
为什么选择SAE?免费二级域名和支持https访问,不用备案,可用于做微信小程序服务器。
美国汽车工程师学会(汽车工程师协会)推荐链接:http://sae.sina.com.cn/
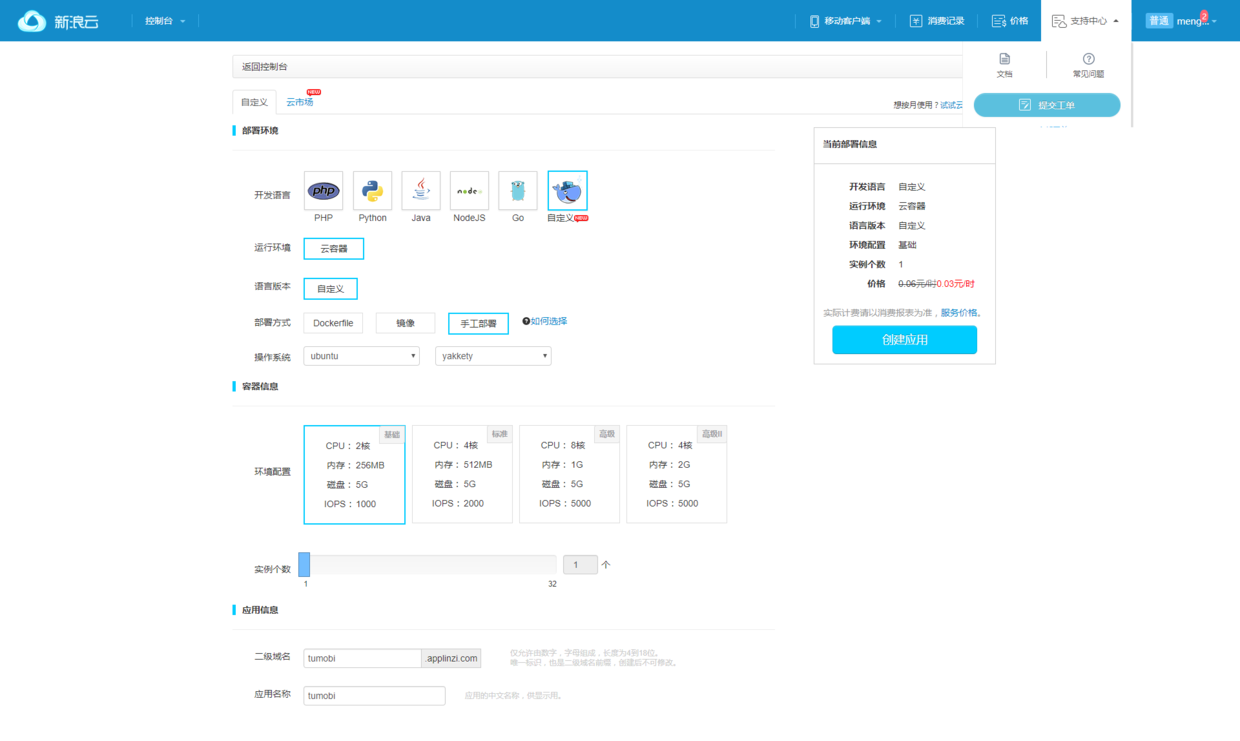
选择对应的部署环境自定义-开发言语:自定义-运行环境:云容器-语言版本:自定义-部署方式:手工部署-环境配置:选择第一项(测试选最低配置即可) - 实例个数:1(测试用选择一个即可) - 二级域名:填写你的域名(这里为:tumobi.applinzi.com) -应用名称:填写你的名称(图比)
文中出现tumobi.applinzi.com的地方,请替换为你配置的二级域名

选择部署环境
窗口下的配置教程:http://www .新浪云。com/home/index/FAQ _ detail/doc _ id/173。超文本标记语言
apt update-yaptupgrade-yaptinstallingxcurlvim-yservicenginxstartcurllocalhost此时发现在外网并不能访问http://tumobi.applinzi.com/,错误返回502坏网关这个错误官方文档有说明:http://www .新浪云。com/doc/SAE/docker/VM-入门。超文本标记语言
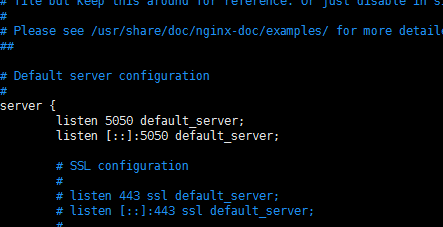
解决方法:更改nginx默认监听的端口80为5050,并重新启动nginx
vim/etc/nginx/sites-available/defaultnginx-tservicenginxrestart 
此处输入图片的描述
再次访问http://tumobi.applinzi.com/,成功返回欢迎来到nginx!
