
微信小程序暂时处于内测期,公司大版本刚刚上线。我无事可做。看看微信小程序的文档,顺便学习学习,希望在这里和大家一起鼓励,发现我越来越懒了。越来越有上进心有点危险。给自己一个警告。二话没说,开始记录这几天学到的一些知识,希望对正在读书的你有所帮助!这篇文章是为iOS开发者Bison的自学微信小程序写的,所以很多东西都和iOS做了对比。
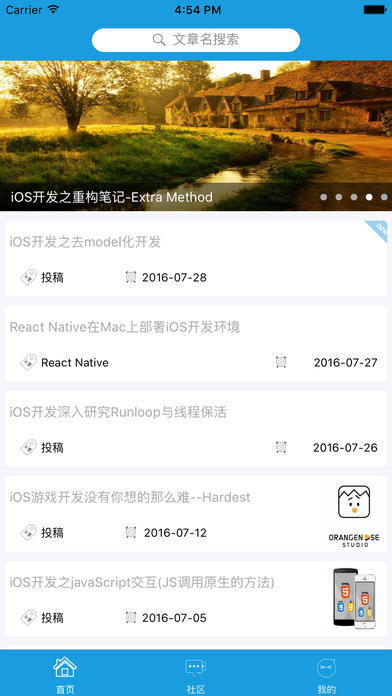
一般来说,市面上的app主要是通过tabbar来展示的。今天,我将模仿原生的信息技术博客。来看看IT博客是什么样子的吧!

接下来,我简单介绍一下微信小程序不可或缺的一些目录结构。
以下官方解释
WXSS用于确定WXML组件应该如何显示。为了适应广大的前端开发者,我们的WXSS具备了CSS的大部分特性。同时,为了更适合开发微信小程序,我们对CSS进行了扩展和修改。
文件要全局配置微信小程序,确定页面文件的路径,窗口性能,设置网络超时时间,设置多个标签页等等。相当于iOS开发中的AppDelegate。
根据上面目录结构的解释,不难看出我们的tabbar是写在哪里的,没错,就是app.json我们来看看下面的代码。
{ ' pages ' :[' pages/index/index ',' pages/log/log '],' window ' : { ' backgroundTextStyle ' : ' light ',' navigationBarBackgroundColor ' : ' # fff ',' navigationBarTitleText': '微信',' navigationBarTextStyle ' : ' black ' },' : ' # 000000 ','