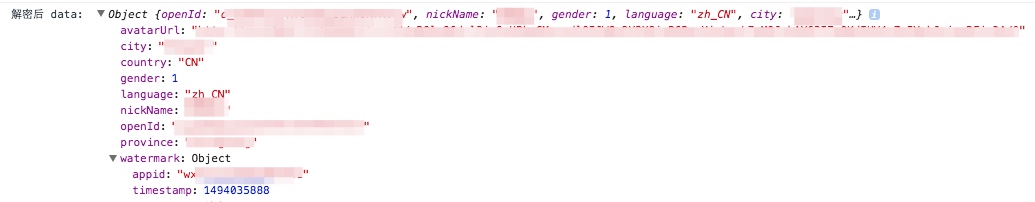
接口如果涉及敏感数据(如wx.getUserInfo当中的openId和unionId),接口的明文内容将不包含这些敏感数据。开发者如需要获取敏感数据,需要对接口返回的加密数据(加密数据)进行对称解密。解密算法如下:
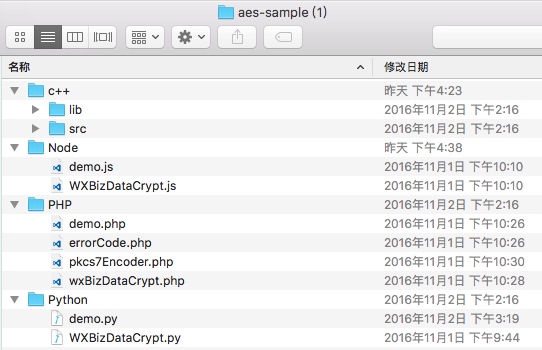
对称解密使用的算法为AES-128-CBC,数据采用PKCS#7填充。对称解密的目标密文为Base64_Decode(加密数据).对称解密秘钥AES密钥=Base64 _ Decode(session _ key),AES密钥是16字节。对称解密算法初始向量为Base64_Decode(iv),其中希腊字母的第四个字母由数据接口返回。微信官方提供了多种编程语言的示例代码(点击下载)。每种语言类型的接口名字均一致。调用方式可以参照示例。
另外,为了应用能校验数据的有效性,我们会在敏感数据加上数据水印(水印)
注:此前提供的加密数据(加密数据)以及对应的加密算法将被弃用,请开发者不要再依赖旧逻辑。
下载后发现,这里边居然没有纯射流研究…的演示,好歹你自己家的小程序是只能用射流研究…哇。
找了网上好多文章,基本都是Java 语言(一种计算机语言,尤用于创建网站)语言(一种计算机语言,尤用于创建网站)版本的解密,所以决定自己弄个纯射流研究…的。
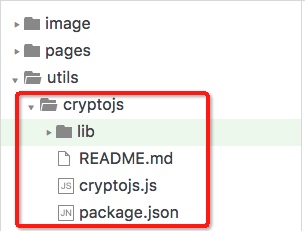
将CryptoJS的包放入小程序的utils中(点击下载) 
封装RdWXBizDataCrypt.js/** *由注册营养师于2017年5月四日创建。*///引入CryptoJSvar Crypto=require(' cryptojs/cryptojs。js ').加密;var app=GetApp();函数RdWXBizDataCrypt(appId,会话密钥){ this。appId=appId this。会话密钥=会话密钥} RdWXBizDataCrypt。原型。解密数据=函数(encryptedData,iv) { //base64解码:使用CryptoJS中密码。乌提尔。base64 TB()进行base64解码var加密数据=加密。乌提尔。base64 TB(加密数据)var key=crypto。乌提尔。base64 TB(这。会话密钥);var iv=加密。乌提尔。base64 TB(四);//对称解密使用的算法为AES-128-CBC,数据采用PKCS#7填充var模式=新加密。模式。加密。pad。PKC S7);尝试{ //解密变量字节=加密. AES.decrypt(encryptedData,key,{ asBpytes:true,iv: iv,mode : mode });var decryptResult=JSON.parse(字节);} catch(err){ console。log(err)} if(DecryptResult。水印。appid!==这个。appid){控制台。log(err)}返回decryptResult }模块。exports=RdWXBizDataCrypt在app.js中引入RdWXBizDataCryptvar WXBizDataCrypt=require(' utils/rdwxbizdatacrypt)。js’);var AppId=' wx * * * * * * * * * ' var AppSecret=' 8f * * * * * * * * * * * * * * App({ onlaunch : function(){ },getuserininfo : function(CB){ var that=this if(this。globaldata。user ninfo){ CB的类型=' function ' CB(这个。globaldata。userninfo)} else {//调用登录接口,获取代码wx。登录({ success : function(RES){//发起网络请求wx。请求({ URL : ' https://API。微信。QQ。com/SNS/jscode 2 session '),data:{ appid:AppId,secret:AppSecret,js_code:res.code,grant _ Type : ' authorization _ code ' },header : { ' Content-Type ' : ' application/x-www-form-URL编码' },method:解密后data: ',data) } }) },fail:函数(res) {},complete :函数(RES){ });} }) } }})实现效果