
作为全栈学习者,是微信小程序的初学者,以一种尝试和做的态度,在一周内初步完成了这个项目。
什么是 小程序?
小程序?
Applet是一种新的开放功能,开发者可以快速开发一个applet。小程序在微信中很容易获取和传播,体验极佳。你为什么选择它?
用户可以轻松获取服务,不需要安装或下载,就可以打包一系列功能更丰富、体验极佳的界面能力,帮助快速开发和迭代个人体验。你也可以来!小程序对初学者来说很容易使用。你需要几天时间熟悉小程序的构建过程和文档,然后你就可以做一个相对完整的小程序。我认为rpx是小程序最好的部分,这使得小程序有很大的兼容性。在页面布局中使用这个属性可以适应不同的手机,这也让我们减少了工作量。而且小程序是一个不需要下载安装就可以使用的应用,背后是一个功能强大的微信,所以如果能用自己的创意思维来看待这个,你会得到很大的收获O(_)O哈哈~。工具和文档:
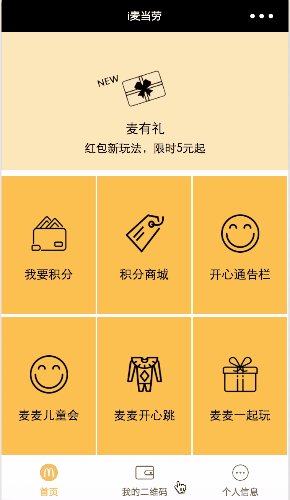
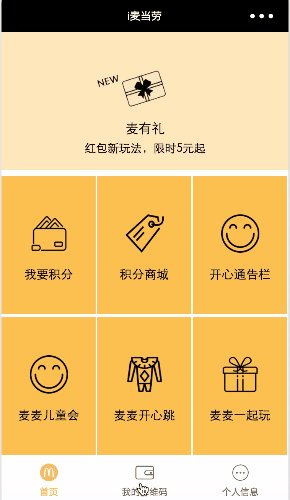
微信开发者工具:微信小程序官网微信小程序编辑软件,下载安装后即可使用,无需添加任何内容;文档开发:微信小程序秘籍详细介绍了小程序的信息,包括组件、框架、API等。Easymork: Easy-mock小程序后台数据可以在这里模拟,使用json格式;Iconfont-阿里巴巴矢量图标库这是好事。以前担心找不到图标元素,现在用它什么都不怕了。页面注册' pages' : ['pages/index/index ',//首页' pages/happy notice/happy notice ',//happy notice栏' pages/userinfo/userinfo ',//个人信息详情' pages/query integral/query integral ',//积分查询' pages/integral mall/integral mall ',//积分商城' pages/integral detail/integral detail ',//优惠券详情' pages/QR码null/QR码null ',//注册请求页面' pages/register/register ',项目GIF :00

 部分功能分析1。获取本地信息
部分功能分析1。获取本地信息
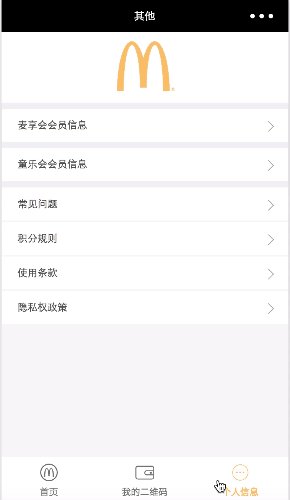
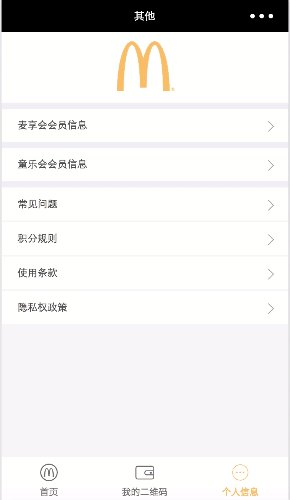
在这里,我们必须首先登录并使用wx.login(OBJECT)进行写入(否则无法获取用户的信息),然后使用方法wx.getUserInfo(OBJECT)获取用户的信息。
//登录信息创建wx . log in({ success : function(e){ wx . set storage({ key 3360 ' key ',Data : e . errmsg } })//获取用户信息wx . getuserinfo({ success : function(RES){ var userinfo=RES . userinfo var昵称=userinfo .昵称var avatar URL=userinfo . avatar URL var性别=userinfo.gender//gender 0:未知,1:男性,2:女性var省份=userinfo .省份varsex.2.优惠券显示和页面价值传输