
最近,我们需要在项目中添加一个函数。在小程序中,我们将按照Tik Tok的方式浏览现有的短视频功能。整个屏幕可以上下滑动切换视频,并加入上下滑动的动画。
1.向视频标签添加时间监视器。2.如果1不能成功,则在视频上屏蔽一层封面视图,并在封面视图上添加时间监控。3.如果以上两种方法都失败了,可以使用小程序的onPageScroll页面处理函数来监控页面滚动。4.如果以上三种方法都失败了,可以用画布在视频上加一个蒙版来监控滚动事件。
现在,触摸事件监控已添加到视频标签,但无法成功监控触摸事件。因为视频是一个更高级别的原生组件,所以我试图在上面的蒙版上覆盖视图并监控滚动事件,但我也无法监控它。
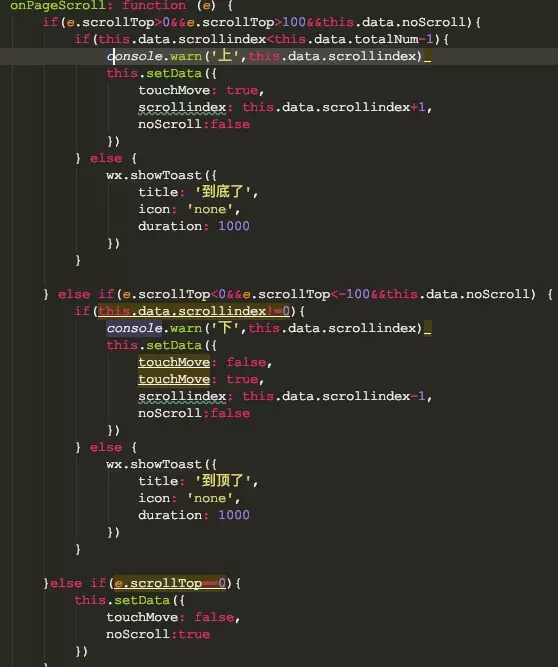
前两种方法都不起作用,所以我使用onPageScroll来监控页面是否滚动。此方法将获取当前页面垂直滚动的距离。Scrollindex用于控制滚动,totalNum是滚动的总数,部分代码如下

在ios上可以满足需求,上下滚动,添加动画,但在安卓上无法移动。尝试在page json文件中配置滚动关联,但是没有办法,所以这个方法也行不通。
最后,只有一块画布。在视频组件上找到画布,并在上面添加时间监视器。这是一个成功的发现。您可以在控制台上看到打印的监视器控制台。
wxml:以下是wxml代码。主要思路是让视频的宽度高于屏幕,点赞评论分享等功能。使用封面视图将画布放置在视频上方。滚动时,封面图案滚动,只有一个视频标签。滚动以更改视频的src。

Wxss:都是一些定位相关的样式,没有特殊的样式是不会映射的。但是,我做的时候这里有个坑。该产品想添加无限向下滑动的视频,可以无限加载。所以一开始我用的是动画动画,根据手指在每个屏幕上下添加动画。如果我这样做,我就做不到。后来发现可以用applet的api,wx.createAnimation()在js中实现。
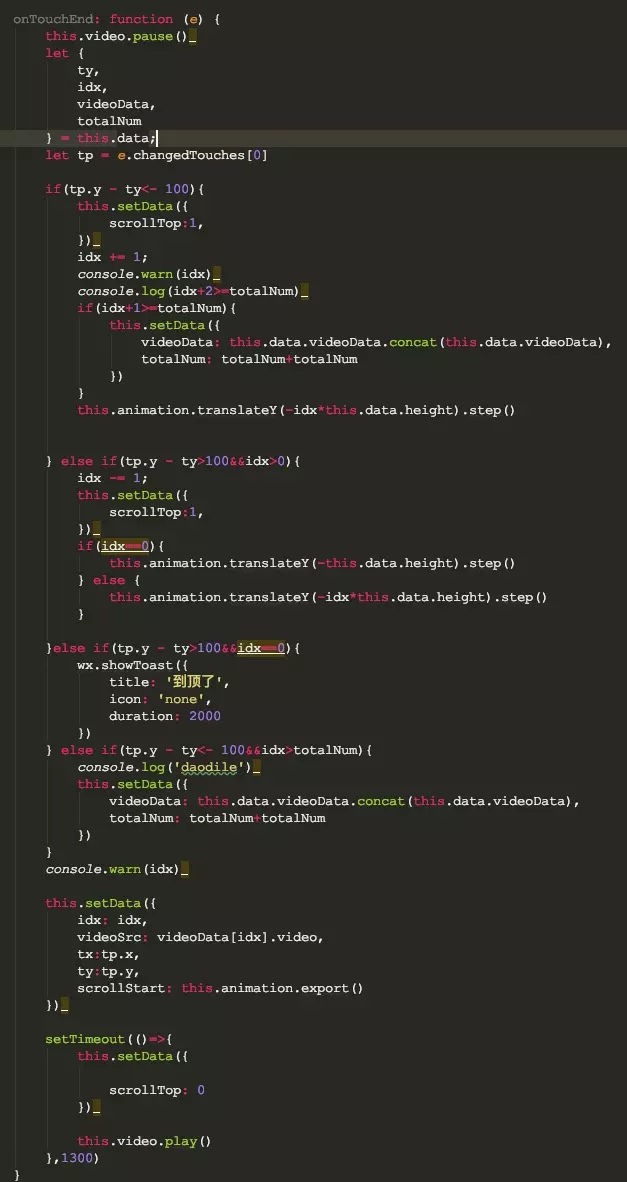
Js:这个。动画=wx。当js:onload;用于在切换时创建动画。
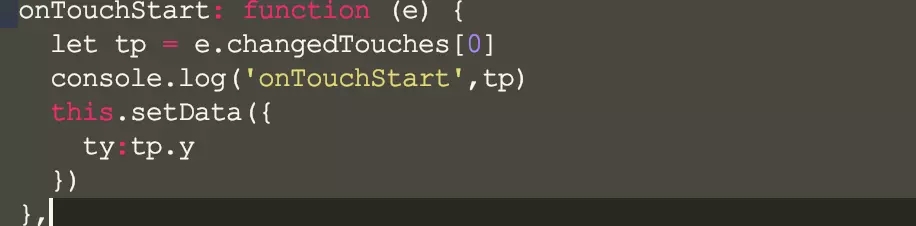
需要监控的滚动事件


js的主要任务是通过微信提供的动画方式,判断滚动方向,动态添加动画到wxml中,满足无限加载的需求。ScrollTop用于调整视频标签的位置,因为添加了滚动的视频的封面图片不是视频本身,需要隐藏视频。If wx:if被使用;嘿,如果你控制它,它会导致视频隐藏在演示后无法监控之前添加的事件。
可以在真机上生效。手机录制的视频不知道怎么上传,转gif的时候在mac上找不到怎么转。
花了很长时间才弄出来,而且真机的效果和模拟器的效果相差很大,最好在真机中测试一下。目前不知道有没有更好的办法,菜鸟锋一~