

我只是个编代码的程序猿。除了懂写几个代码,写文章真不会。 这里简单分享一下我的小程序开发踩坑经历,希望其他小程序开发者就不要再踩这些坑了。 一、我踩过的那些坑 1、很像...

文本溢出是一个非常常见的问题,尤其是在手机端上 这是理想中的状态,但是对于长标题来说,可能就要崩溃了 轻者换行 重者样式崩坏 当一行文字超过了限定范围,就会出现换行等现...

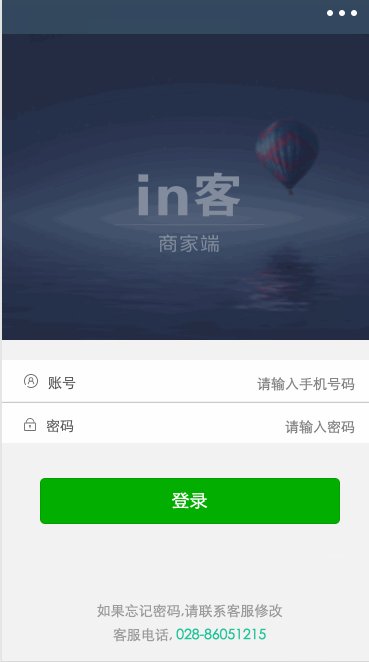
1、先上图 微信小程序 2、tips 1.背景图片不能使用本地的 这个问题坑了我很久,因为在模拟器上跑时,将本地图片作为View的背景图片是可以的,但是一到真机测试就不显示背景图片了,...

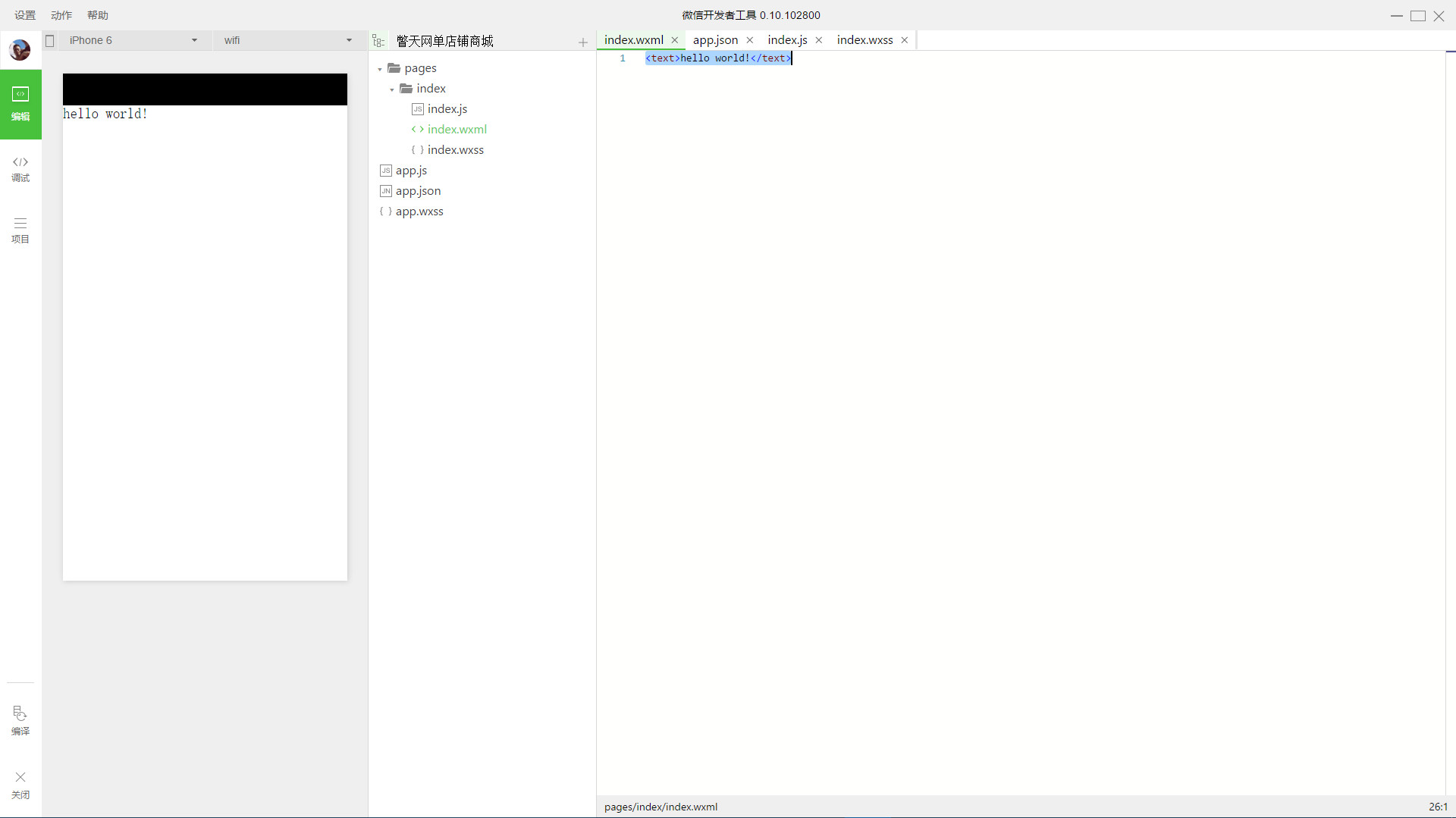
这次接着上一次的写,上一篇文章说的是 从0写一个hello world。如果你还没看,那你赶紧去看看《 微信小程序教程入门篇-(1):10分钟从0开始写一个hello-world-极其详细 》,当然了,如果你...

