
MINA是微信开发小程序的框架:
MINA的目标是让开发者能够以最简单、最高效的方式,在微信中开发具有原生APP体验的服务。
要运行MINA的项目,必须有一个微信网络开发者工具。
MINA框架中有四种类型的文件:
的逻辑层框架。基于JavaScript的js文件。wxml视图层文件是MINA设计的一组标记语言。wxss样式文件,用于描述WXML的组件样式。json文件,配置文件,用于单个页面的配置和整个项目的配置。
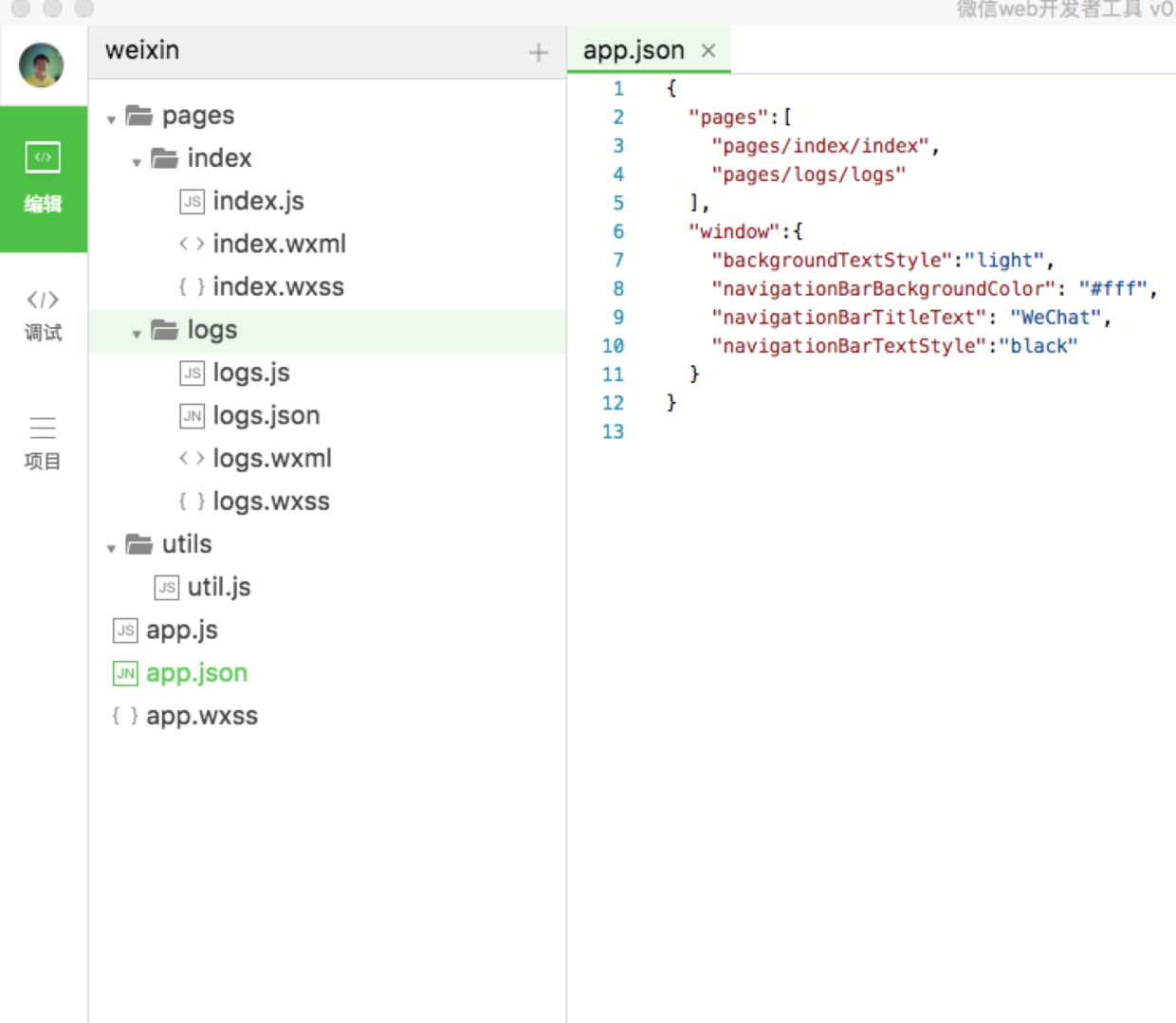
为了减少配置项,小程序中一个页面中的四个文件必须具有相同的路径和文件名。使用微信web developer工具新建一个项目,可以看到它的目录结构如下:

其中app.js是程序的入口,app.json是项目的配置文件,app.wxss是全局配置的样式文件,日志和索引文件夹是单页的文件,utils用来存储常用的工具文件夹。
App.js使用App()函数注册小程序,可以指定小程序的生命周期。小程序的应用程序()生命周期中的三个事件可以监控:在线启动、在线运行和在线运行。
OnLaunch:小程序加载后调用,全局只触发一次。
OnShow:小程序启动,或者从后台到前台触发一次。
现有:小程序将从前台到后台触发一次。
例如:
App({ onlaunch : function(){ console . log(' App Launch ')},onshow : function(){ console . log(' App Show ')},On hide : function(){ console . log(' Apphide ')},global data : { haslogin 3360 false } })其中,App.js的全局数据可以设置全局变量,applet的实例可以通过页面中的getApp()函数获取,当前页面的实例可以获取
app。JSON是小程序的全局配置,包括:页面的路径、窗口呈现、设置网络超时、开发模式等等。
配置页面3360设置页面的路径
