
今年是小程序非常受欢迎的一年,所以我最近在自学微信小程序,所以我计划自己创建一个小程序,因为我刚刚自己学习过。我做了一个相对简单的家具小程序。当然,这个过程中也有一些问题和bug,我就分享给大家,以便帮助更多的朋友。如有不足,希望大家提出宝贵建议。只有这样,我们才能共同成长,共同进步。
众所周知,随着app Store出现的应用越来越多,在手机上下载更多的应用会导致手机卡,所以微信小程序在这个时候就会被腾空。只要用户扫描或搜索,应用程序就可以打开,这减少了我们下载应用程序的次数。
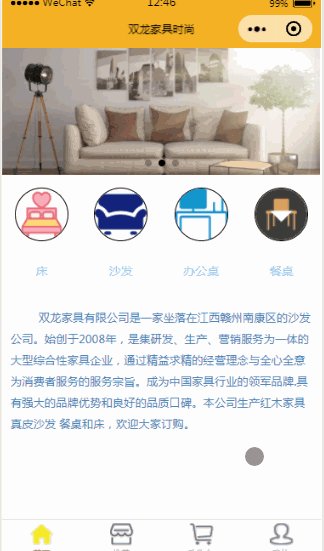
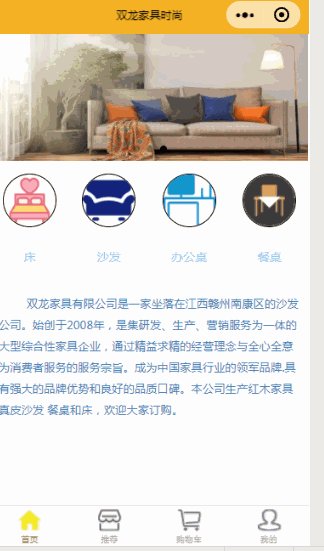
环境:wxml (html)、wxss (CSS)、JavaScript开发工具:vscode、微信开发者工具开发流程:下载微信开发者工具后,注册后会有自己的AppID,微信小程序有官方的微信小程序开发文档。接下来说说我做的小程序。万事开头难,关键是迈出第一步。这里分享一下我的实现过程和在实际过程中遇到的坑。先来看看主页效果。

代码,主页上的东西不多,主要是布局问题。Wxss代码:img-box图像{ width : 100%;高度: 100%;}.{ content : }之后的img-box image :绝对位置:bottom : 0;宽度: 100%;color: # fffpadding: 50px 20px}
小程序的carousel实现使用swiper组件,在slider view容器中有指示器-dots、autoplay、setinterval等属性,可以用来设置自动播放和时间间隔。插入的图片可以通过wx:for循环。
Wxml代码:
Swiper class=' section ' indicator-dots=' { { true } } ' autoplay=' autoplay ' setInterval=' 3000 ' duration=' 500 ' view class=' img-box ' block wx : for=' { { slides } } wx 3360 key=' ID ' Swiper-item image src=' { { item。image } } ' mode=' AspectFill '//Swiper-item/block/view/Swiper我把图片放在js里面遍历到这里。效果如图所示。

