
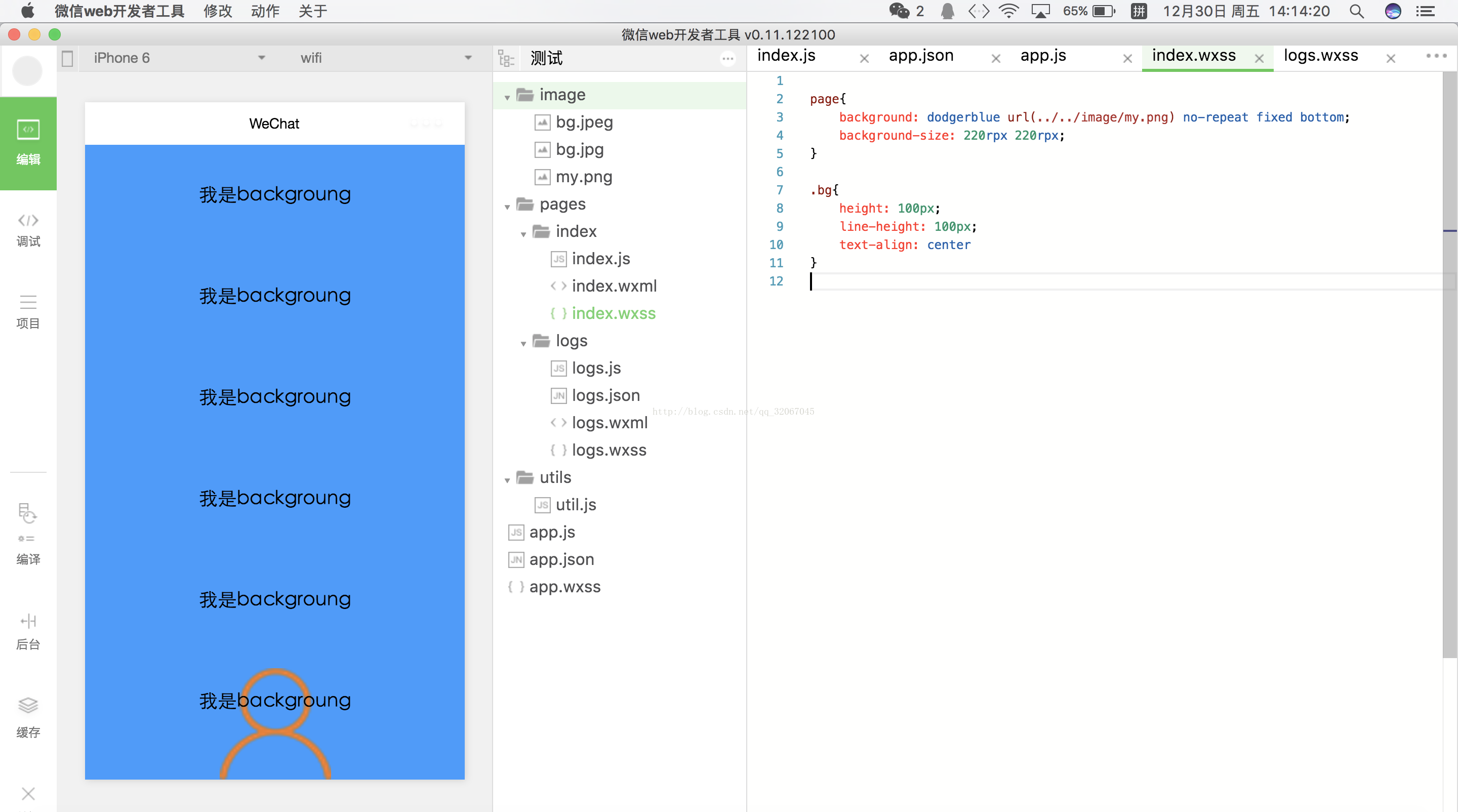
一个。背景:背景。设置对象的背景属性。一个元素可以设置多个背景图像,每个组用逗号分隔。如果有重叠,前背景图像将覆盖在后背景图像上。

