

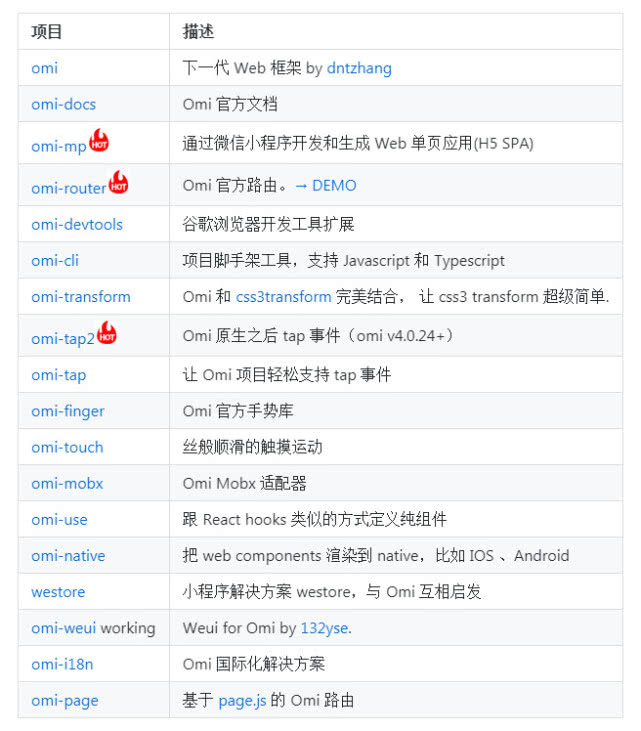
Omi框架是微信支付线研发的开源通用Web组件框架;d部门和AlloyTeam。基于Web Components,用于开发PC、手机浏览器或微信、Q webview的网页。自今年5月开源以来,该项目已经获得了5000名Star和29名贡献者。通过Omi原有开发团队和社区贡献者的共同努力,Omi的生态发展非常迅速,包括:

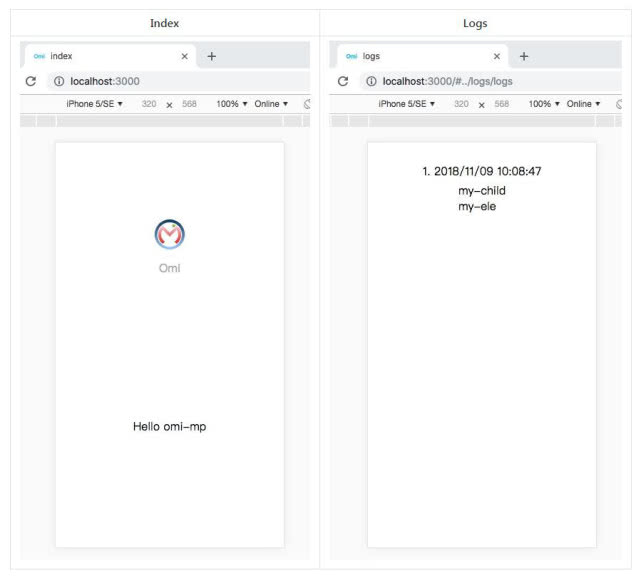
其中,Omi最近发布了omi-mp,旨在打破小程序与Web的界限,让“小程序员”可以利用小程序技术栈开发Web HTML5的单页应用(SPA),也可以让现有的小程序生成网页。一个开发,多个操作。例如,小程序的官方模板生成的网页:

010-2010年11月7日,马在第五届世界互联网大会上透露了一组数字:目前已有150万开发者加入小程序开发,小程序数量已突破100万,覆盖200多个细分领域,日均用户2亿。在过去的10个月里,小程序的数量几乎翻了一番,开发人员增加了50万,小程序的日常活动增加了3000万。

