
登录界面处理登录表单数据处理登录表单数据(异步)清除本地数据
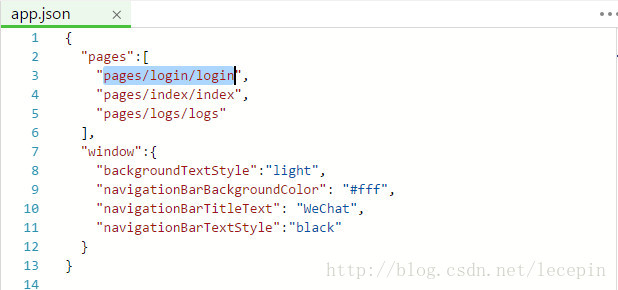
在app.json中添加登录页面
font-size: 12.6px; color: rgb(63, 63, 63); white-space: nowrap; border-radius: 0px; background-color: rgba(128, 128, 128, 0.0745098);">pages/login/login,并设置为入口。
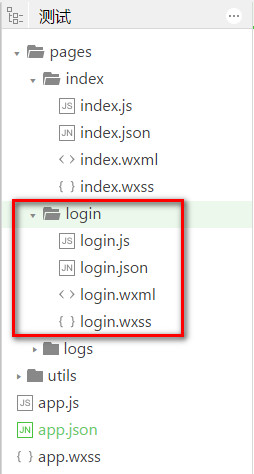
保存后,自动生成相关文件(挺方便的)。

修改视图文件login.wxml
<!--pages/login/login.wxml--><view class="container"><form bindsubmit="formSubmit"><view class="row"><text>姓 名:</text><input type="text" name="userName" placeholder="请输入用户名" /></view><view class="row"><text>密 码:</text><input type="password" name="userPassword" placeholder="请输入密码" /></view><view class="row"><button type="primary" form-type="submit">登陆</button></view></form></view>修改登陆样式login.wxss
/* pages/login/login.wxss */.container{padding: 1rem;font-size: 0.9rem;