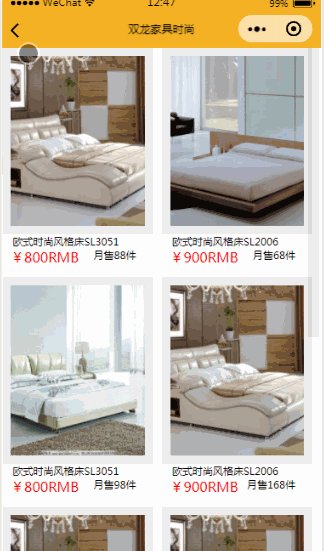
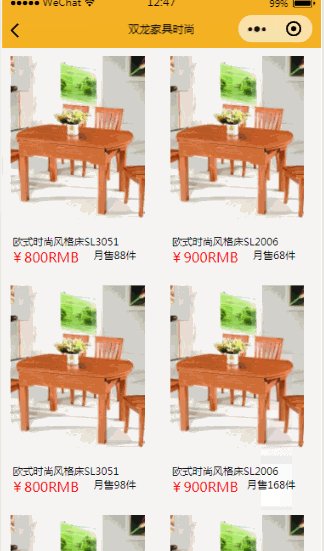
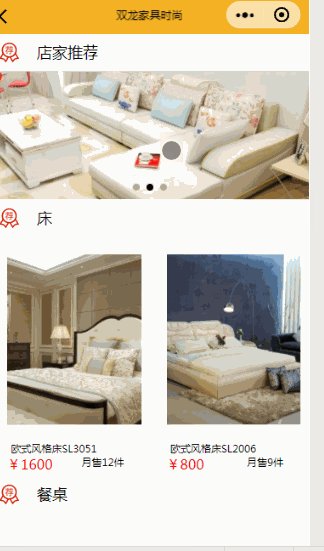
点击“加入购物车”后,加入绑定事件本应跳转到另一个页面,但没有显示任何效果,也没有给出错误。我以为我的拼写或路径有问题,但我检查后,没有问题。最后,我发现了一个洞。这里要跳转的页面是tabBar。默认情况下,不允许跳跃。查看开发文档后,我发现了问题。
解决方案:只需将导航器更改为切换选项卡。有很多方法可以跳。
具体可以查看开发文档。跳转页面的api本来想做的是点击图片进入详情再点击加入购物车就能保存到后台的购物车里 但是由于自学的知识有限,后端目前还没学,只能加入一个绑定事件跳转到购物车。
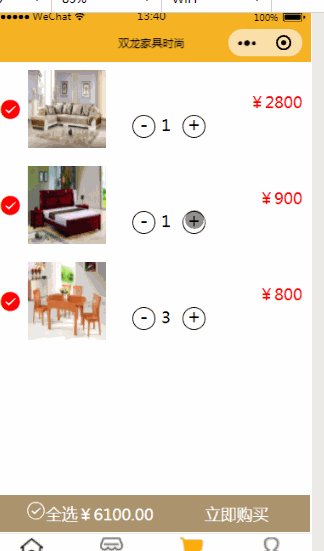
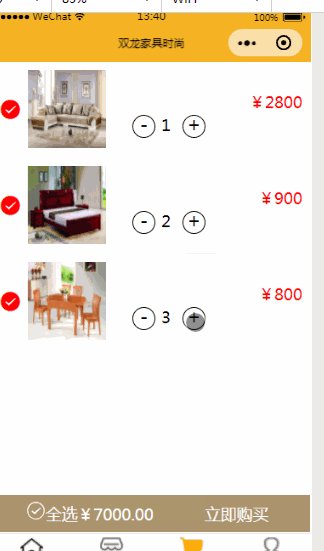
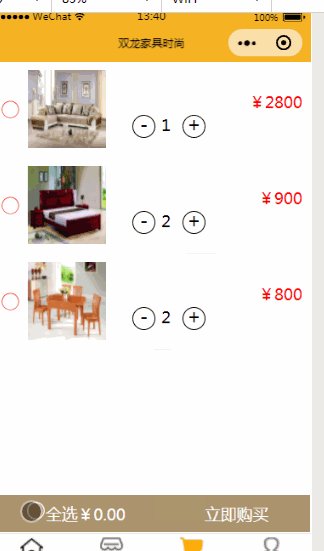
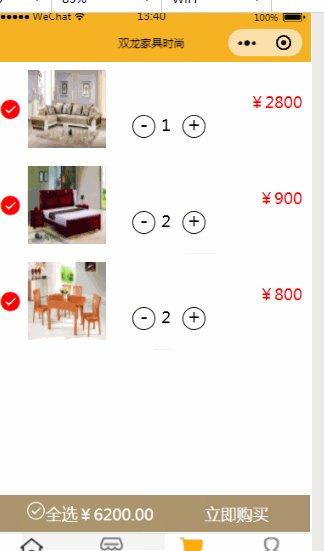
接下来计入正题:如何控制购物车购买的数量和计算总价?先在js里面定义一个cart空的数组,我们先把这个值赋给这个空数组,之后再取这个值。之后给商品的状态默认为选择状态,点击一下,就可以把状态变为取消。话不多说,之后计算出选择商品的总价。先看这个效果吧

