
1.什么是Flex布局?
是Flexible Box的缩写,意为“灵活布局”,用于为Box模型提供最大的灵活性。
任何容器都可以指定为Flex布局。方框{
display: flex
}
内嵌元素也可以使用Flex布局。方框{
display : inline-flex;
}
Webkit内核浏览器必须以-webkit为前缀。方框{
display :-web kit-flex;/* Safari */
display: flex
}
请注意,设置为Flex布局后,子元素的浮动、清除和垂直对齐属性将无效。
2.基本概念

具有灵活布局的元素称为灵活容器,简称“容器”。它的所有子元素自动成为容器成员,称为弹性项,简称“项”。
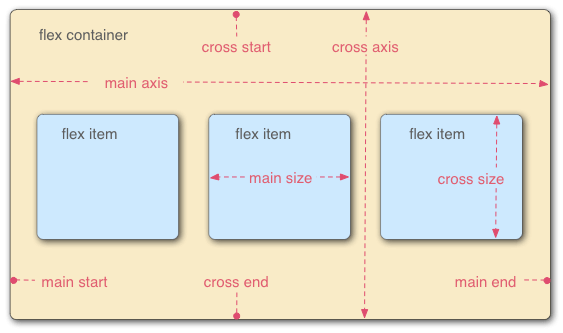
默认情况下,容器中有两个轴:水平主轴和垂直横轴。主轴的起始位置(与边框的交点)称为主起点,终点位置称为主终点;横轴的起始位置称为十字起点,结束位置称为十字终点。
默认情况下,项目沿主轴排列。单个项目占用的主轴空间称为主尺寸,占用的横轴空间称为十字尺寸。
3.容器的属性
容器上设置了以下六个属性。
挠曲方向
柔性包装
柔性流
调整内容
对齐项目
对齐内容
3.1弹性方向属性
flex-direction属性确定主轴的方向(即项目的排列方向)。方框{
flex-direction:行|行-反转|列|列-反转;
}

它可能有四个值。
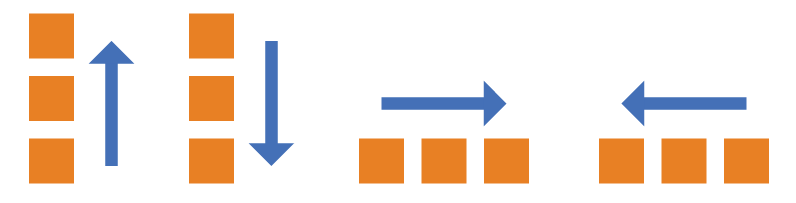
行(默认值):主轴水平,起点在左端。
行反:主轴水平,起点在右端。
立柱:主轴垂直,起点在上沿。
柱-反:主轴垂直,起点在底边。
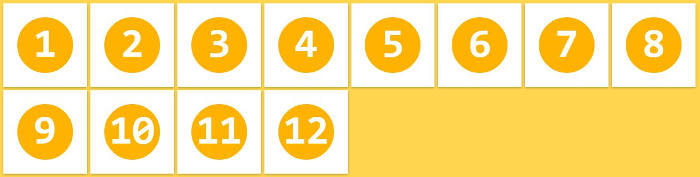
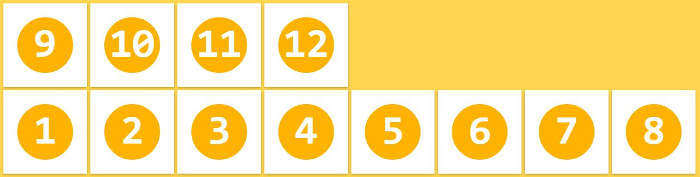
3.2弹性包装属性

默认情况下,所有项目都排成一行(也称为“轴”)。flex-wrap属性定义了当轴不合适时如何换行。方框{
flex-wrap : nowrap | wrap | wrap-reverse;
}
可能需要三个值。

