
要熟悉一门开发语言或者一个框架,除了了解它的基本语法、基本控件、基本属性之外,最好的方法就是追根溯源,和你熟悉的同类型语言进行对比,了解它的异同,这样才能更好的理解和记忆它。
我们先来探究一下它们之间的区别。
小程序与传统HTML5的区别
小程序一开放公测,互联网圈就开始了各种解读和猜测。有人认为小程序和HTML5关系密切,甚至小程序都是基于HTML5开发的。
仔细研究文档和代码开发后,从视图层来看,applet和传统HTML5还是有明显区别的。主要区别如下:
不同的开发工具。
开发工具浏览器设备模式的预览模式
与H5不同的是,applet的开发是基于自己的开发工具,可以实现本地文件的同步开发、调试、编译、预览、上传、发布等一整套流程。
不同的开发语言。
小程序自行开发了一套WXML标签语言和WXSS风格语言,而不是直接使用标准的HTML5 CSS3。
组件的包装不同。
小程序中有很多独立的原生APP组件。对于需要在HTML5中模拟的函数,可以在小程序中直接调用组件。
小程序开发工具
微信小程序的开发工具基于MINA框架(现已取消名称),现在官方工具叫微信web Developer Tool。小程序开发工具是基于原生系统系统层的框架。因为它不在浏览器中运行,所以web中的一些JavaScript方法,比如Document和Window,无法使用。

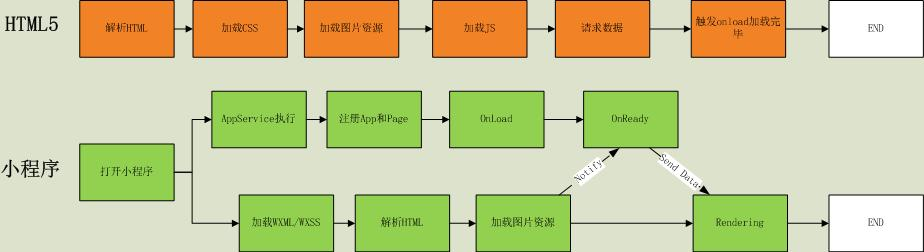
从执行速度来看,普通HTML5和小程序有什么区别?让我们用一个图表来简单地显示以下内容:
传统HTML5在加载时受到网络环境的限制。它需要依次加载HTML、CSS和JS,然后返回数据,最后在浏览器中显示渲染后的页面。用户往往要等待很长时间,体验会受到影响。
相比之下,小程序的两个线程Appservice Thread会同时执行,并行加载,甚至Appservice Thread也会更早执行。当视图线程加载完毕后,通知Appservice,Appservice会通过setData将准备好的数据返回给视图线程。
小程序的这种优化策略可以减少用户的等待时间,加快小程序的响应速度。
WXML
1.标签
语法上,WXML更接近XML语言,遵循SGML规范,不同于HTML语言中的任意标签闭包。WXML语言必须包含开始标记和结束标记。以图像标签为例,支持以下两种书写方式:

