
小程序退出后会再次扫描代码,只执行生命周期函数中的代码,不会再次执行“外部”代码。
在我们的项目中,我们将直接在文件头中声明一些局部变量,而不是将其写入applet pageConfig的数据中。这是为了减少数据量,加快页面渲染速度。但这也在不经意间带来了新的问题。让我们看看下面的例子。
index.js文件中的错误:
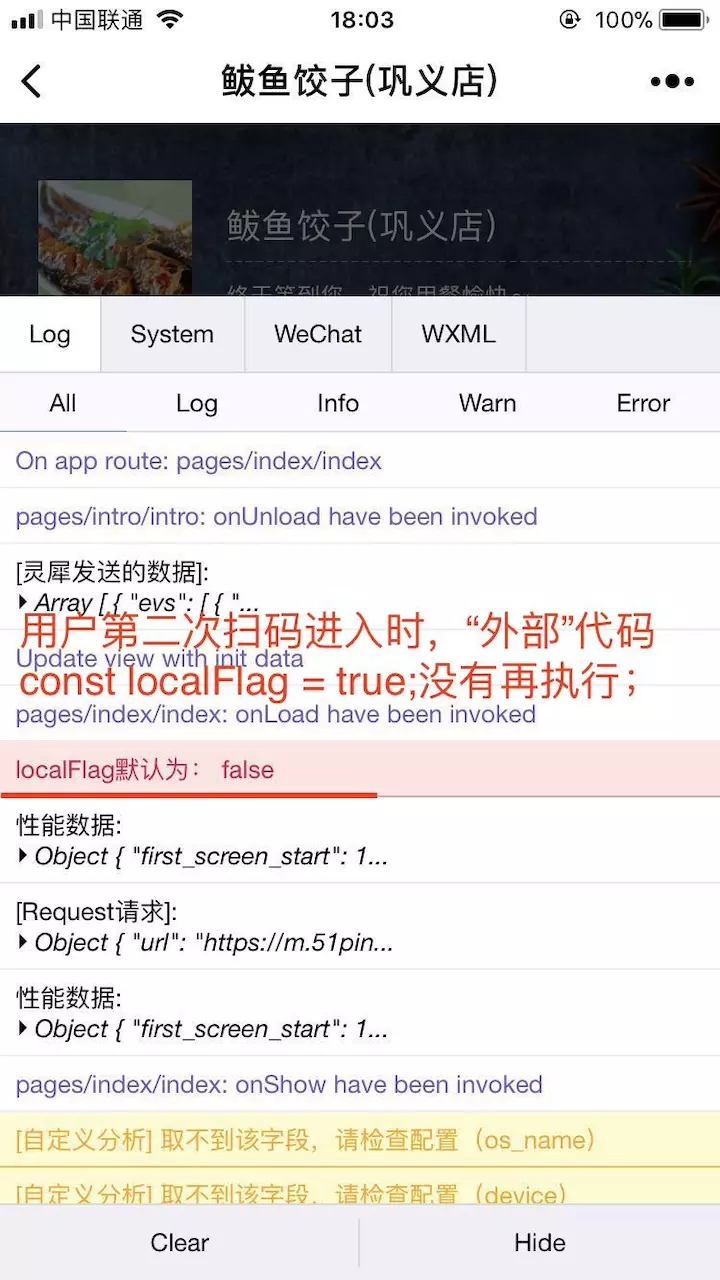
const localFlag=true//“外部”代码,只进行一次初始化,不进行第二次扫码!const page config={ data : { text 3360 ' init data ' },onload (this,p) {console.error ('localFlag默认为:',local flag);//做你需要的事情.localFlag=false} }页面(页面配置);根据上面的代码,当用户第一次扫描代码时,localFlag的值为true。但是,当用户退出小程序并再次扫描代码时,localFlag不会再次初始化,而是为false。如下图所示:

如何避免上述情况?
其实很简单,就是只在文件头做局部变量声明,不做定义。将定义部分放在生命周期函数中(如onload)。具体代码如下:
正确的ndex.js文件:
const localFlag//只声明变量,不定义const page config={ data : { text 3360 ' init data ' },onload (this,p){ local flag=true;Console.error('localFlag默认为:',local flag);//做你需要的事情.localFlag=false} }页面(页面配置);这样,每次进入页面时,localFlag都会设置为true。
IOS和安卓都能稳定再现。
这似乎是小程序本身的模块设计造成的。即使我猜我退出了小程序,之前打开的页面也没有真正卸载,而是在内存中。下一次进入同一个页面,你会被唤醒。
只在头代码中声明局部变量,但不定义它们。将局部变量的定义放入生命周期函数中。
与小程序开发经验的积累有关。