据统计,小程序提供的语法和工具是技术栈中使用频率最高的,腾讯也在加大小程序的基础能力和平台生态的建设。在可预见的未来,微信小程序不仅将拥抱Web Components,还将更好地支持NPM、小程序云、可视化编程和分包。小程序的可视化布局系统使开发人员能够像构建块一样快速地构建小程序。
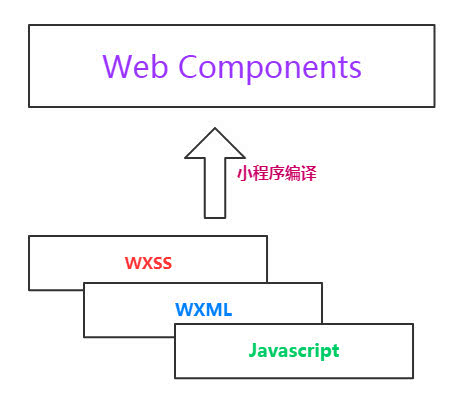
微信小程序和Omi框架使用Web Components(CustomElements和ShadowDom)渲染组件通过构建块构建网页,定制WebView中的小程序渲染组件,PC、Mobile、TV等现代浏览器环境中的Omi渲染组件,Omi使用JSX作为UI表达,小程序使用模板引擎,JSX是一个完整的图灵引擎,可以表达所有模板。例如,以99乘法表为例:

编译成javascript :后

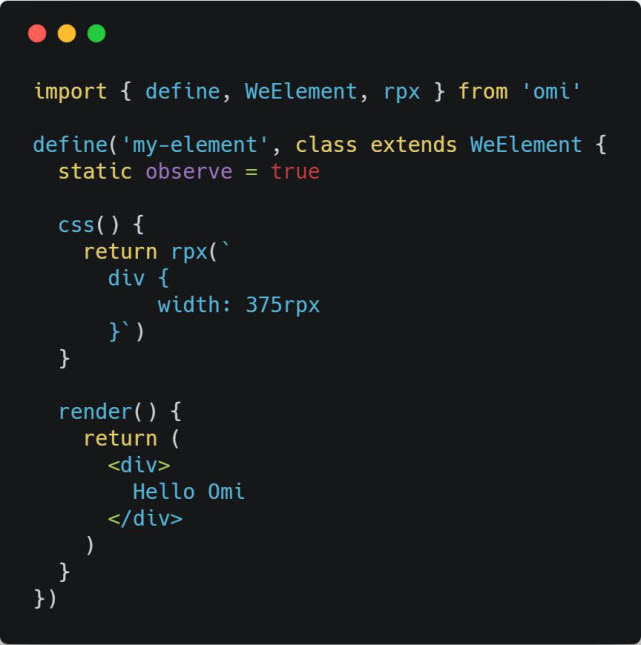
小程序支持rpx布局,Omi还增强了CSS,支持基于750屏幕宽度的rpx布局。例如,定义半个屏幕宽度的div:

小程序和Omi有很多共同点。自然可以打开它们之间的边界,让小程序在更多的平台上展现价值,节省公司的人力成本,一次开发,多处运行。

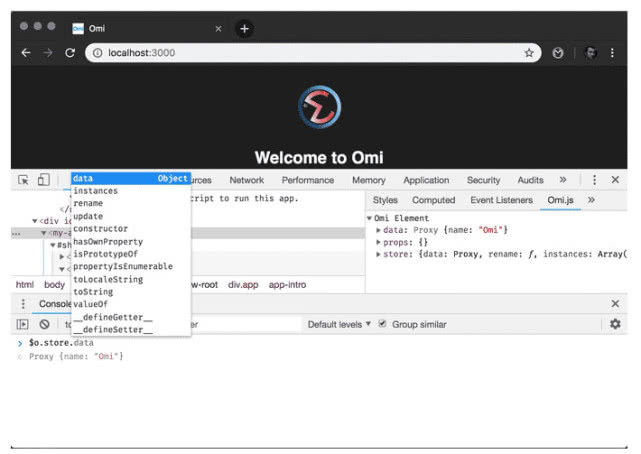
本次公测的omi-mp旨在挖掘小程序的平台潜力和优势,让开发者利用现有的小程序快速生成基于Web Components的HTML5单页应用。基于Omi和omi-router的前端项目,小程序不仅可以在微信中运行,还可以在微信内置浏览器、QQ浏览器以及PC、Mobile、TV等其他浏览器中运行。可以使用Omi开发这个工具,也可以同时使用微信开发者工具进行调试。由于OMI使用了网络组件和阴影DOM,所以没有必要安装像React这样的其他元素面板,只需使用Chrome附带的元素侧边栏,它与React开发工具一样强大。

Omi-mp是一个全新的突破性挑战。希望通过开源社区的共同努力,omi-mp变得越来越好,小程序发挥更大的作用。