
构建系统。
解压缩应用
首先,您需要具备以下工具
麦金塔电脑
微信开发者工具. app
WebStorm/其他程序员或IDE,最好能支持重命名。
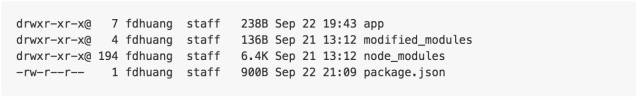
首先,我们需要右键点击微信网页开发者工具。app,然后显示包中的内容。目录/资源/app.nw下的内容是我们的代码,已经复制出来了:

简单解释一下:
应用的代码放在应用/目录中。
Modified_modules/即一些已修改的模块
Node_modules/大家都知道。
Package.json呵呵,你一定知道配置了NW相关内容。
modified_modules目录中有两个子模块:
Anyproxy,从名字可以看出这是一个代理模块。
远程调试工具
集成驱动电子设备
我们已经知道这是一个由NodeWebkit封装的Web应用程序。
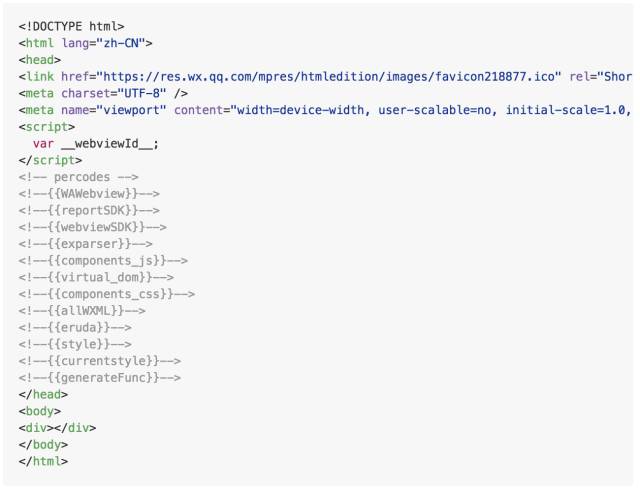
package.json中的‘main’:‘APP/html/index . html’定义这个APP的入口是这个index.html,不是其他文件。
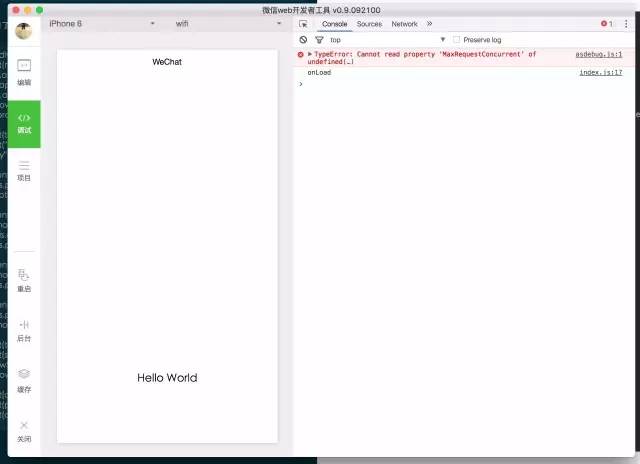
很顺利。我们看到了他们所说的文件:

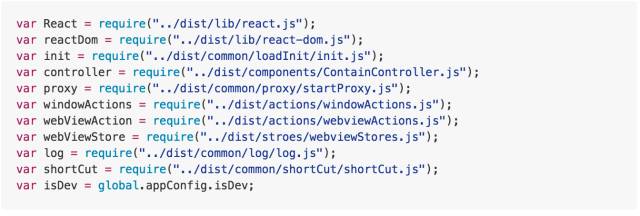
里面有一个init方法,好像是和NodeWebkit相关的入口。多次使用WebStorm的shift f6RENAME变量,最后看到如下代码:

这是一个反应应用程序。幸运的是,我一年多前就学好了。扫了一眼代码,终于看到了这句话:

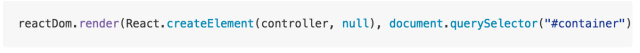
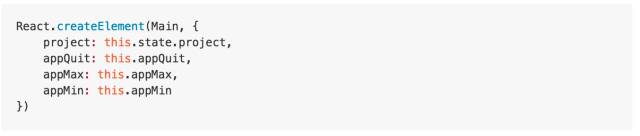
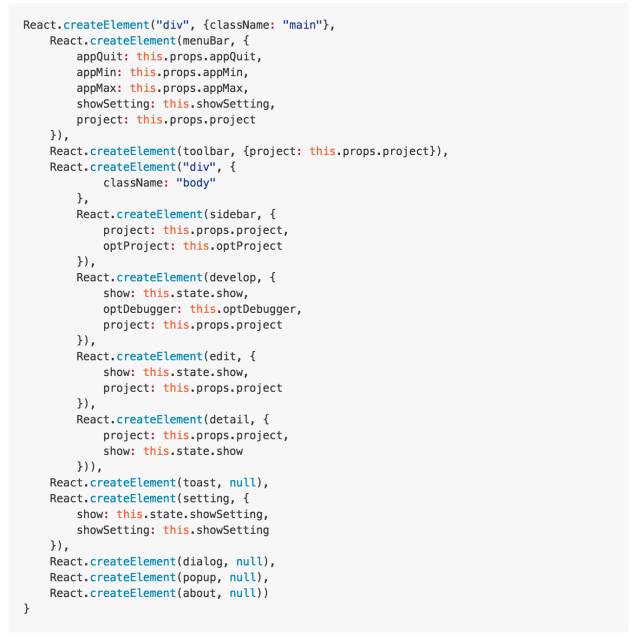
直接跳转到ContainController.js,跳转到render方法,找到这个:

果然,正门里面是大入口。

对应的是如下界面:

编辑是编辑及其相关事项。
细节是项目的配置。
此外,编辑环境基于摩纳哥。
WeAPP运行机制
慢慢地,我们探索了打包的过程及其运行时。因为没拿到内测资格,只好边看边猜。
在上一篇文章中,我们提到了两件有趣的事情:wxml和wxss,它们将被分别转换,即wxml-html和wxss-css。有几种不同的变压器:对应于。
transWxmlToJs
transWxssToCss
transConfigToPf
transWxmlToHtml
传输管理器
这里的PF指的是PageFrame,它有对应的模板文件:

乍一看,这种风格是生成字符串Replace,然后他们编写了一个名为wcc和wcsc的工具。
Wcc用于将wxml中的自定义标记转换为virtual_dom。
Wcsc,我观察到的现象是,是把wxss转换成css。
这样我们就可以理解微信小程序有点类似于Virtual Dom WebView,毕竟上面有一个WAWebView文件和一个webviewSDK文件。
当然,是React WebView还是Vue WebView并不重要。现在我们有了WA WebView,哈哈。
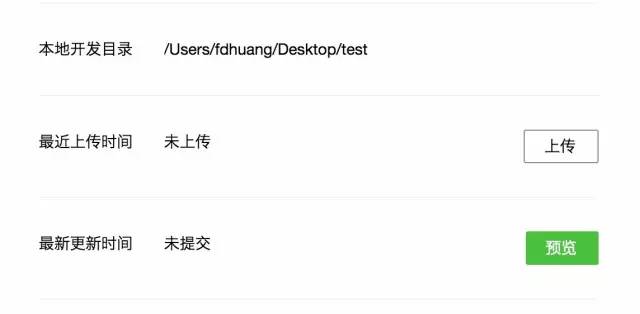
WeApp采用如下图所示的提交方式,因此:

你在本地写的WeApp会提交到微信服务器,然后打包上传到服务器,交给CDN——分发。
上传过程大致如下:
该应用程序将被打包到以该日期命名. wx文件中。
IDE会检测包的大小并提示:代码包的大小为xx kb,超出了xx kb的限制。请删除该文件,然后重试。Xx好像是1024,所以APP的大小是1M。
该应用将被上传到https://servicewechat.com/wxa-dev/commitsource/?