
微信小程序页面布局采用Flex布局。Flex layout是W3c在2009年提出的一种新方案,可以简单、完整、响应性地实现各种页面布局。Flex布局提供了容器中元素的对齐、方向和顺序,甚至它们可以是动态的或大小不确定的。Flex布局的主要特点是它的子元素可以根据不同的屏幕尺寸进行调整,可以用最合适的方法填充合适的空间。

灵活布局:的特点
任何方向的膨胀和收缩,左、右、下、上。
在样式层,您可以交换和重新排列顺序。
主轴和侧轴配置方便。
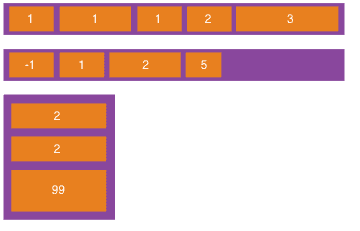
子元素的空间拉伸和填充
沿着容器对齐
微信小程序实现Flex布局,简单介绍了Flex布局在微信小程序中的使用。
带有display:flex或display:block的元素是一个flex容器,它的子元素叫做flex item,flex容器中的所有子元素都是在flex布局中布局的。
Display:block被指定为块容器模式,它总是以新的行开始显示。微信小程序的视图容器(视图、滚动视图和swiper)默认都是dispaly:block。
Display:flex:被指定为行容器模式,在一行中显示子元素。您可以使用flex-wrap属性指定是否换行。flex-wrap有三个值:nowrap、wrap(换行)和wrap-reverse(换行的第一行在下面)。使用display:block的代码(默认值)。
view class=' flex-row ' style=' display : block;'