(1)nowrap(默认):无换行符。
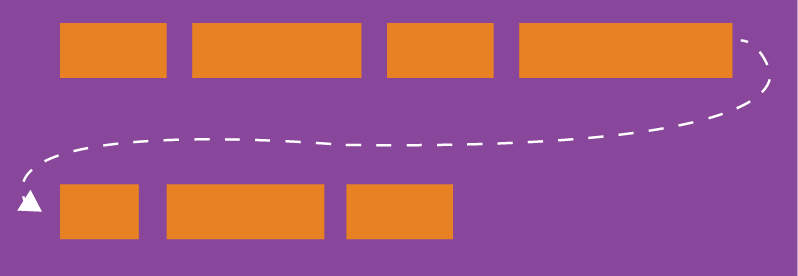
(2)换行:换行,第一行在顶部。

(3)wr
ap-reverse:换行,第一行在下方。
3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow:
}
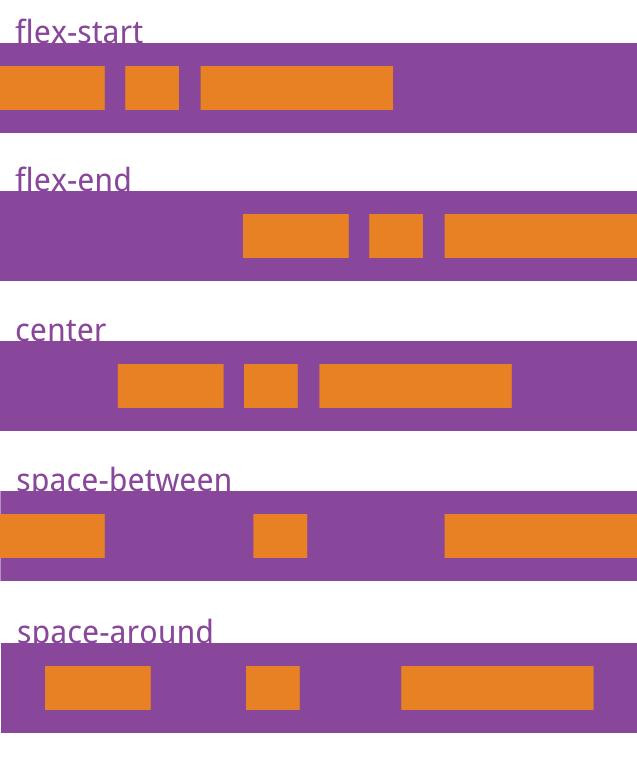
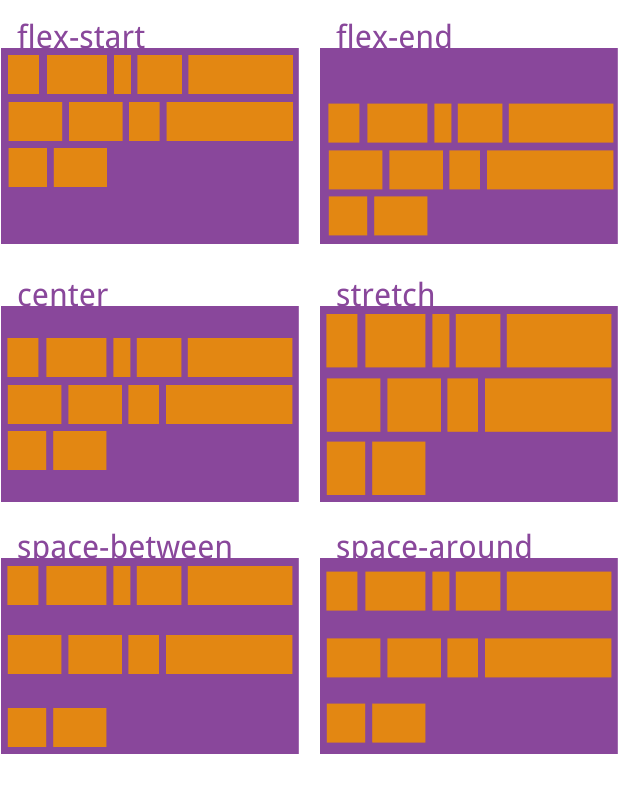
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
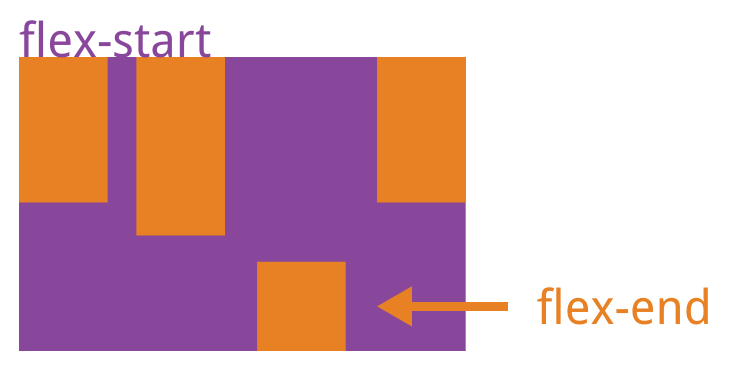
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
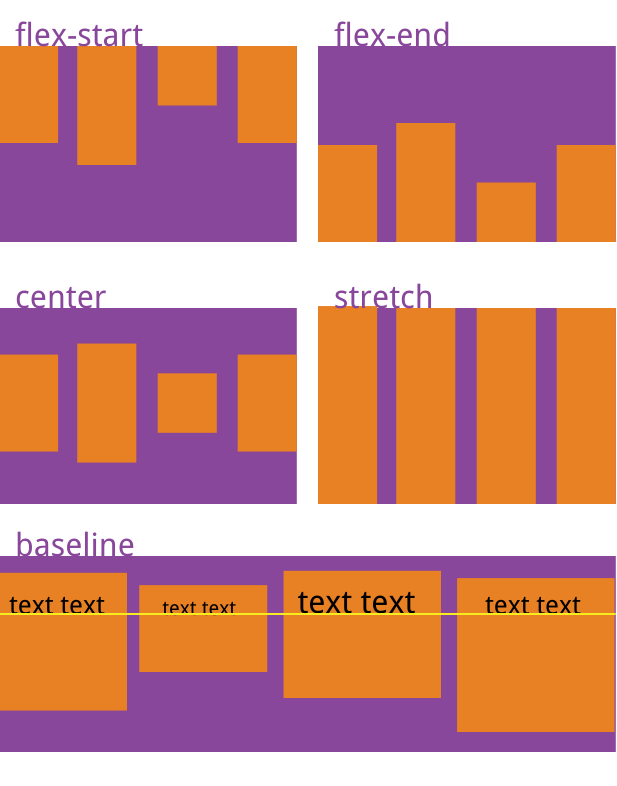
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
4.项目的属性
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
4.1 order属性
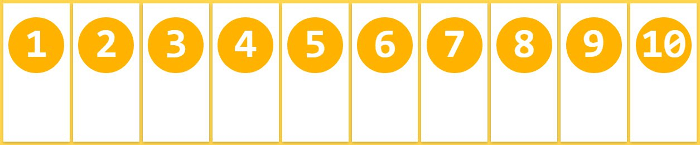
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order:
}

