
之前写了一个基于wepy框架的小程序GitHub-yshkk/shanbay-mina:“扇贝阅读”微信小程序,写起来感觉和vue差不多,但是没那么透彻。现在美团点评发布的mpvue支持开发者使用vue的语法开发微信小程序。就像对doo-doo小程序有强烈的需求一样,我尝试了一下。


相关代码页/索引/主. js第8行
将组件库的dist目录复制到自己项目的静态目录中,然后在需要组件的页面上使用组件进行配置。在开发过程中,您可能对组件的风格不满意,或者可能存在一些蜜糖问题(例如,输入的下边框突然消失问题)。如果你想改变它,方法是非常奇怪和相关的问题,所以粗略的方法是直接改变组件库中的wxss文件。
相关代码页/索引/索引第4行
V-show相关问题,所以只能用v-if代替。使用v-if会破坏不显示的组件,但是有一个场景是期望保留原来的组件,所以只能曲线救国。将视图包裹在组件的外层,并使用:style='{display?“条件?”Block':'none'} '方法(其实最好用keep-alive方法,可惜mpvue不支持)。
v型很奇怪。似乎输入不能双向绑定,因为自定义组件不支持v-model,所以手动更新数据。同样,在使用组件库输入后,不能使用v-focus。(相关问题)
相关代码组件/手册第52行