前言 作者本人是一名Android开发者,前端开发知识了解不多,小程序正式发布之后,好奇心的驱使下,作为一个闲不住的IT男(当然还有boss的要求),自然是要撸一撸小程序的,下面记录下我初入小...

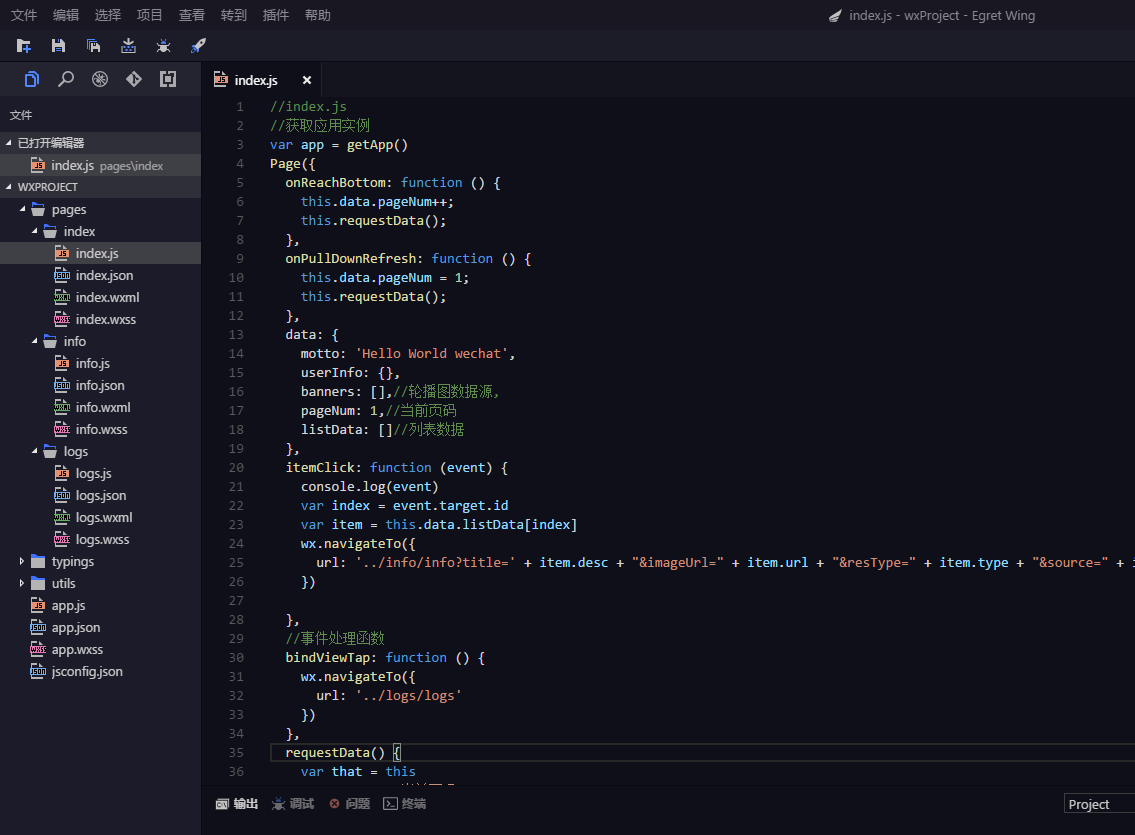
开发小程序所需的基本技能 关于小程序的介绍和使用场景这里不作介绍,这个系列的文章会一步一步地带领大家快速地学习和掌握小程序的开发。 关于还没有接触过小程序的开发者来...

