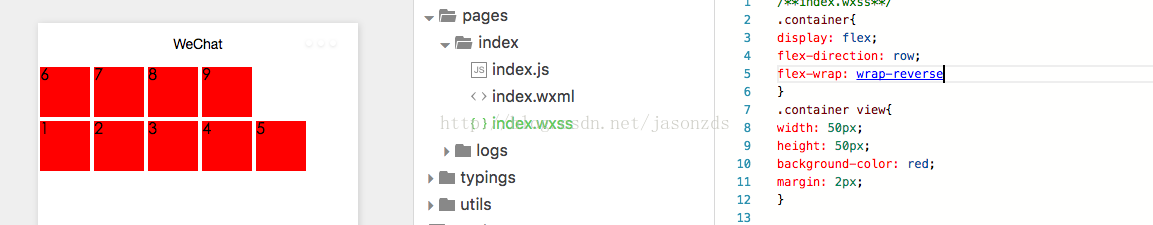
flex-wrap: nowrap | wrap | wrap-reverse
1)nowrap空间不足是也不换行

2)wrap空间不足可以换行

3)wrap-reverse空间不足可以换行,若主轴为水平轴,则换行的方向为从下到上,和wrap相反

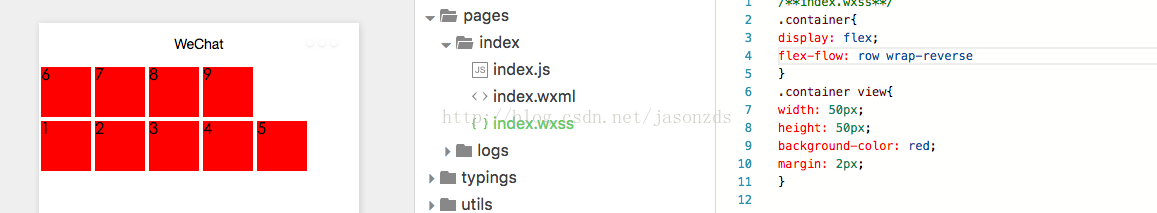
该属性是flex-direction和flex-wrap属性的缩写版本,它同时指定了伸缩容器的主轴和侧轴,其默认属性为row nowrap
flex-flow: flex-direction | flex-wrap

该属性用来定义伸缩项目沿主轴线的对齐方式
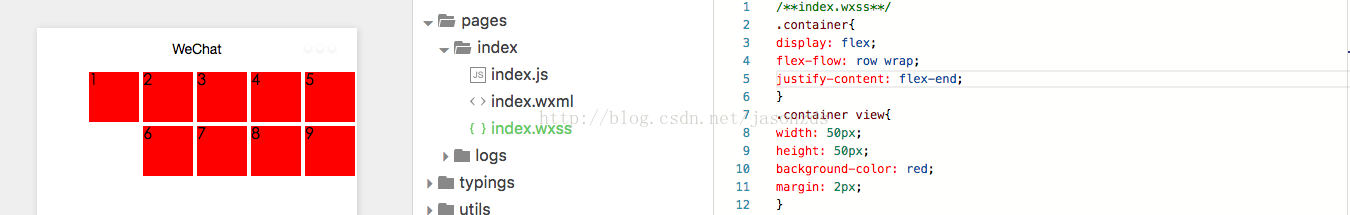
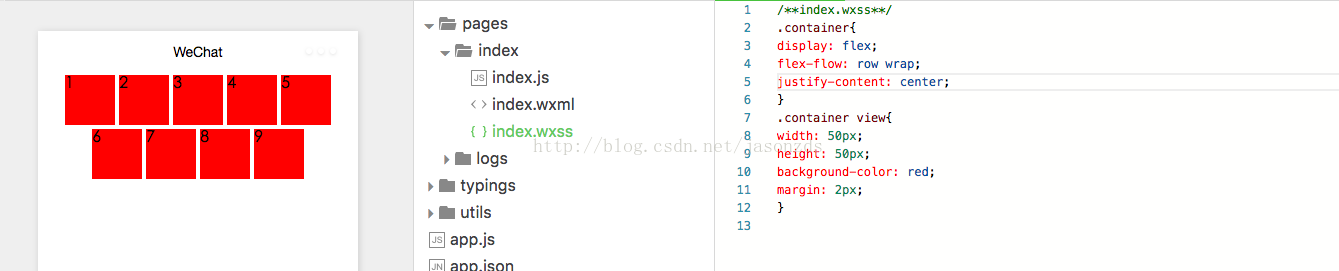
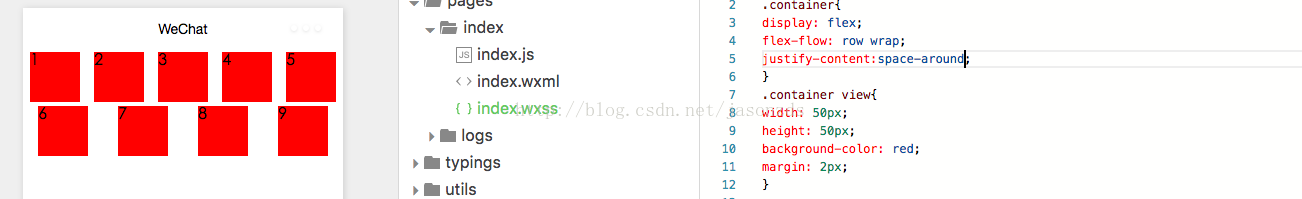
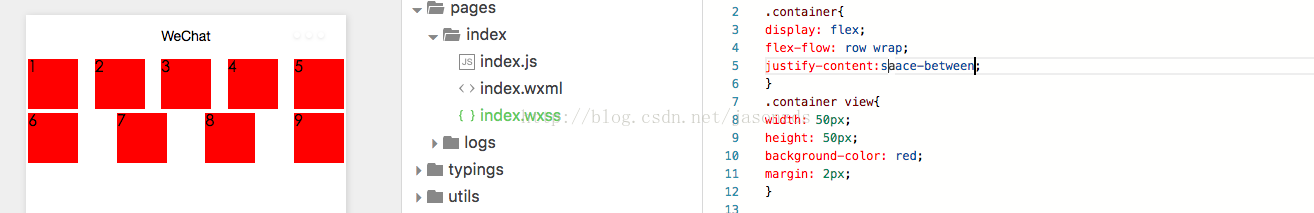
justify-content: flex-start | flex-end | center | space-between | space-around
1)flex-start伸缩项目向主轴线的起始位置靠齐