1 .背景色:指定背景的颜色。值:正常颜色值。
2 .背景图片:背景图片。如果设置了此属性,最好添加背景色,以便在背景图像不可见时与文本颜色保持一定的对比度。
3.background-repeat:设置对象背景图的布局和填充方式。
重复-x:背景水平平铺。
重复-y:背景垂直平铺。
重复:背景图水平和垂直平铺。
不重复:图像不平铺。
43); line-height: 26px;">round:背景图像自动缩放直到适应且填充整个容器。space:背景图像以相同的间距平铺且填充满整个容器或者某个方向。
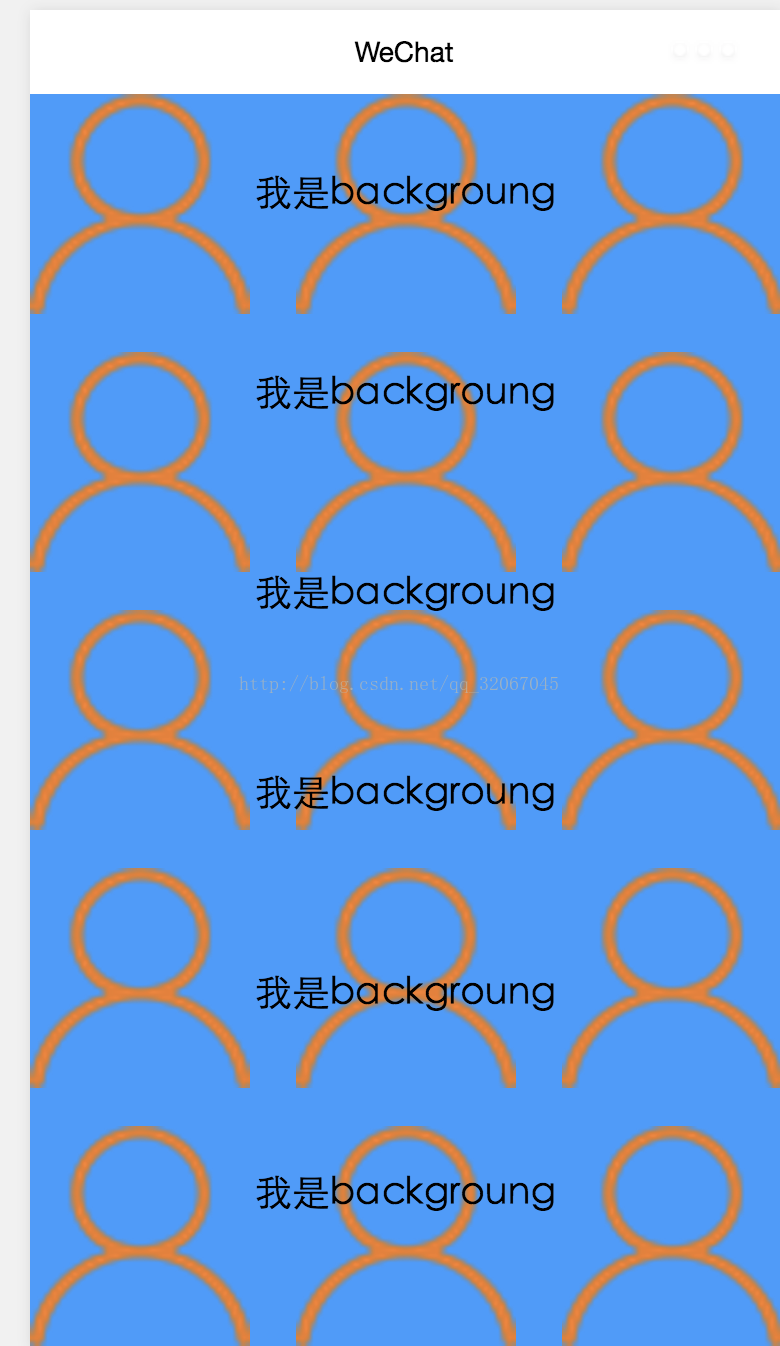
space:

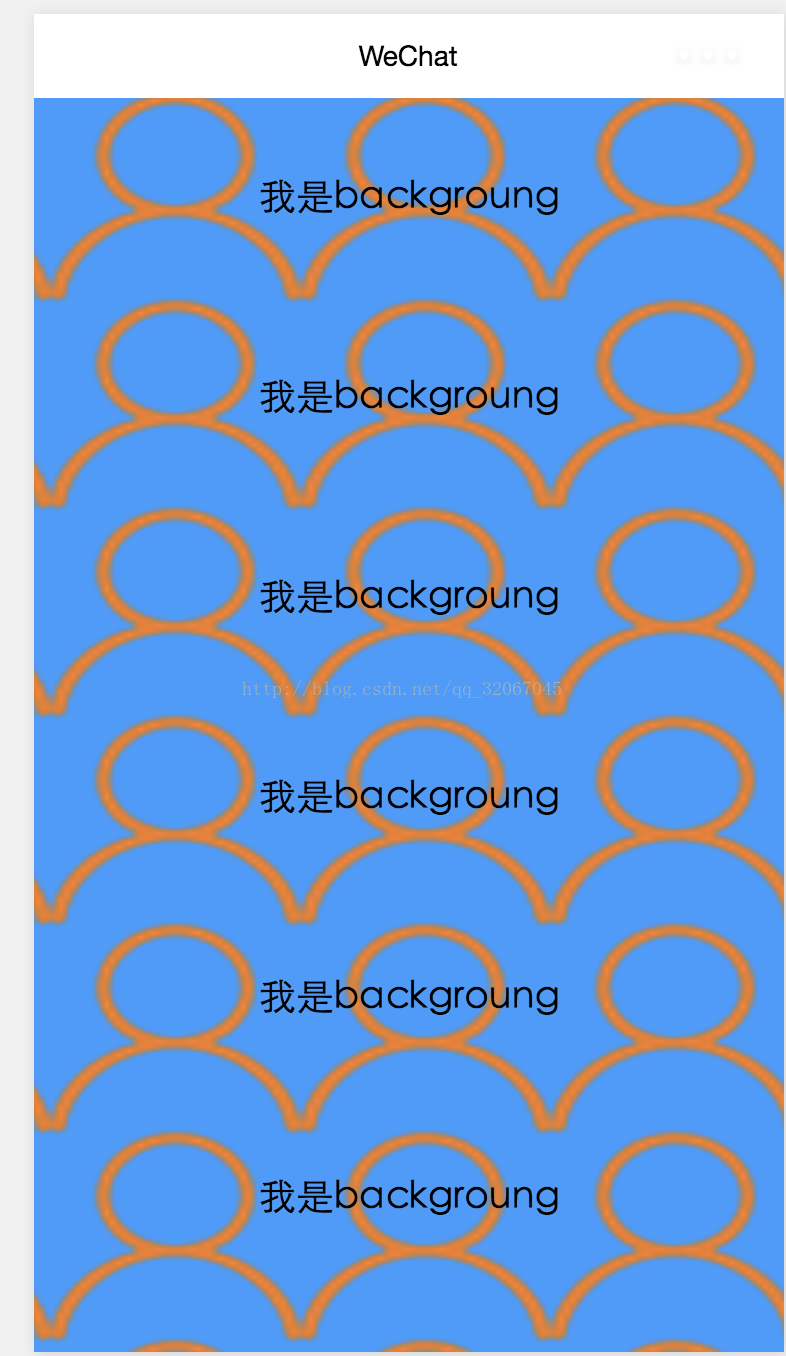
round:

4.background-attachment:指定对象的背景图像是随对象内容滚动还是固定的。
取值:fixed:固定位置。scroll:相对于元素固定,跟着元素。local:相对于元素内容固定,总是跟着内容。
5.background-position:指定对象的背景图像位置。
取值:left,right,top,bottom,center。也可以用百分比。
6.background-size:指定对象的背景图像的尺寸大小。
取值:auto:背景图的真实大小。cover:等比例缩放到完全覆盖容器。有可能超出容器。
contain:将背景图等比例缩放到宽度或者高度与容器的宽度或者高度相等,始终都在容器内。
7.background-clip:指定对象的背景图像向外裁剪的区域。
取值:padding-box:从padding区域(不含padding)开始向外裁剪背景。
border-box:从border区域(不含border)开始向外裁剪背景。
content-box:从content 区域开始向外裁剪背景。
text:从前景内容的形状做为裁剪区域向外裁剪。
8.background-origin:指定对象的背景图像显示的原点。
取值:padding-box:从padding区域(不含padding)开始向外裁剪背景。
border-box:从border区域(不含border)开始向外裁剪背景。
content-box:从content 区域开始向外裁剪背景。
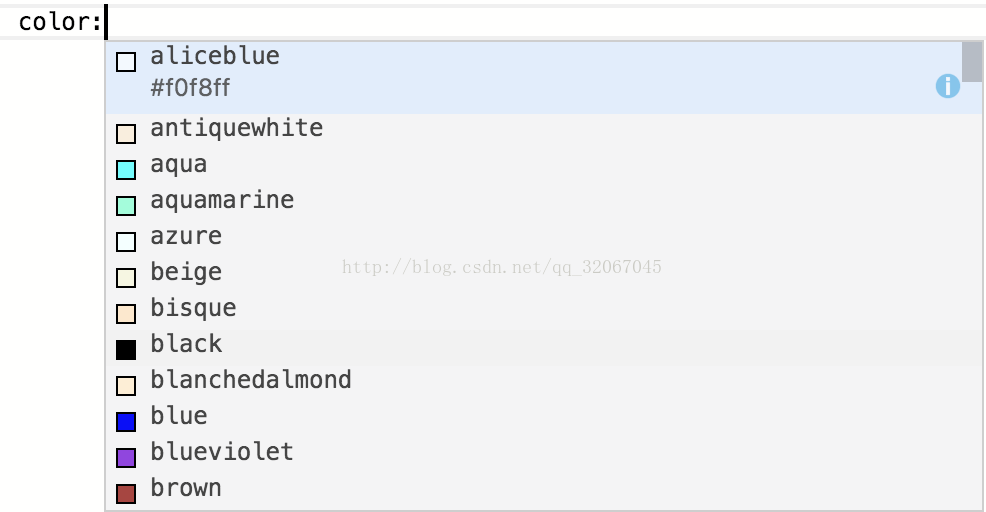
二。颜色:color:设置对象的文本颜色。
可使用颜色名,rgb,hex,rgba,hsl,hsla,transparent等等来设置。

opacity:设置对象的不透明度。取值范围为0.0-1.0。
opacity:0.2

opacity:0.8

颜色名可参考:颜色参考链接