js代码:
selectList(e){ let selectAllStatus = this.data.selectAllStatus; const index=e.currentTarget.dataset.index; let carts=this.data.carts; const selected=carts[index].selected; carts[index].selected=!selected; selectAllStatus = carts[index].selected; // if( carts[index].selected=!selected){ // selectAllStatus:false; // } this.setData({ carts, selectAllStatus, }); this.getTotalPrice(); }, deleteList(e) { const index = e.currentTarget.dataset.index; let carts = this.data.carts; carts.splice(index,1); this.setData({ carts: carts }); if(!carts.length){ this.setData({ hasList: false }); }else{ this.getTotalPrice(); } }, addCount (e){ const index = e.currentTarget.dataset.index; let carts = this.data.carts; let num = carts[index].num; num++; carts[index].num = num this.setData({ carts }) this.getTotalPrice(); }, minuCount(e){ const index = e.currentTarget.dataset.index; let carts = this.data.carts; let num = carts[index].num; if(num<=1) return false; num--; carts[index].num = num this.setData({ carts }); this.getTotalPrice(); }, selectAll(e){ let selectAllStatus = this.data.selectAllStatus; selectAllStatus = !selectAllStatus; let carts =this.data.carts; for(let i=0;i<carts.length;i++){ if( carts[i].selected=!selectAllStatus){ selectAllStatus:false } carts[i].selected=selectAllStatus; } this.setData({ carts, selectAllStatus }) this.getTotalPrice(); }, getTotalPrice(){ let carts = this.data.carts; let total = 0; for(let i =0;i<carts.length;i++){ // total += carts[i].num *carts[i].price; if(carts[i].selected){ total+= carts[i].num * carts[i].price; } } this.setData({ totalPrice:total.toFixed(2) }) }wxml代码:
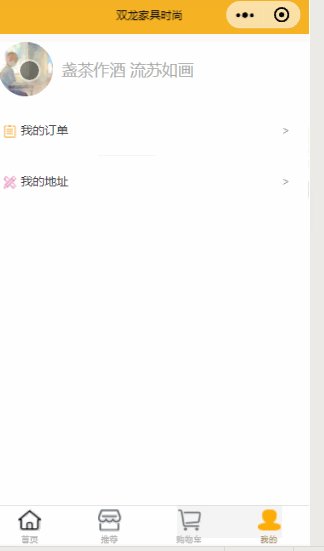
<view class="userinfo"> <button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button> <block wx:else> <image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </block> </view>js代码:onLoad: function () { if (app.globalData.userInfo) { this.setData({ userInfo: app.globalData.userInfo, hasUserInfo: true }) } else if (this.data.canIUse){ // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 app.userInfoReadyCallback = res => { this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } } else { // 在没有 open-type=getUserInfo 版本的兼容处理 wx.getUserInfo({ success: res => { app.globalData.userInfo = res.userInfo this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } }) } }, getUserInfo: function(e) { console.log(e) app.globalData.userInfo = e.detail.userInfo this.setData({ userInfo: e.detail.userInfo, hasUserInfo: true }) }整体效果

最后这个小程序还有一些功能还没有实现,比如购物车,用户信息的保存在后台的问题,以后等自学完后端的一些知识,我还是得把这个小程序完整的做出来,喜欢的话大家可以关注我的github,我们可以一起学习,一起搞基哈,也希望可以给我提出一些宝贵的意见

第一次写文章,项目可能不是很好,表达的也未必清楚,请给新手多一点的鼓励,点个赞,留下你的建议吧