2)flex-end 伸缩项目向主轴线的结束位置对齐,

3)center伸缩项目向主轴线的中间位置靠齐

4)space-around伸缩项目会平均的分布在主轴线里,两端保留一半的空间。

5)space-between伸缩项目会平分在主轴线里,第一个伸缩项目在主轴线的开始位置,最后一个伸缩项目在主轴线的终点位置

该属性用来定义伸缩项目在伸缩容器的交叉轴上的对齐方式
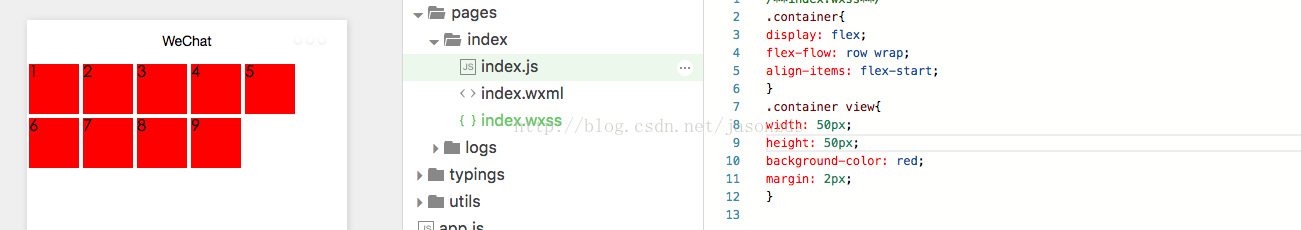