Pages' : ['pages/index/index ',' pages/logs/log ']配置索引和日志的路径,并在此使用相对路径配置页面路径。
窗口配置窗口:用于配置状态栏的颜色、导航栏的样式和颜色、标题以及现有窗口3360的背景颜色。
window ' : { ' backgroundTextStyle ' : ' light ',' navigationBarBackgroundColor ' : ' # ffffff ',' navigationBarTitleText': '微信',' navigationBarTextStyle ' 3360 ' black '使用的颜色是十六进制的颜色值,例如,' #ffffff' Note 3360在其中的导航栏文本样式中,导航栏的颜色只支持黑/白。而backgroundTextStyle,下拉背景的样式只支持深色/浅色。
TabBar:设置选项卡应用程序。tabBar是一个数组,至少有两个选项卡,最多有五个选项卡。选项卡根据数据的顺序进行排序:
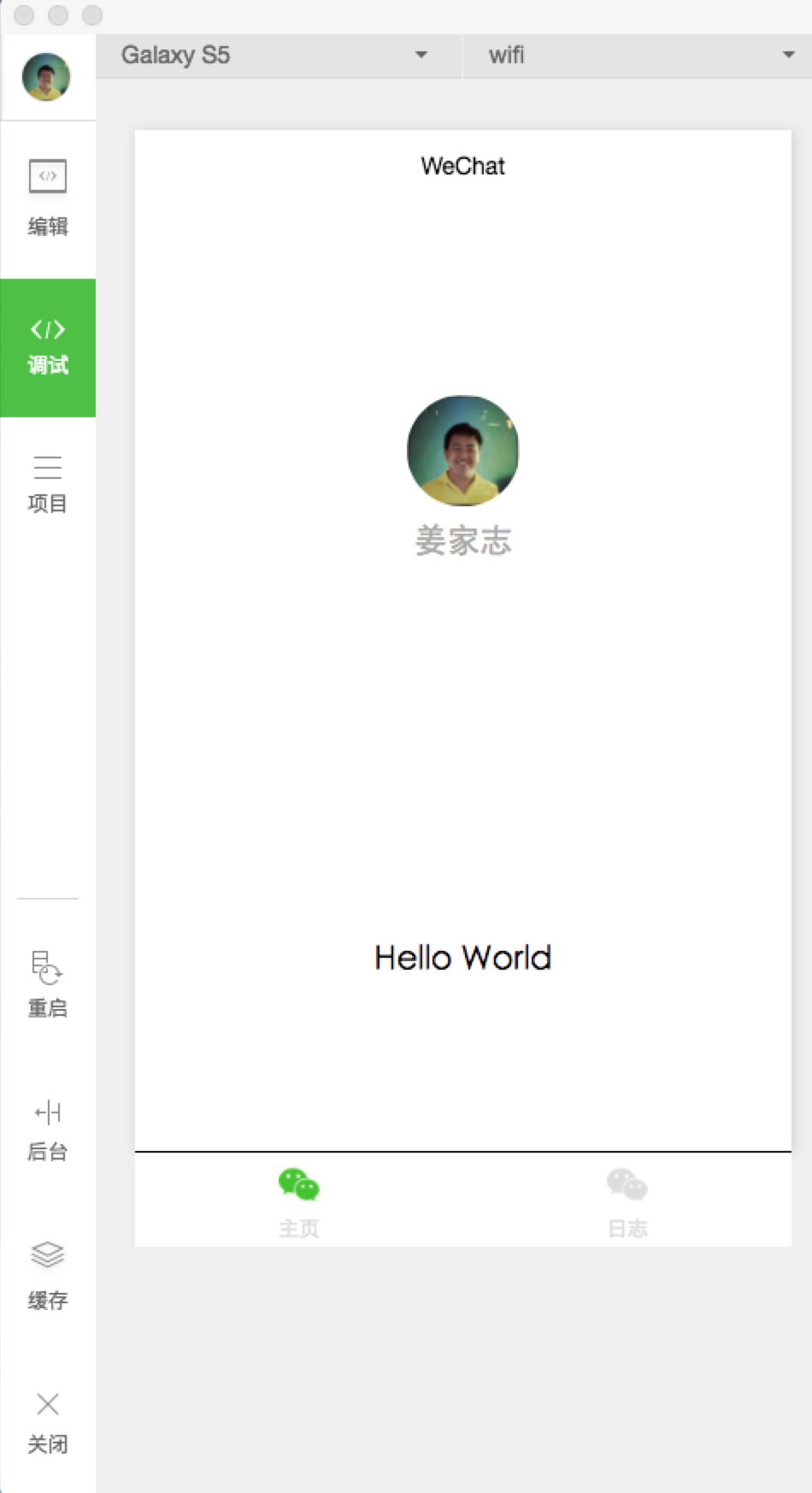
;">"tabBar":{ "color":"#dddddd", "selectdColor":"#3cc51f", "borderStyle":"black", "backgroundColor":"#ffffff" ,"list":[ { "pagePath":"pages/index/index", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"主页" },{ "pagePath":"pages/logs/logs", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"日志" }]}这里设置了两个tab页:index和log,效果如下:

networkTimeout设置网络请求的超时时间,小程序有四种类型的网络请求
wx.request普通的http请求,配置为request
wx.connectstock链接,配置为connectSocket