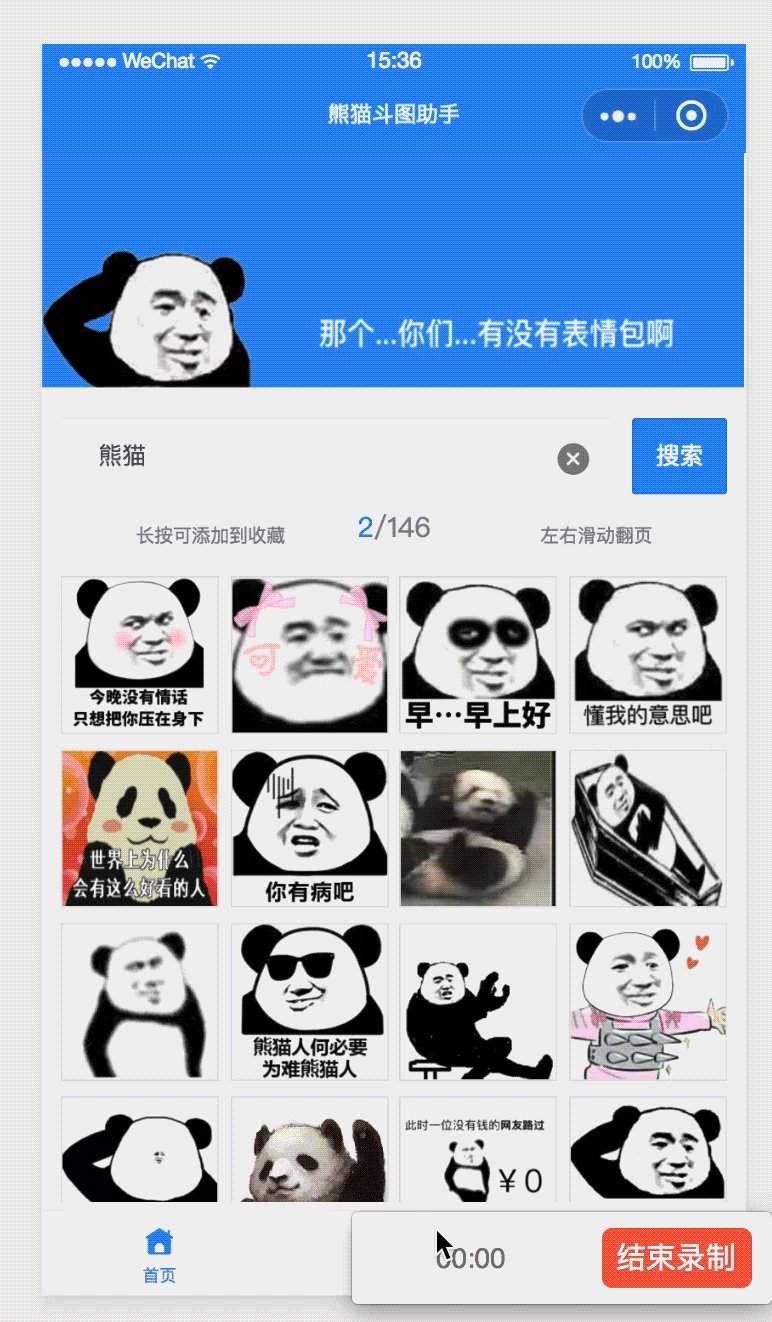
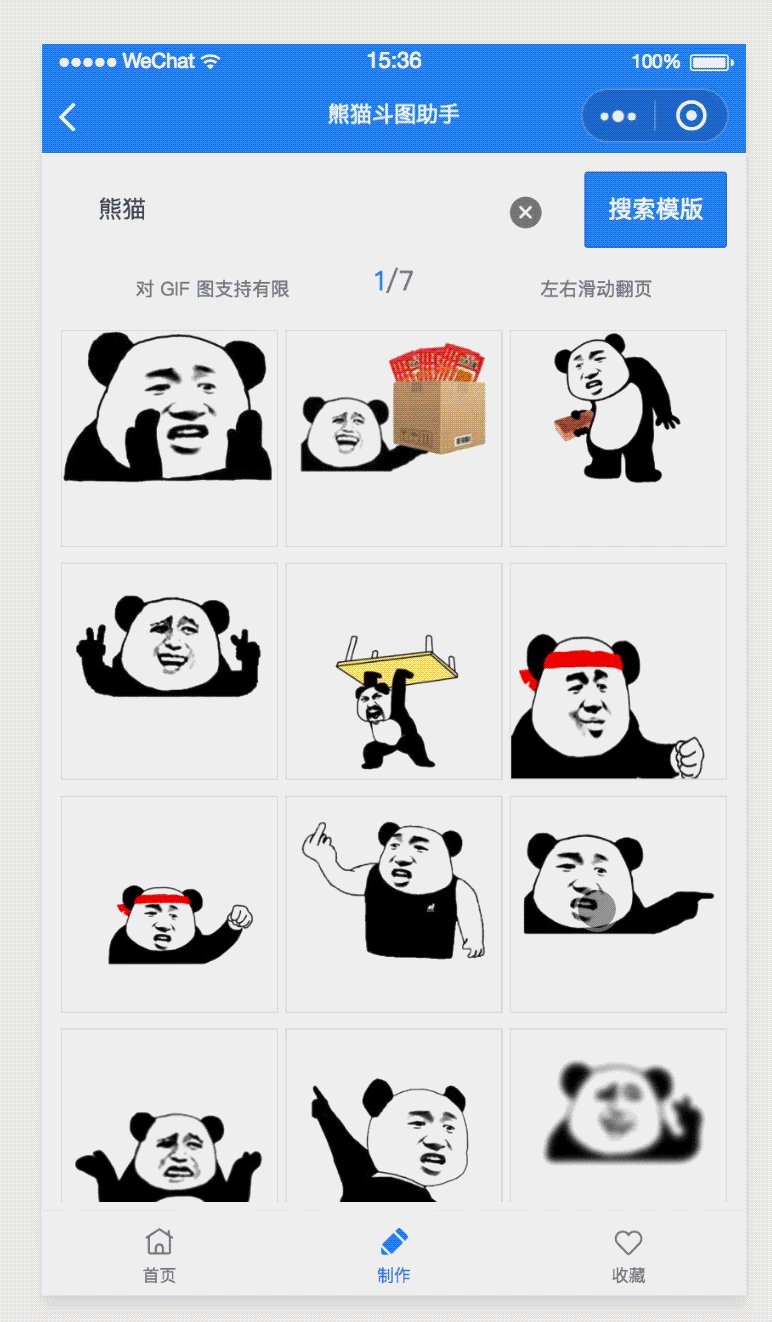
可以说是血坑。我一直以为我用错姿势了,花了很长时间。后来从文章里看到了/美团小程序框架mpvue蹲点指南。MD atmaster noahlam/articles github指出mpvue不支持这一点。当时的场景是这样的:在图片列表中,给用户已经“收藏”的图片多加一个className。这个类名可以给图片加一个粉色边框,这样就可以在图片列表中一目了然的看到哪些图片已经被收藏了。在数据中,有一个代表所有图片的数组imageList和一个代表收藏列表的数组favoriteList。起初是这样写的
image v-for=' imageList中的img ' : src=' img . URL ' : class=' IsFovorite(img . URL)?'Image-favorite':'image ' '复制代码,其中isFavorite是方法中的一个方法,用于确定当前图片的url是否在favoriteList中。但是,这样写从来没有奏效过,然后就只能改了:在computed中,根据imageList和favoriteList计算一个名为imageList with favoriteList的数组,即使很难看也可以使用:joy:
相关代码组件/手册第63行
用户喜欢的表情会放在微信提供的存储中,类似于浏览器的localstorage,这样关闭小程序后下次就可以看到自己喜欢的了,所以组件需要更改watchfavoriteList,调用wx.setStorage方法。但是,我不知道为什么直接watchfavoriteList不会触发相应的功能,而是watch的收藏夹列表。长度将。希望有人能给我一些建议。
watch: { 'favoriteList.l
ength': { // 将变化更新到本地存储 handler: function (val, oldval) { this.updateStorage({method: val > oldval ? 'ADD' : 'DELETE'}) } } }复制代码相关代码 pages/maker/index.vue
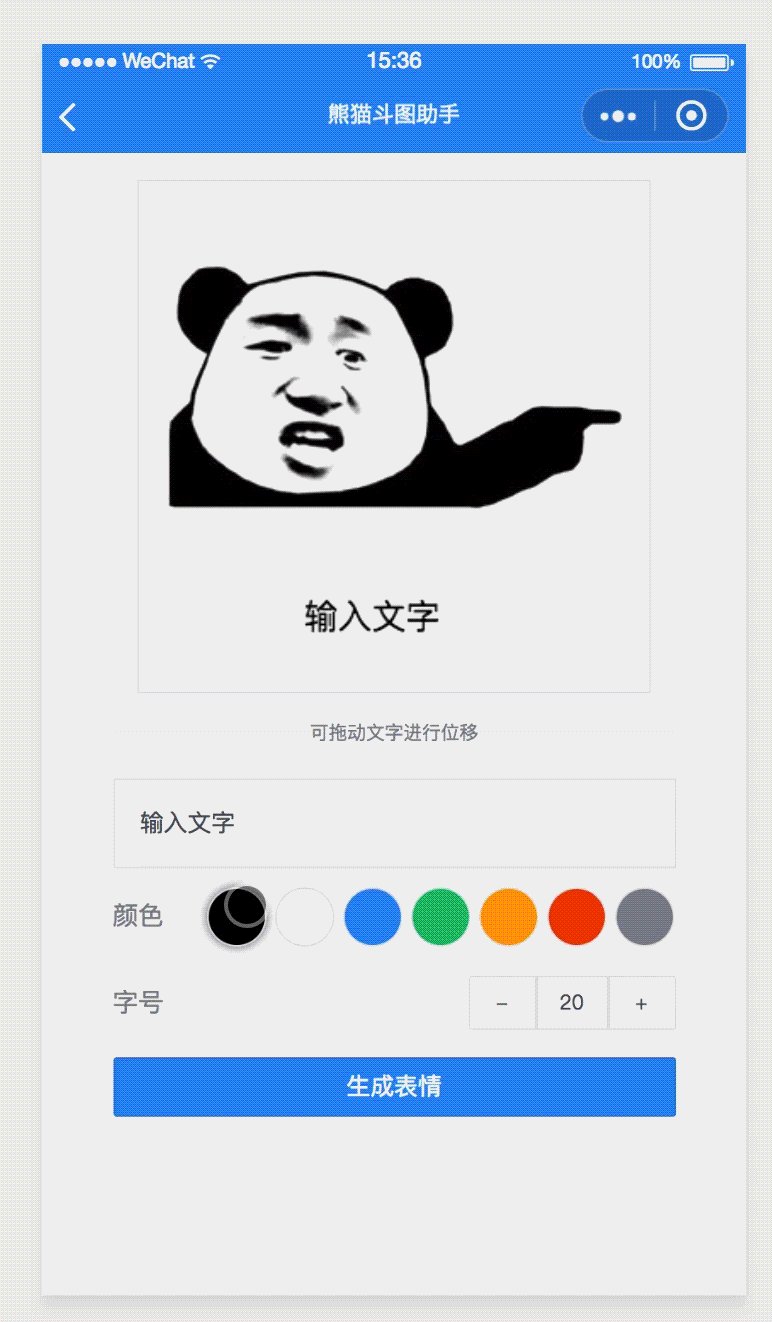
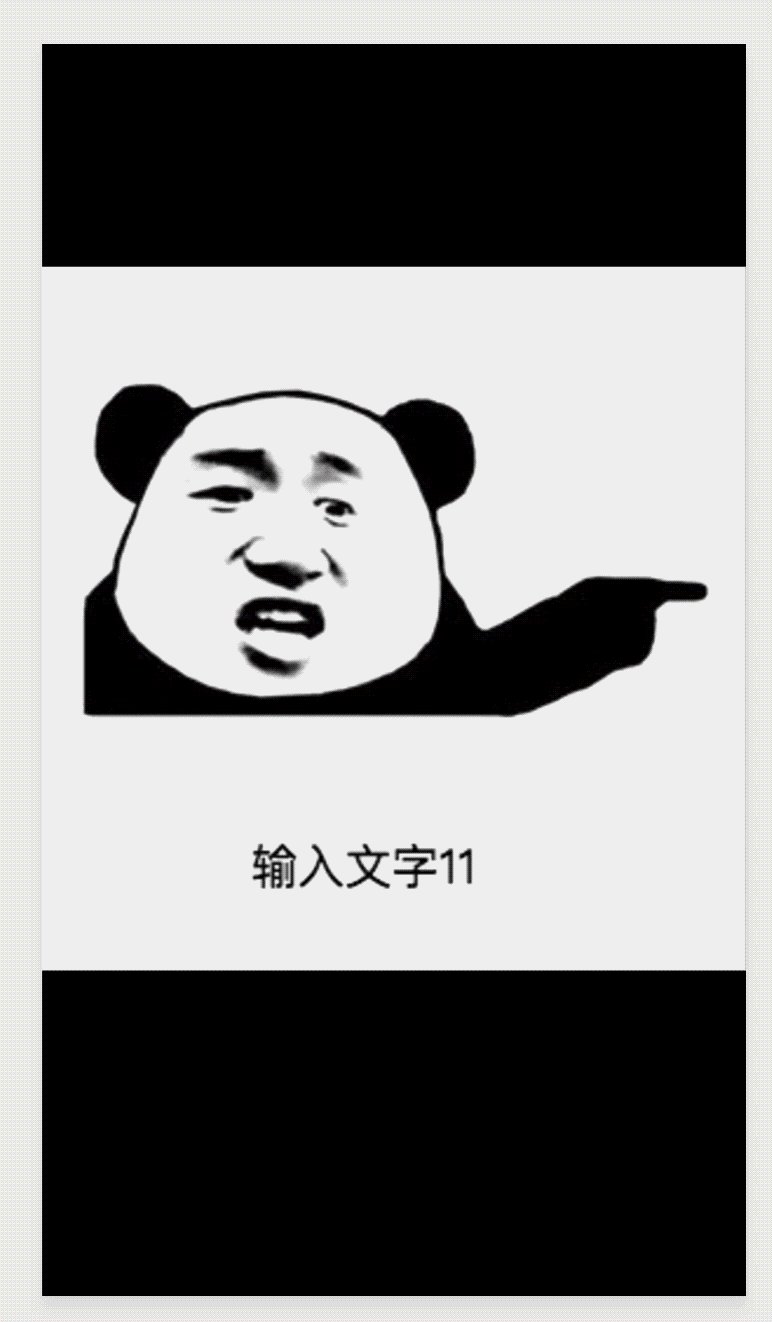
思路是初始化一个 canvas,将表情模版(一张图片,url 从跳转过来的页面的 query 里取得)绘制到 canvas 上,用户打字 / 设置颜色字体 的时候调用updateCanvas。最后调用wx.canvasToTempFilePath方法输出成图片。 关键代码如下
ctx = wx.createCanvasContext('maker') // 选择当前 canvas ...updateCanvas () { ctx.drawImage(this.path, 0, 0, 300, 300) //path 为当前表情包的路径 ctx.setTextAlign('center') // 必须每次在 updateCanvas 重新设置,否则模拟器上生效但真机下不会生效 ctx.setFontSize(this.fontSize) ctx.setFillStyle(this.currentColor) ctx.fillText(this.txt, this.x, this.y) ctx.draw() },复制代码有几个小坑:
大体上使用 mpvue 的体验还是挺好的。mpvue 和 wepy 的写法上比较类似,mpvue 对 vue 开发者来说更友好容易上手,wepy 更接近于原生小程序。虽然框架的出现屏蔽了一些原生小程序写起来很丑陋的地方,但是不管用什么框架,原生小程序的文档还是需要掌握的,有一大堆的坑等着要踩,有时候不得不从编译出的文件里面找原因。