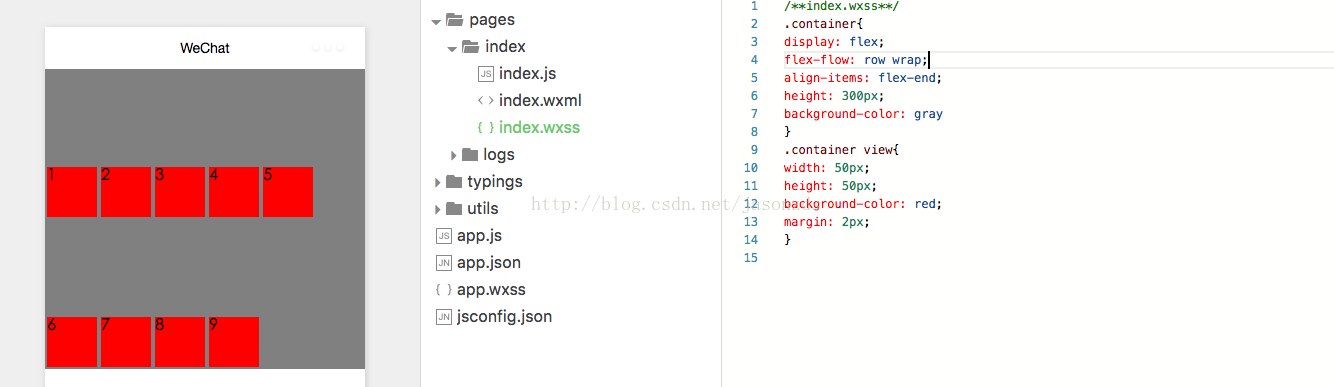
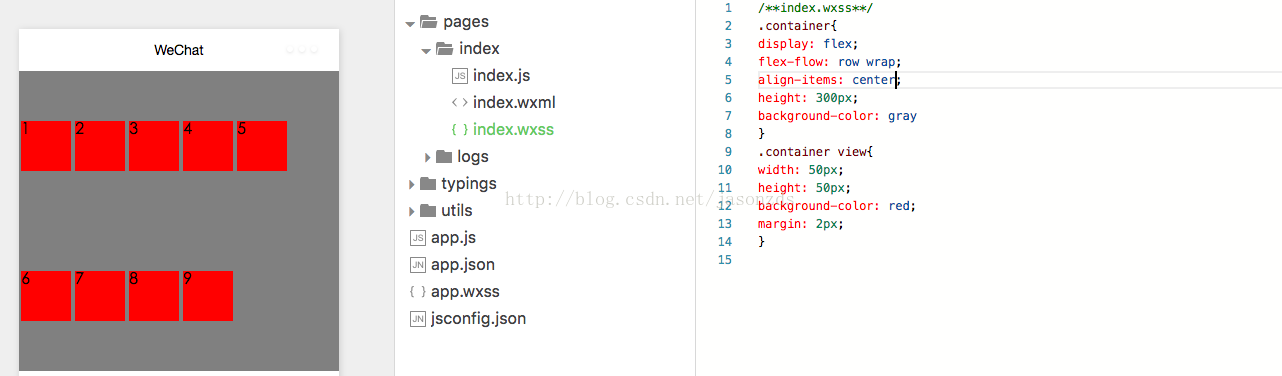
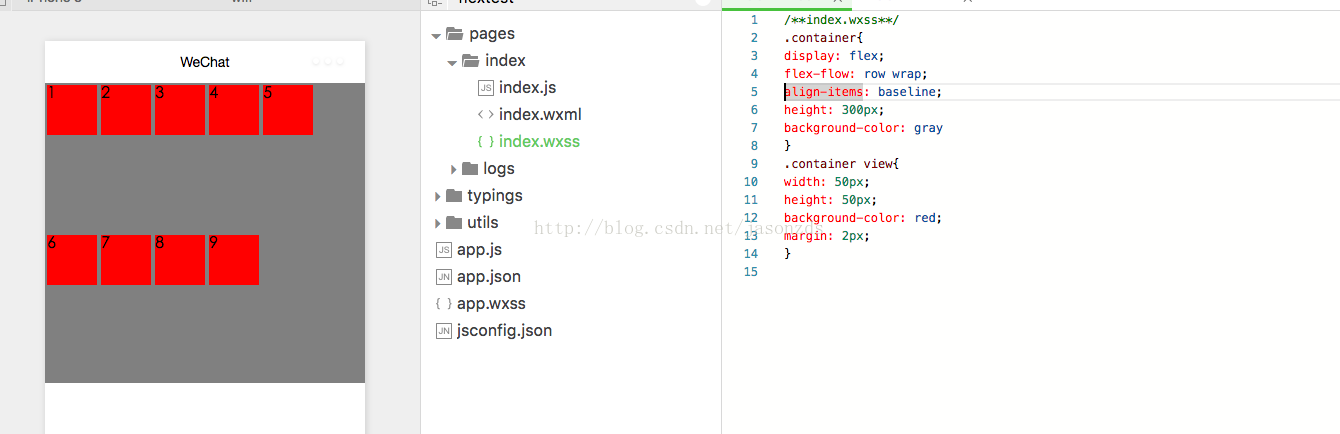
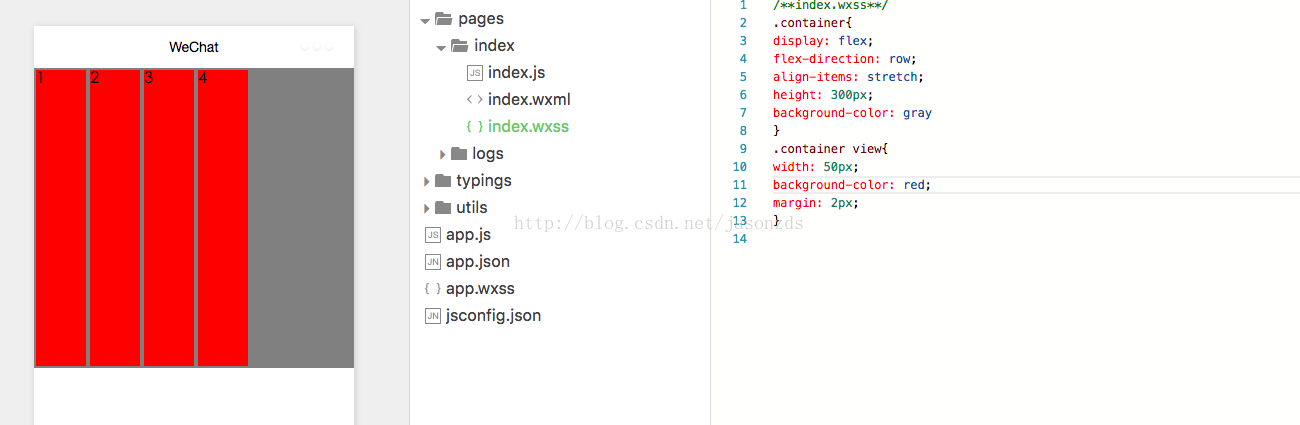
align-items: flex-start | flex-end | center | baseline | stretch;
1)flex-start伸缩项目沿交叉轴的起始位置对齐