或者
这里应该注意的是:
所有组件和属性都是小写的,用连字符连接。
2.文件简介
WXML提供了两种导入文件的方式,导入和包含。
区别在于:
导入可以引入已定义的模板模板,模板有范围;
Include是将一个公共代码片段复制到目标文件中,适用于拆分公共页面。
在小程序模块化拆分的过程中,文件的引入非常重要。
WXSS
1、尺寸单位
WXSS支持的单元有px、rem和rpx,其中rem和rpx可以适应屏幕容器,而px是固定大小的。
1rpx=0.5px,WXSS和WXML中定义的rpx单位最终会转换成手机上可以识别的rem单位。
建议:设计师在开发微信小程序时,可以使用iPhone6作为视觉稿的标准。
所以当工程师拿到750的设计稿时,用PS测量的容器尺寸可以直接定义为rpx,不需要转换两倍的尺寸。查看{
font-size :26 rpx;
宽度width:400rpx
高度height:400rpx
}
注意:rpx的单位不仅在风格上是自适应的,在用WXML的风格写的时候也是根据屏幕自适应的。
2.风格介绍
我看过很多文章说小程序不支持@导入样式,但其实CSS文件是不能导入的。官方宣布的第一个官方开发者工具已经获得支持。
“进口”././wxs
s/common.wxss";3、内联样式
框架组件上支持使用%20style、class%20属性来控制组件的样式。
style:style%20接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进%20style%20中,以免影响渲染速度。
class:静态的样式统一写到%20class%20中。用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
4、选择器
小程序支持的选择器在官方公布的文档中包括.class、#id、%20element、element,element、::after(注意是双冒号)、::before这6种选择器。
经过测试,小程序对于:first-child、:last-child、.class-a%20.class-b{},甚至更多层级的嵌套都是支持的。
不过官方并不推荐级联的这种写法,因为考虑到后面切Native的扩展可能,会没办法支持级联选择。
所以保险起见,不建议.class-a%20.class-b{}这种级联的写法,以免后期工具过滤导致页面错乱。
选择器样例样例描述.class.intro选择所有拥有%20class="intro"%20的组件#id#firstname选择拥有%20id="firstname"%20的组件elementview选择所有%20view%20组件element,%20elementview,%20checkbox选择所有文档的%20view%20组件和所有的%20checkbox%20组件::afterview::after在%20view%20组件后边插入内容::beforeview::before在%20view%20组件前边插入内容组件我们简单通过一个表格来对比下HTML5和小程序的组件标签的区别;
下面一一来分析下:
1、view
div和view都是盒模型,默认display:block。
盒模型在布局过程中,一般推荐display:flex的写法,配合justify-content:center;align-items:center;的定义实现盒模型在横向和纵向的居中。
2、text
除了text文本节点以外的其他节点都无法长按选中。。
3、 icon
icon可以直接用微信组件默认的图标,默认是iconfont格式的,从WeUI那边沿袭过来的一种做法。
自定义的icon推荐svg sprite格式或者iconfont。
目前来看,市面上还没有很好的自动合并单个svg为svg sprite的工具,需要手动拼图。
其实我自己还是推荐使用iconfont格式的,因为alibaba~~~ 戳我
4、input
input 的类型,有效值:text, number, idcard, digit 。
小程序把checkbox和radio都单独做成了组件,默认的input只支持输入文本。
上传文件在小程序里需要调用chooseImage事件完成;
小程序CSS里的 :focus 不生效,需要修改placehoder的样式,通过placeholder-class=”class”来定义。
.login .input-group input::-webkit-input-placeholder {
color: #c0c0c0;
}
.login .input-group input:focus::-webkit-input-placeholder {
color: transparent;
}
或者
5、picker
picker默认支持普通、日期和时间三种选择器。
picker通过bindchange事件来调取range中自定义的数据,并展示到页面中,调用的是系统原生的select。
这里小程序废弃了select组件,考虑到的是这个组件的交互不适合移动场景,最终用picker代替了。
6、 navigator
navigator支持相对路径和绝对路径的跳转,默认是打开新页面,当前页面打开需要加redirect;
navigator仅支持5级页面的跳转;
navigator不可跳转到小程序外的链接地址;
7、image
小程序的image与HTML5的img最大的区别在于:小程序的image是按照background-image来实现的。
默认image的高宽是320*240。必须通过样式定义去覆盖这个默认高宽,auto在这里不生效。(开发者说这样设置的原因是:如果设置 auto ,页面布局会因为图片加载的过程有一个闪的现象(例如高度从 0 到 height ),所以要求一定要设置一个宽度和高度。)
最新的api支持获取图片的高宽。不过这里返回的高宽是px单位,不支持屏幕自适应;
图片包括三种缩放模式scaleToFill、aspectFit、aspectFill和9种裁剪模式,三种缩放模式的实现原理对应如下:
scaleToFill{
background-size:100% 100%;//不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
}
aspectFit{
background-size:contain;//保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
}
aspectFill{
background-size:cover;//保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
}
8、button
额外补充下button的实现方式,button的边框是用::after方式实现的,用户如果在button上定义边框会出现两条线,需用::after的方式去覆盖默认值。
button::after {
content:" ";
width:200%;
height:200%;
border:1px solid rgba(0, 0, 0, 0.2);
}
小程序不支持button:active这种样式的写法,button的点击态通过.button-hover{}的样式覆盖,也可修改hover-class为自定义的样式名。
9、css3动画

OM小程序实战
上图为OM小程序的开发界面。下面我们从布局、智能裁图和loading动画几个方面简单说下OM小程序具体的UI开发经验。
1、flex布局
以上图om的文章列表为例,文章的形态包括纯文字的和图文混合的。图文混合的文字不管是1行还是2行都需要相对于图片纵向居中。用flex的布局,就可以实现这3种状态不修改CSS文件,只按需隐藏DOM结构就搞定。
.media {
display: flex;
justify-content:center;//设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
align-items:center;//定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
}
.media .content {
flex: 1;
}
在做传统H5的时候,为了兼容各种低端设备的机型,通常不太敢轻易尝试flex,但在小程序里就可以大胆的使用了。
2、智能裁图
正是由于小程序把图片处理成背景图片,OM的素材管理页面图片的实现方式在这里遇到了一个挑战。
简单列举下om各种不同尺寸图片在平台上的展示方案。
1、高<50px:
2、50px<高<400px:
(1)宽<175px,原图居中显示;
(2)宽>175px,定宽等比显示;
3、高>400px:
(1)宽<175px,原图居中显示、超出400px高度隐藏;
(2)宽>175px,定宽等比显示、超出400px高度隐藏;
这种方案,用css和img实现起来,只需要设置外层盒子最大高宽,图片自适应缩放即可。