作者:hero82748274原地址今天继续看了一些相关文档,也尝试了视频组件和网络请求的接口。小程序不是由文档、窗口控件提供的。许多数据应该以类似于vuejs和React Native的方式来处理。数据绑定的支持可以刷新一些视图。
JQuery非常容易使用,操作dom也很方便。但是在小程序的开发中,要向数据驱动转变,要转变其开发思维模式。因为小程序在当前文档中被描述为限制窗口和文档。许多年前,adobe flex引入了mxml语言,这种早期设计后来被证明是一种先进的设计。在棱角分明和现在微信发展中还是可以看到一些缩影的。微信wxml会偏向Reactnative的方案。这也是改变数据绑定视图的传统mvc方式。像输入组件一样,我们过去使用$(“# id”)。val()。获取ID值调用文本输入框,判断是否为空。在数据模式下,首先定义一个文本变量。然后通过输入事件得到内容,再用这个方法用数据来判断。
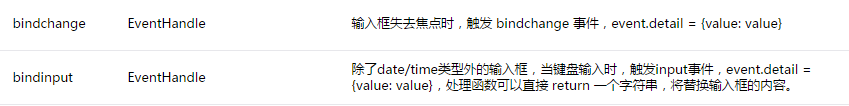
内容将通过此事件通知获取当前值。
View class=' container 2 ' View class=' panel ' label class=' title '请输入查询内容/labelinputclass=' input area ' bind input=' on input '/Button tap=' on request ' type=' primary ' class=' sear BTN ' query/Button/View/View page({ data : { inputvalue 3360 ' ' },input 360 function(event){ inputvalue=event detail;//记录输入的值}); container 2 { background-color : # efef 4;高度:100%}。面板{ padding-top : 20px;}.title { margin-left : 4%;}.input area { width : 100%;高度: 60px;背景-color : # ffffff;margin-top : 10px;}.searBtn { margin-top : 40px;宽度:92%;}我们可以先忽略样式,专注于文本框如何获取内容。输入支持事件获取。通过该字段,您可以获得用户的输入。

大多数人在测试的时候都想调用一个接口,这是最直接最愚蠢的方式。在小程序提供的情况下,请求个人微信信息,返回后即可获得头像和姓名的基本信息。好吧,你怎么点击按钮?相同的
button tap=' on request ' type=' primary ' class=' sear BTN ' query/button 11定义了一个按钮绑定了一个点击触摸行为-bindtap='onRequest ',文本输入的内容就是通过这个点击获得的。然后在me.js中编辑代码,添加onRequest的函数处理。
page({ data : { InputValue : ' ' }),OnInput : function(event){ InputValue=event . detail;//记录输入值},应请求:函数(){console.log('我点击了'输入值);});
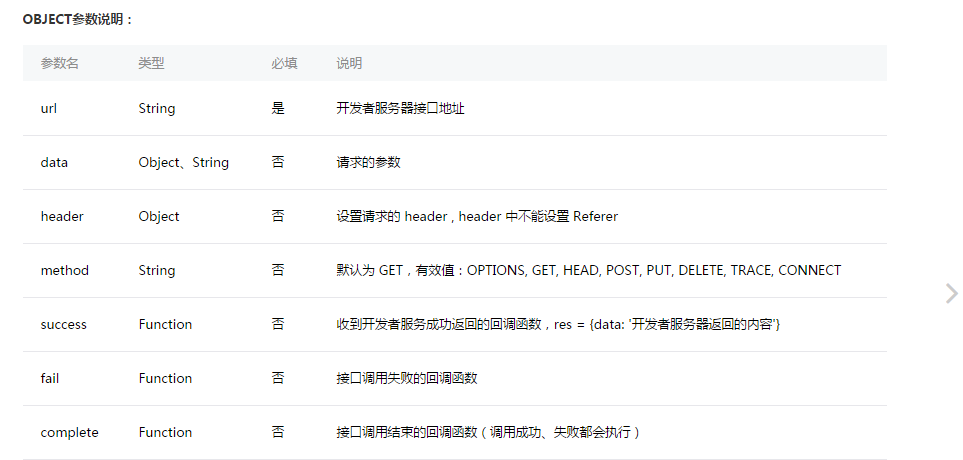
网络请求支持https 和websocket。方法API如下 wx.request(OBJECT)

