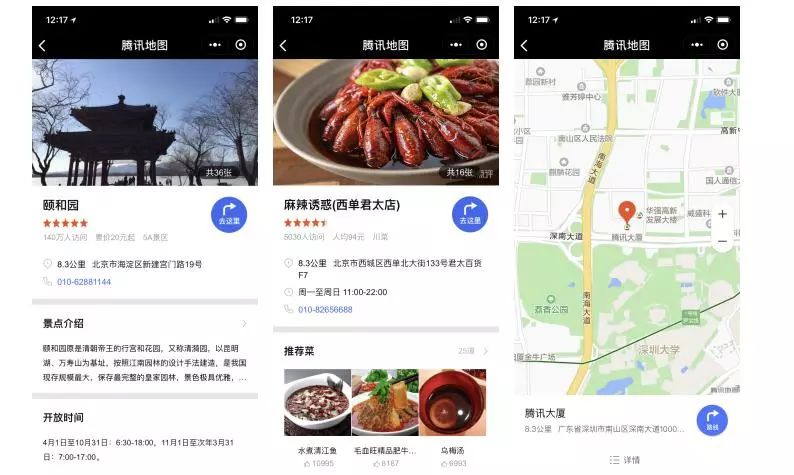
出门的时候,难免会需要查询地图!为了帮助开发者进一步“减负”,腾讯地图的插件增加了路线规划的能力,主要解决“向用户展示A到B的路线”的问题。使用插件的正确姿势是什么?今天我们介绍——腾讯地图插件的功能。
腾讯地图插件使用场景
场景一:-我收到小程序的结婚请柬,但是在请柬上找不到地址?我该怎么办?
-用路由插件引导用户~
如果您正在开发一个邀请小程序,您将会遇到上面的场景。在传统的开发模式中,引入完整的地图选择和路线规划组件非常昂贵,更多的开发人员选择让用户直接输入文本地址进行显示,以此作为降低开发成本的折中方案。这种设计无法点击,也不具备路线规划的能力。用户还需要手动输入查询地址和交通路线。

传统的邀请不是交互式的。
但如果开发者选择使用腾讯地图提供的路线插件,开发成本会大大降低,用户体验也会直线上升。这里我们以婚礼邀请小程序为例来说明一下:
在编辑邀请小程序的过程中,用户提前设置婚礼地点;当婚礼嘉宾收到邀请并点击位置时,腾讯地图插件可以根据嘉宾当前的位置和目的地坐标自动生成准确的导航路线。这是不是比无聊的话聪明一点?

一键导航简洁明了。
场景二:
提前了解参会人员应该如何从高铁站、机场、火车站到达会场,始终是会议助理各类会议邀请的必备内容。但长期以来,这类信息习惯于以纯文本形式发布,导致在体验中存在理解不方便、记忆困难的问题。
但如果小程序可以使用腾讯地图插件,这样的场景体验会发生质的变化:
会议主办方在小程序中提前设置了几组起止点(如机场-会议中心、高铁站-会议中心)。参会人员收到会议邀请后,点击指定路线,即可在地图插件中查看准确的参会路线。
腾讯地图插件使用指南
使用腾讯地图插件会不会很麻烦?别担心,只需两步就能轻松进入 。
。
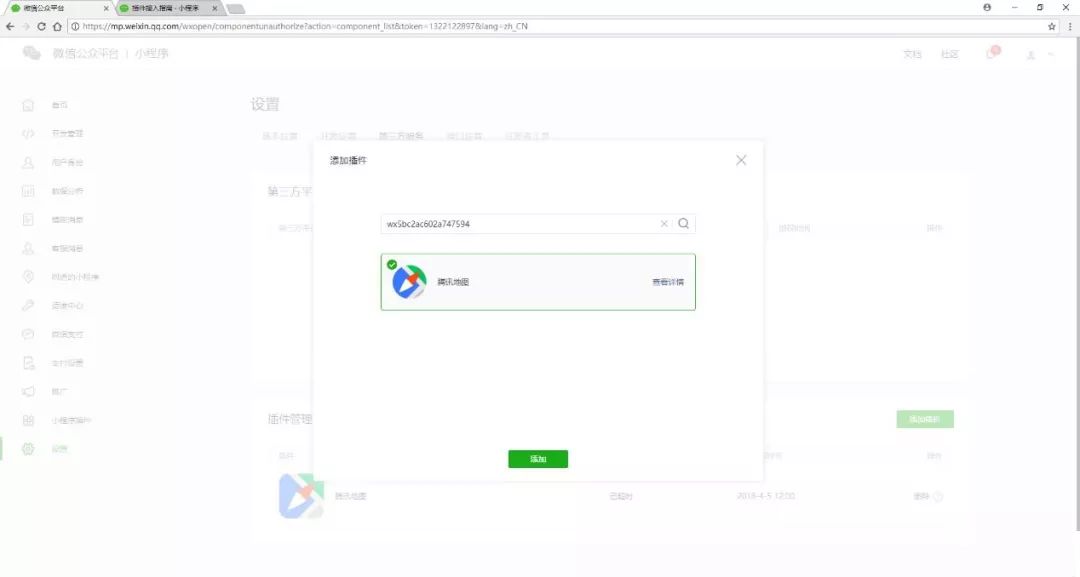
1.在“小程序管理后台-设置-第三方服务-插件管理”中查找插件名称“腾讯地图”,申请使用。
2.在小程序代码中使用插件(详见《插件开发文档》)
腾讯地图插件应用