安装nvmhttps://github.com/creationix/nvm
生卷曲o-https://。githubusercontent。com/creation onix/nvm/v 0。33 .2/安装。sh | bash nvm安装成功后,关闭当前终端,重新连接
查看最新版本的Node.js并安装
NPM。淘宝。ORG/mirrors/nodenviminstalv 8。1 .4节点-v
创建关系型数据库成功后,选择管理操作,进入到phpmyadmin页面,选项导入选择nideshop项目根目录下的nideshop.sql文件
下载NideShop的源码
apt install git-ycd/var/www git clone https://github。com/tumo bi/nide商店安装ThinkJS
npminstallthinkjs @ 2-g-registry=https://registry。NPM。淘宝。org - verbosethinkjs - version安装依赖
CD/var/www/nide shonpminstal-registry=https://registry。NPM。淘宝。组织-详细配置关系型数据库
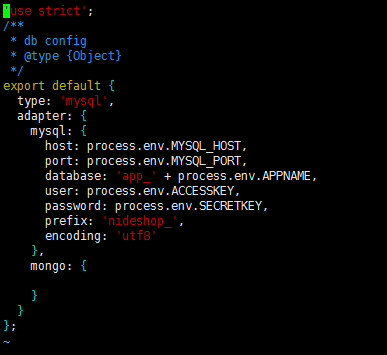
vimsrc/common/config/db.js修改后:

即时通信软件截图20170715125320.png
启动:
npmstartcurllocalhost :8360节点。射流研究…连接关系型数据库参考文档:http://www .新浪云。com/doc/SAE/docker/how-use-MySQL。html # nodejs
编译项目
npmruncompile修改nginx配置/etc/nginx/sites-可用/默认修改后
服务器{ listen 5050 default _ server server _ name tumo bi。applinzi。com#注意:修改成你的域名root/var/www/nide shop;设置$ node _ port8360indexindex.jsindex.htmlindex.htm;if(-f $ request _ filename/index。html){ 0重写(。*)$ 1/索引。html分隔符;}if(!-f $ request _ filename){ 0重写(。*)/index。js;}位置=/index。js { proxy _ http _ version 1.1proxy _ set _ header连接" ";proxy _ set _ header rx-Real-IP $ remote _ addr;proxy _ set _ header rx-forward-For $ proxy _ add _ x _ forward _ For;proxy _ set _ header host $ http _ host;proxy _ set _ header rx-NginX-proxy true;proxy _ set _ headerUpgrade $ http _ upgrade;proxy_set_headerConnection "升级";proxy _ pass http://127。0 .0 .1: $ node _ port $ request _ uriproxy _ redirectoff}位置=/production。js {全部拒绝;}位置=/测试。js {全部拒绝;}位置~/静态/{ eta gon;expiresmax } }测试通过nginx访问启动服务
nodeww/production。射流研究…外网通过浏览器访问:http://tumobi.applinzi.com/
安装配置pm2
npminstall-gpm2修改项目根目录下的pm2.json为:
{ ' apps ' :[{ ' name ' : ' nide shop ',' script':'www/production.js ',' cwd':'/var/www/nideshop ',' exec_mode':'cluster ',' instances':1,' max_memory_restart':'256M ',' autorestart ' :true ',' node _ args ' 333:[,'启动pm2
pm2startOrReloadpm2.json