
整理小程序中所有的css属性,这样也可以做一个很好的查询,并按照字母表列出来:
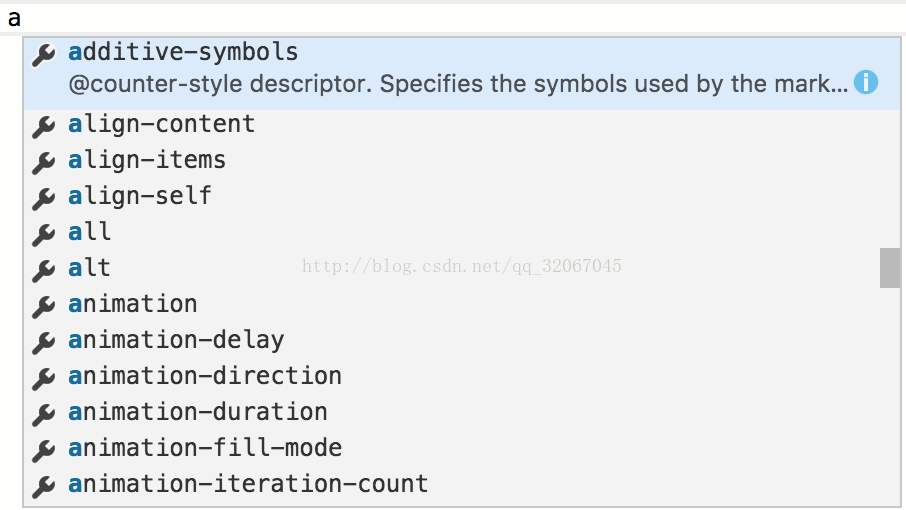
a有15个属性:其中9个是动画的属性。详情如下:


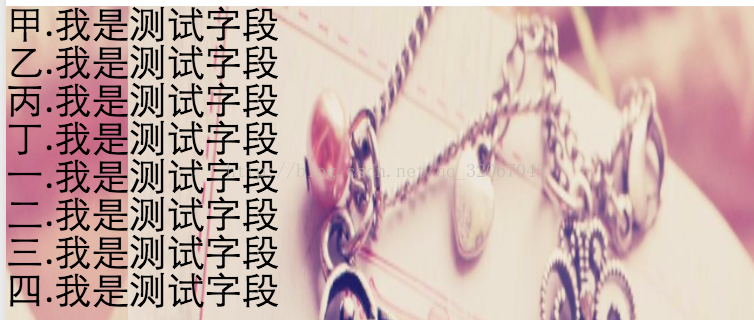
1.附加符号:附加符号。计数器样式,仅火狐支持。所以我就不细说了。这个博客里有详细的解释。
: rgb(59, 60, 64);">。大概样式就是像下图这个样子。自动生成 甲乙丙丁等等 一二三四等等的格式。
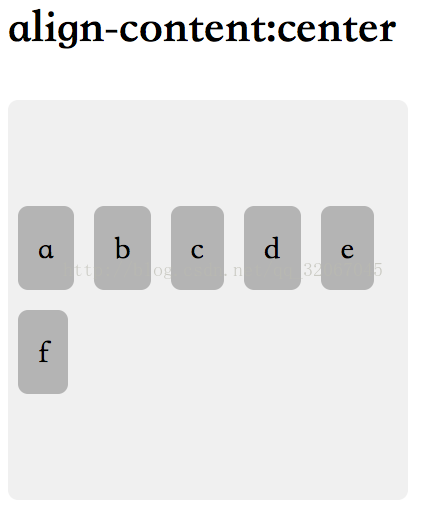
2.align-content:在flex布局中垂直方向设置。详见微信小程序css篇----flex布局。
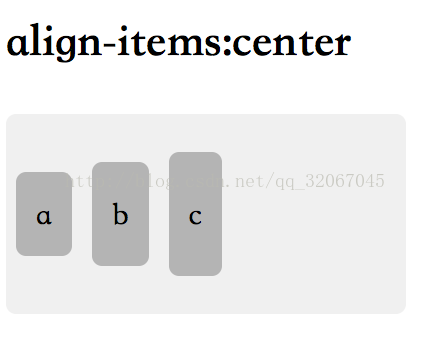
3.align-items:同align-content,不过两个不同点在于,align-content属性只适用于多行的flex容器,并且当侧轴上有多余空间使flex容器内的flex线对齐。而align-items是用来让每一个单行的容器.简单点说,按照后缀 content 是内容,整个内容在布局中的位置,而items 是每一个子项在布局的位置。算了 说不明白,看图:


4.align-self:父控件是flex,设置子元素的位置。
5.all:修改所有元素或其父元素的属性为初始值。除了 unicode-bidi 和 direction。
6.alt:小程序中的解释是这样的。不过不知道怎么用,看情况应该是只支持Safari9
Provides alternative text for assistive technology to replace the genenerated content of a ::before or ::after element.
(Safari 9)
7.animation:动画属性。详细的可查看官方APIwx.createAnimation(OBJECT)
8.animation-deley:设置动画在启动前的延迟间隔。
9.animation-direction: 取值:alternate,alternate-reverse,normal,reverse。指定是否应该轮流反向播放动画。
10.animation-duration:动画指定需要多少秒或毫秒完成。
11.animation-fill-mode: 取值:backwards,both,forwards,none。规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
12.animation-iteration-count:定义动画播放的次数。取值:infinite(永远播放),或者一个数字。
13.animation-name:属性为 @keyframes 动画指定名称。
14.animation-play-state:取值:running,pause。指定动画是否正在运行或已暂停。
15.animation-timing-function:指定动画将如何完成一个周期。
取值:linear(动画从头到尾的速度是一样的。),
ease(动画以低速开始,然后加快,在结束前变慢。),
ease-in(动画以低速开始),
ease-out(动画以低速结束),
ease-in-out(动画以低速开始结束),
cubic-bezier(1, 0, 0, 1)(在cubic-bezier函数中设置值的方式。)
step-end:相当于 steps(1,end)
step-start:相当于steps(1,start)。
如何创建一个css的animation? 先看图:
代码就跟简单:在wxml就只有一个 <view >我是动画</view>。以下的都是wxss中。当然小程序的组件基本上都试过了,都可以。
要实现css的动画,必须要知道@keyframes规则。这个规则就是创建动画。指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。
[html]view plaincopy