2)flex-end沿交叉轴的结束位置对齐

3)center伸缩项目沿交叉轴的中间位置靠齐

4)baseline伸缩项目根据它们的基线对齐

5)stretch伸缩项目在交叉轴方向拉伸填充整个伸缩容器

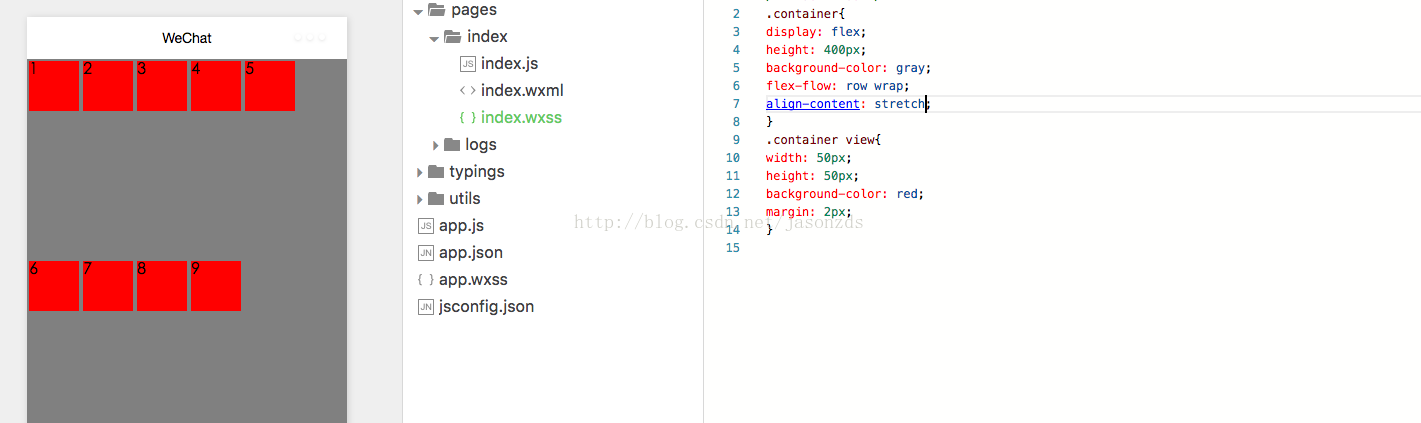
用来调整伸缩项目出现换行后在交叉轴上的对齐方式,类似于伸缩项目在主轴上使用justify-content