这里提供了相应参数说明文档。
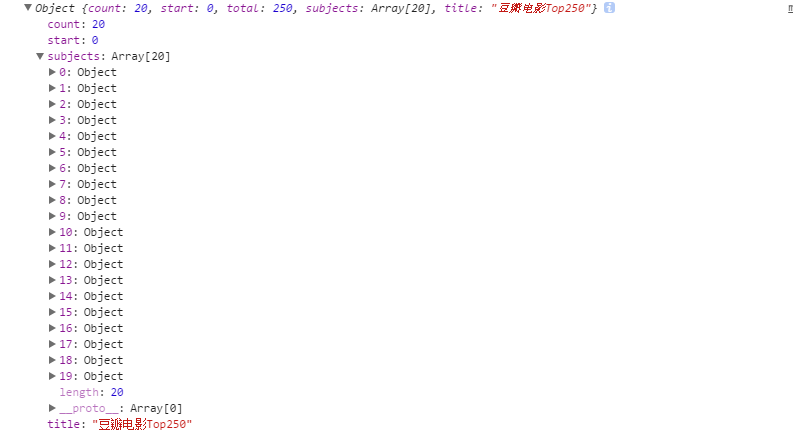
我们尝试调用豆瓣的电影接口,返回一些数据回来。它可以处理成功的函数调度,同时在错误的时候,也可以进行输出反馈。
wx.request({ url: 'https://api.douban.com/v2/movie/top250', header: { 'Content-Type': 'application/json' }, success: function(res) { console.log(res.data); wx.redirectTo({ url: '../logs/logs' }) }, fail:function(){ console.log("接口调用失败"); } })通过点击这个按钮后,出现了我们想要的数据。

效果图展示。

这几天断断续续查看小程序的开发。在熟悉的过程,发现微信提供的这个开发工具还没完善,提示代码几乎无法玩。这套东西也是基于vscode。为何不在单独的vscode完善一下?对于维护这套ide而言,对web开发工具还需要时间完善。
微信小程序提供了一个选择图片的接口,查看了一些图片选择的接口。熟悉这个接口,可以查看如下链接
wx.chooseImage(OBJECT)
wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 var tempFilePaths = res.tempFilePaths; console.log(JSON.stringify(res)); }选择图片的时候,发生了一个奇怪事情,在选择项目外的图片不行。而选择项目内的图片是可以的。返回的一个叫res的参数,通过json化可以看到内容。临时的路径tempFilePaths,通过绑定一个图片后,可以显示其选取的内容。设置多张图片会返回一个组列。
{"errMsg":"chooseImage:ok","tempFilePaths":["apptmpfile__880781730_o6zAJs-Eqx6eMblKlbSsiLa1FgnY_1474972522650"]}这个框架似乎严格执行了mvc的设计。使用数据驱动方式来驱动视图变化。在普通赋值,视图并不会改变。需要使用setData的内置方法来驱动。
<view class="container2"> <view class="tabtab"> <label>首页</label> <label>最新</label> <label>最热</label> </view> <view class="panel"> <button bindtap='onRequest' type="primary" class="searBtn">查询</button> <image src="{{imagesrc}}" class="icon"/> </view> </view>下面程序,通过点击一个按钮,选取一个图片。图片的链接,我们需要声明一个变量来保存。变量绑定在视图中
<image src="{{imagesrc}}" class="icon"/> </view> js代码
//index.js//获取应用实例var app = getApp()Page({ data: { inputValue:"", imagesrc:"" }, onReady: function (e) { }, onInput:function(event){ inputValue = event.detail;//记录输入的值 } , onRequest:function(){ var self = this wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 var tempFilePaths = res.tempFilePaths; //imagesrc = tempFilePaths; self.setData({ imagesrc: tempFilePaths}) console.log(JSON.stringify(res)); } }) }})在更新视图过程,需要调用setData的方式,由于受到作用域的问题,this需要定义一个临时值 var self = this;
在编辑器提供的机制里面,对写不写分号似乎没有严格限制。习惯了分号写起来还是会忍不住添加上了。
选择图片后,我们可以提供json化处理对象,查看返回的对象信息。目前文档里面返回的对象信息并没有提供。这也是文档所缺陷。
console.log(JSON.stringify(res));
发现选取图片的时候,要是不在项目内提供的,返回不到。显示不出来,不知道为什么会这样。
效果图展示:选取后可以展示一张图片。