wx.uploadFile上传文件,配置为uploadFile
wx.downloadFile下载文件,配置为downloadFile配置单位为毫秒,例如:
"networkTimeout": { "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }debug:开发工具中开启debug模式,在控制台面板上可以看到调试信息,我们也可以使用console.log('onLoad')输入log帮助我们调试程序。
"debug":true
app.wxss中定义的的样式为全局样式,作用在每一个页面,在page中定义的.wxss文件为局部样式,只作用在局部,局部样式中的定义会覆盖app.wxss中定义的样式。样式的定义:
.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;}其中200rpx中的rpx是reponslve pixel,可以根据屏幕的宽度进行自适应,在iPhone6上1rpx=0.5px=1物理像素。微信小程序建议设计以iPhone6为准样式的使用:
class="container">
使用Page()函数来注册一个页面,为其指定页面的初始数据,生命周期函数,事件处理等。
data页面的初始数据,可以使用setData更新定义的数据
onLoad页面加载事件
onReady页面渲染完成
onShow页面显示
onHide页面隐藏
onUnload页面卸载
例如:
Page({ data: { logs: [] }, onLoad: function () { this.setData({ logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log)) }) }) }})page另外使用的文件.wxml是页面文件,使用定义好一套标签语言,.wxss是局部样式文件,.json局部配置文件比如需要在一个单独的页面中设置他的navigationBarTitleText,可以在.json文件中设置:{ "navigationBarTitleText": "日志文件"}