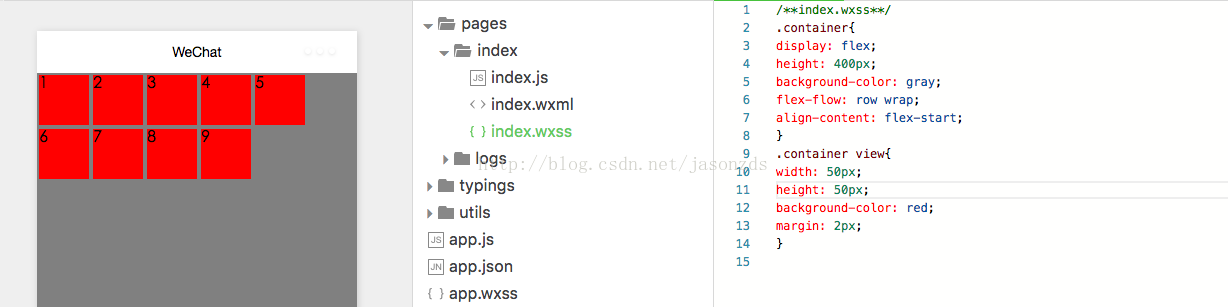
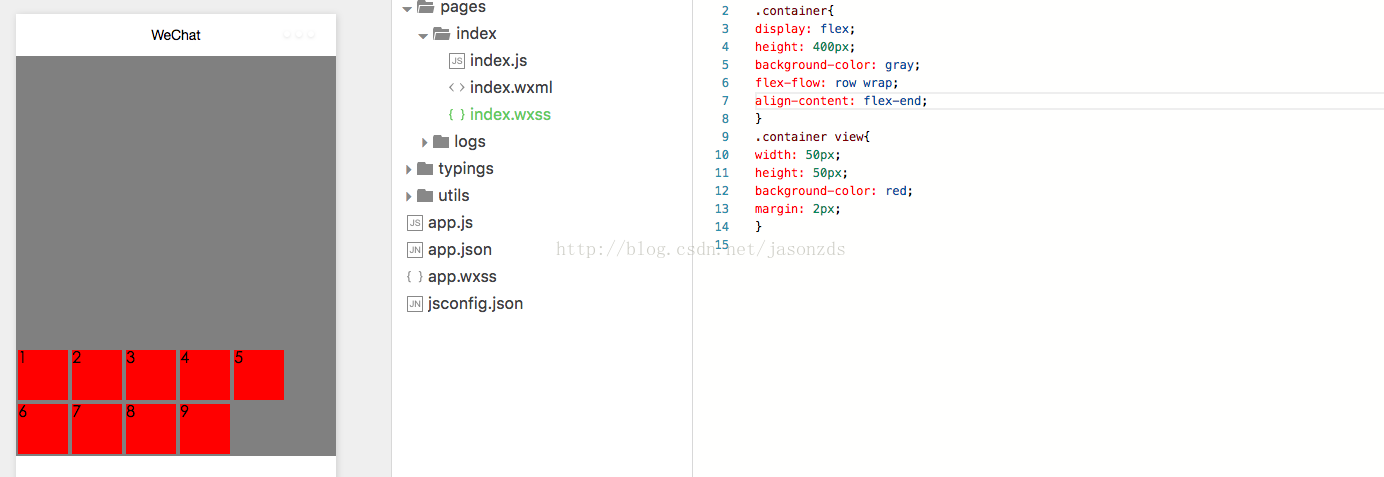
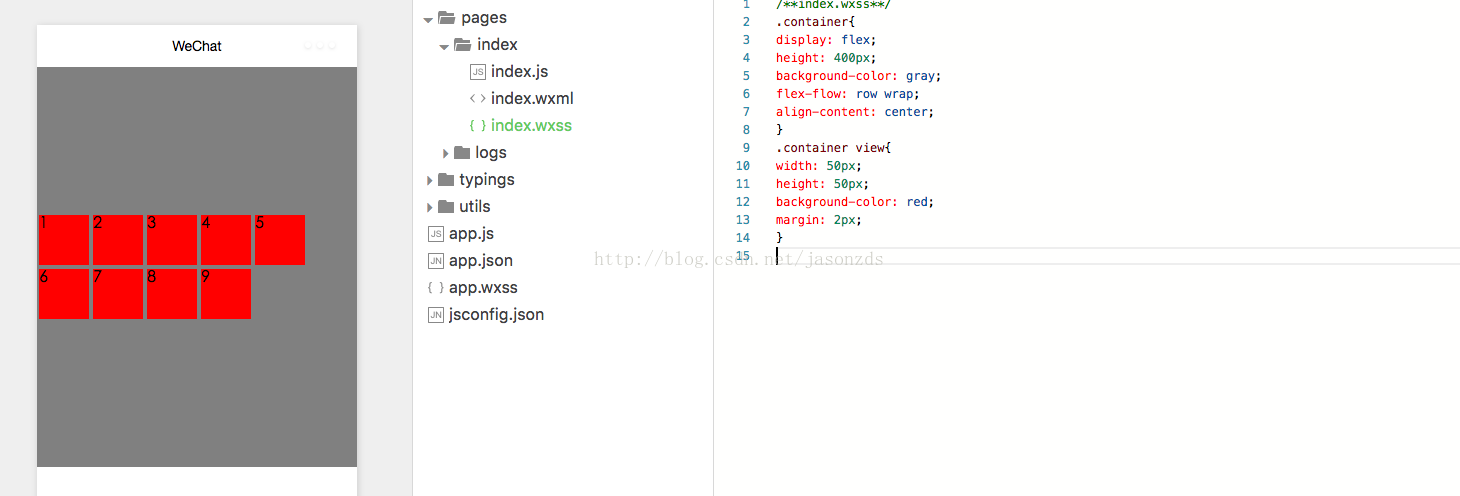
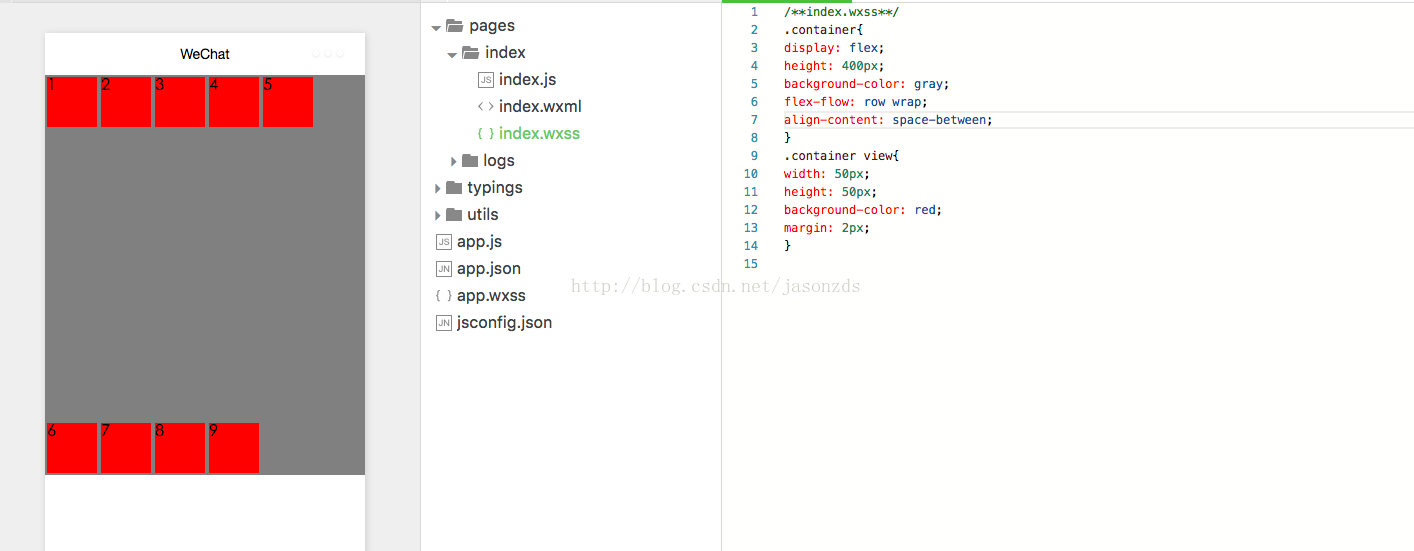
align-content: flex-start | flex-end | center | space-between | space-around | stretch
1)flex-start伸缩项目向交叉的起始位置靠齐

2)flex-end伸缩项目向交叉轴的起始位置靠齐

3)center伸缩项目向交叉轴的中间位置靠齐

4)space-between伸缩项目在交叉轴中平均分布

5)space-around伸缩项目在交叉轴平均分布,且两边各有一半空间

6)strech伸缩项目将会在交叉轴上伸展以占用剩余空间