
Sharer:士兵-nudt,有tabBar的原地址的页面用switchTab跳转,没有tabBar的页面用navigateTo跳转。
我们可以将一些常见代码作为一个模块分离到一个单独的js文件中。该模块只能通过module.exportss或export将接口暴露给外部。
导入可以使用该文件中目标文件定义的模板。但是需要注意的是导入是不可传递的,即:cimortb,bimorta,其中可以使用B定义的模板,也可以使用A定义的模板,但是C不能使用A定义的模板。
Include可以引入除目标文件之外的整个代码,这相当于复制到include位置。
使用@import语句导入外部样式表,@import后跟要导入的外部样式表的相对路径,使用;指示语句的结尾。
使用swiper组件时,无法设置图片大小。


以上设置均无效。

此设置有效。
Picker和picker-view的区别在于一个从底部弹出,另一个直接嵌入页面。


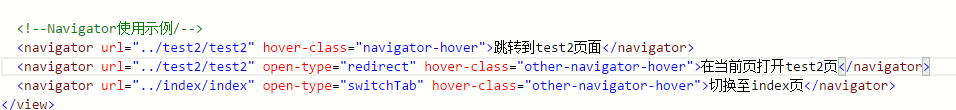
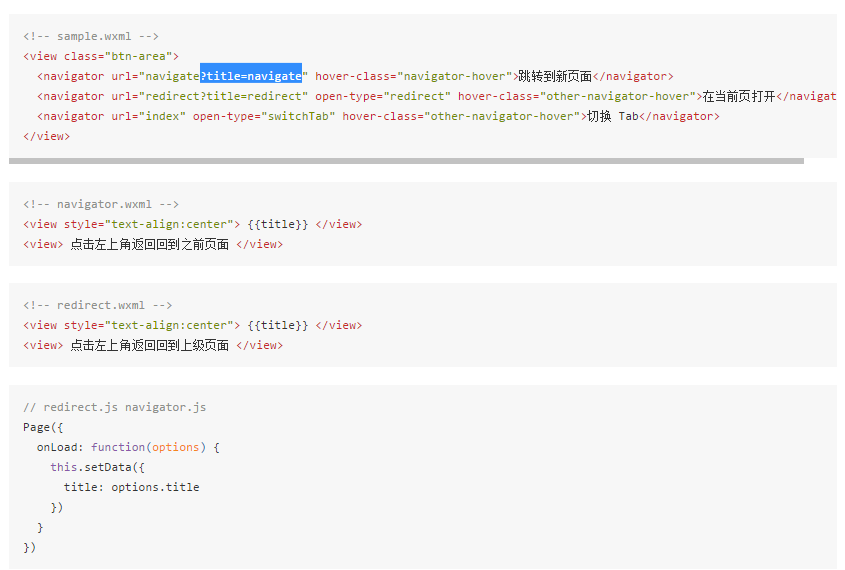
导航和重定向的区别如下:


切换页面时传递参数的方法:
 变量的声明可以是页外(全局变量)、页内数据或页内数据。
变量的声明可以是页外(全局变量)、页内数据或页内数据。
