
1.美团顶部搜索框

//定位到附近:函数(){ var=this//1。检查接口是否可以使用wx.getSetting({ success(res) {if(!Res['userLocation']) {//2。如果无法调用接口,请调用wx . authorize({ scope : ' scope . user info ',Success(authorizeRes) {//3。获取当前地理位置和速度wx。Getlocation ({type :' WGS84 ',success 3360 function(getlocationses){///纬度,浮点数,范围从-90到90,负数表示南纬//让纬度=////经度,浮点数,范围从-180到180,负数表示西经//让经度=getlocationres .经度;////速度,浮点数,单位m/s//let speed=getlocationres . speed;////位置的精确度//LetAccuracy=getlocationres . Accuracy;////高度,单位为m//让海拔=getlocationres.altitude////垂直精度,以m为单位(安卓得不到,返回0)//让垂直精度=getlocationres .垂直精度;////水平精度,单位为m//让水平精度=getlocationres .水平精度;//4.打开地图并选择位置wx。choose Location({ success(choose locationres){//Location name让name=chooseLocationRes.name//详细地址let address=chooselolocationres . address;//纬度letlation=chooselocationres . Latitude;//经度=ChooseLocationres .经度;that . setdata({ address : name })},//Call cancel(){ console . log(' user cancel Call ')})//5。使用微信内置地图查看位置///wx.openLocation({ ////纬度,范围从-90到90,负数表示南纬//纬度3360 getlocationres.latitude,///经度,范围从-180到180,负数表示西经//经度3360 getlocationres .经度,////缩放比例,范围从5到18。默认为18 //scale: 18,//name: '位置名称',//address: '地址详细说明',//success () {/}/},} } } Link :http://pan.baidu.com/s/1c17eRfE密码: 2zwm。
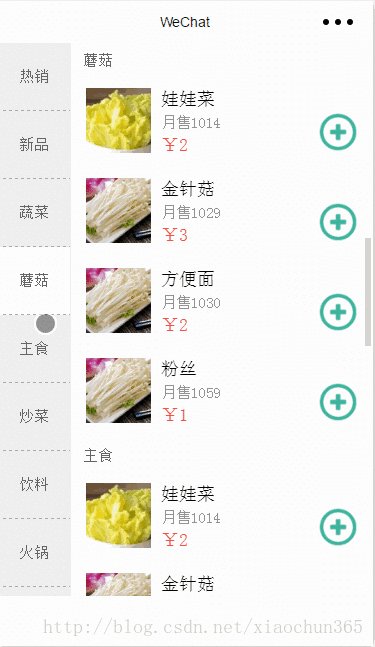
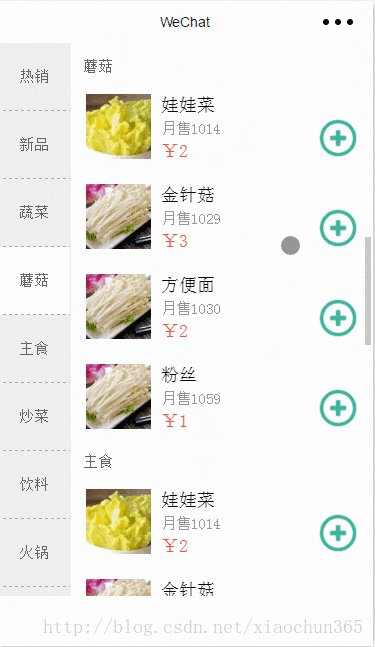
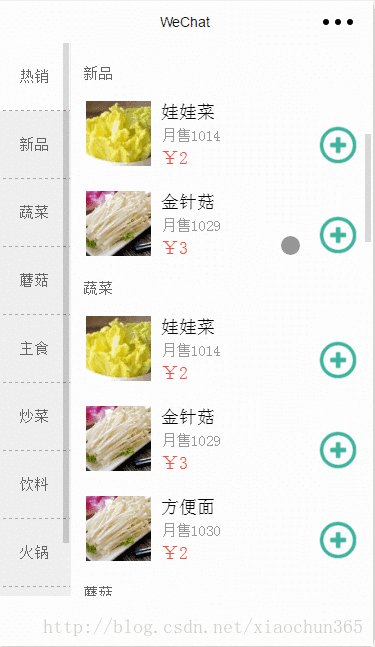
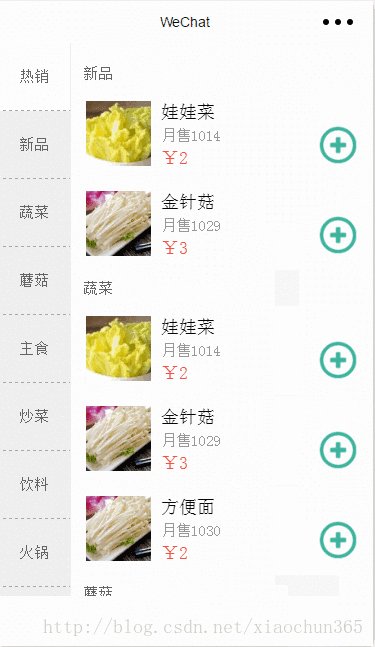
2.美团菜单

1.该功能只是菜单功能的一部分,仅供参考。2.需求描述:当右边菜单部分滚动时,左边菜单的选中类别对应右边第一行菜单的类别。我的实现方法:(每道菜的高度*该类别的菜数)菜的分类高度=x,每次滚动,能判断当前scrollTop是否在X的范围内吗?选择左边的分类:保持不变;问题:我用rpx设置盘子的高度,而用px设置scrollTop。也就是说,上面我计算的X是一个变量,所以当测试模型发生变化时,这个函数就会失效。你有什么好主意吗?
onLoad(e){ let goodsList=this。数据。goodsList//初始化每项菜品距离顶部的距离用于(设I=0;一、商品清单.长度我){如果(我!=0) goodsList[i].滚动顶部=parsent(goodsList[I-1]).滚动顶部)解析int((goodsList[I-1])。商品。长度* 90)35)这个。数据。goodsList=goodsList},//右侧滚动事件onGoodsScroll:函数(e) {让那个=这个;//当前滚动部分距离页面顶部距离让滚动顶部=parseInt(即详细信息。滚动顶部);让goodsList=那个。数据。goodsList用于(设I=0;让当前的croll top=goodsList[I].滚动顶部让下一个滚动顶部=0;if((I ^ 1)=goodsList。长度)下一个滚动顶部=商品列表[1]。滚动到下一个滚动顶部=商品列表[I 1]。scrollTopif(当前滚动顶部滚动顶部滚动顶部下一个滚动顶部){即。setdata({ class if yid left : goodsList[I]).id,class if yseletted : goodsList[I].id })} } }演示链接:http://pan.baidu.com/s/1pLhWlh5密码: 1gk6
关于上面提到的问题2,解决方法如下,但是具体参数没搞明白怎么回事,而且定位也不是很准,请求各位有什么好方法
//右侧滚动事件onGoodsScroll:函数(e) {让那个=这个;让比例=细节。scroll width/600;让滚动顶部=e . detail。滚动顶部/刻度;设h=0;让分类已删除让len=那个。数据。古德斯特。长度;that.data.goodsList.forEach(函数(分类器,I){ var _ h=70分类器。商品。长度* 180;if(滚动顶部=h-100/刻度){ class ifyseleted=classified。id;} h=_ h });那个。setdata({ class ifyseletted : class ifyseletted,class ifyid left : class ifyseletted,}) },