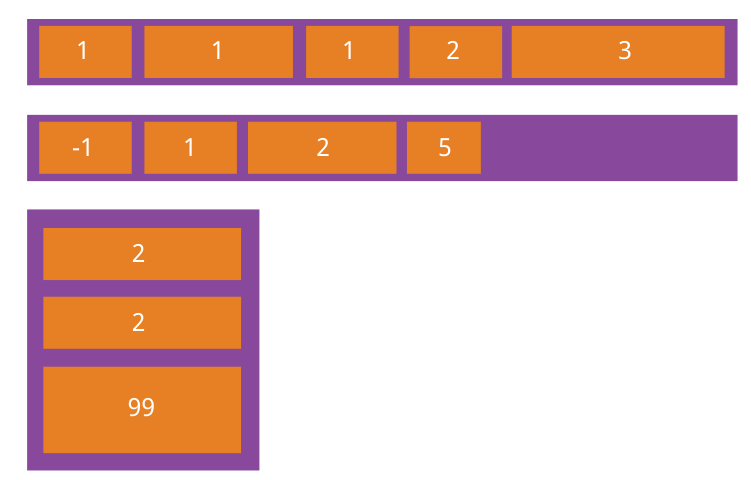
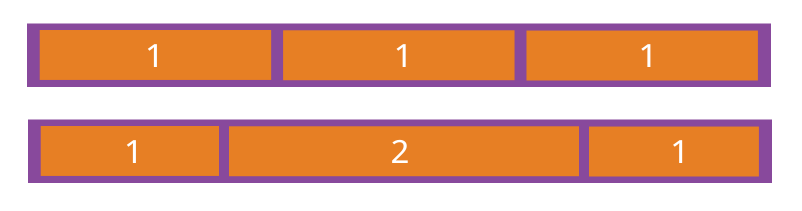
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow:
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
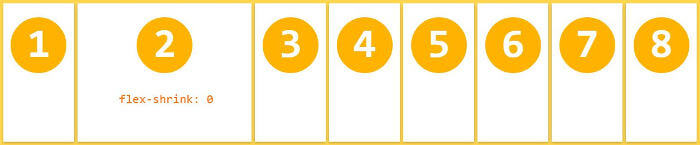
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink:
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis:
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。