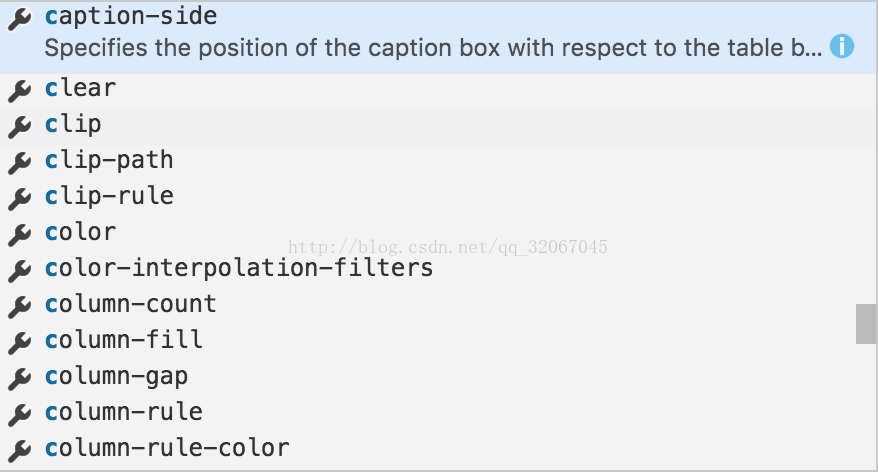
d,e,开头的css属性在小程序里比较少,就放在一起了,先看图: 那先说c开头的属性: 1.caption-side:这个是表格的标题所处的位置属性。取值:bottom ,top。 小程序里没有table的标签支...

实例一:导航栏样式设置 小程序的导航栏样式在app.json中定义。 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { pages:[ pages/index/index, pages/login/login, pages/logs...

微信 小程序开发,快捷方便,容易上手,学习成本不高,但是好的程序员必须要经常开发来积攒经验才为上策。在我的 微信小程序上手篇 中,笔者把微信小程序的demo通读了一遍,可以...

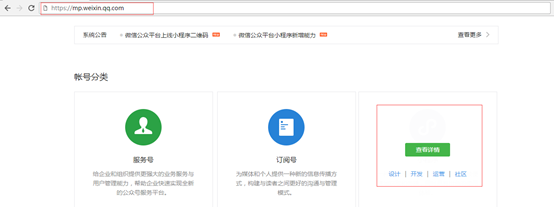
昨天 微信 公布了小程序,可以说举国轰动,不光是微信前期推广做得好,更是因为小程序有着不小的吸引力,笔者仔细体验了一下小程序示例,可以说体验不错。当然,这篇博文并不...