
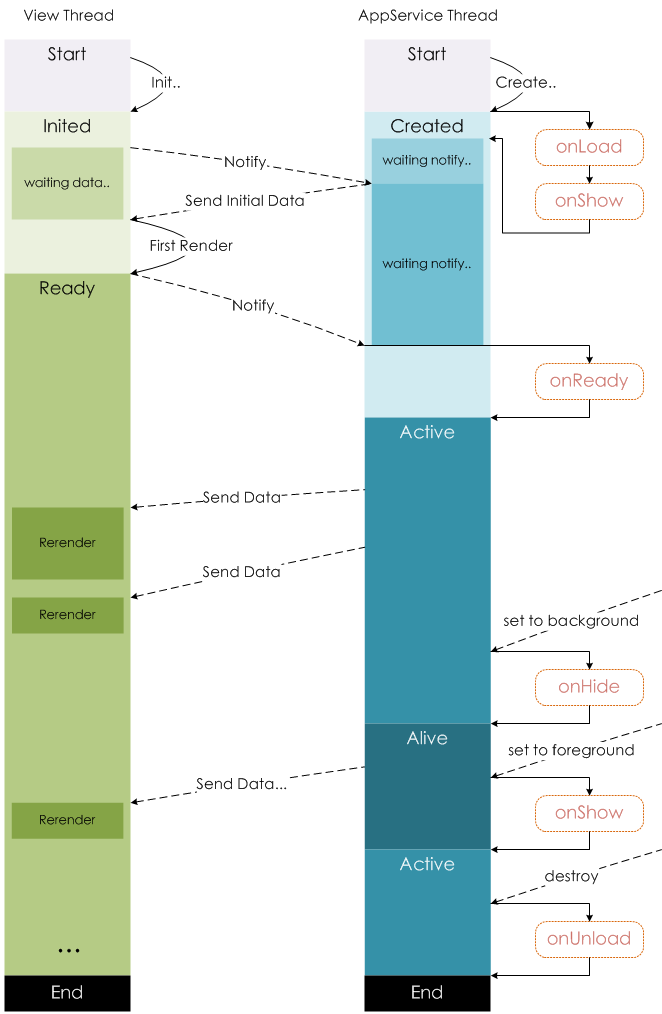
先看页面生命周期图,来自微信小程序的官方文档。

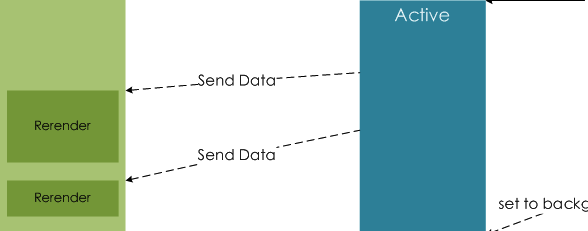
将图表从正面裁剪到侧面:

从截图中我们可以看到,在微信小程序的生命周期中,它大部分时间都在做的事情是AppSerivce Thread向View Thread发送数据,然后View Thread接收数据,进行渲染,最后生成页面。它与我们经常在浏览器端使用的面向DOM的编程有很大不同。在DOM编程中,我们使用jquery或api等库直接操纵DOM元素来构建页面,比如:$(')。a’)。addClass('foo ')。微信小程序中没有DOM的概念,所以我们不能通过操纵DOM元素来构造微信小程序的页面。微信小程序和Rails程序的相似之处
Rails程序

在Rails程序中,客户端的请求会到达对应的Controller实例,然后这个Controller实例中对应的动作会处理该请求,处理后的数据会通过render方法响应客户端。
微信小程序

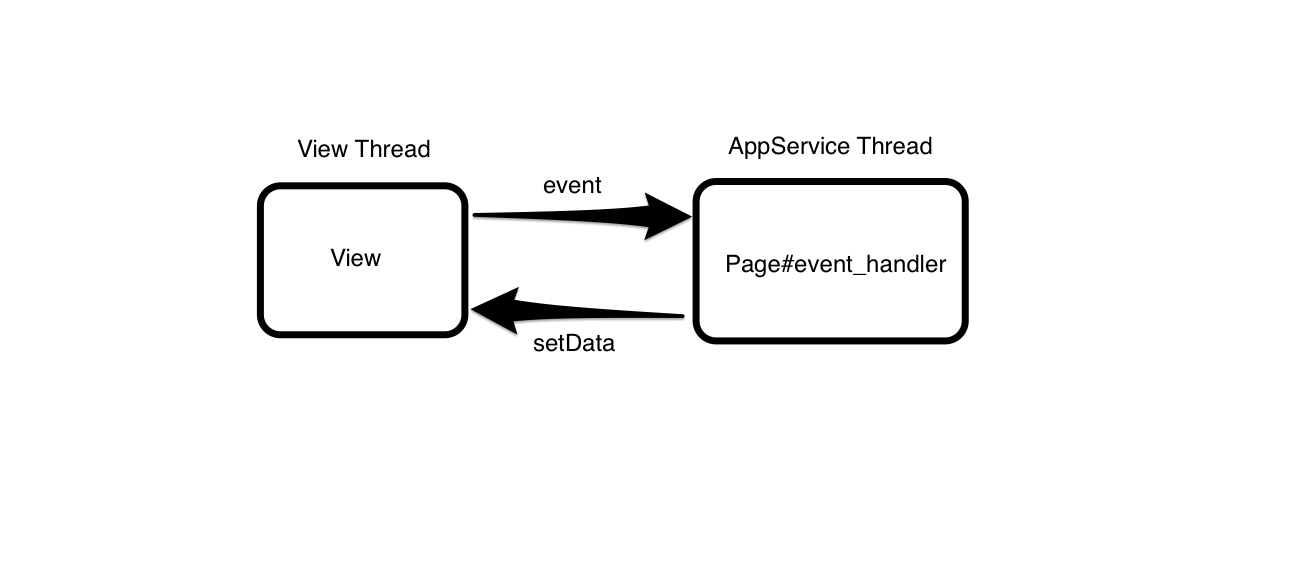
在微信小程序中,View对象向对应的Page对象发送事件,然后这个Page对象中对应的event_handler处理该事件,处理后的数据会通过setData方法响应View对象。