
本文来自微信官方账号:程序员实战。上一篇文章解释了数据绑定、模板、逻辑等。它的主要功能是在视图中显示数据以及如何显示数据。但是仅仅展示是不够的。我们需要互动。例如,一个HTML页面可以显示文字和图片,但也需要一些交互,比如链接和按钮。
互动其实是一个事件。例如,在HTML中按钮的onClick是单击时触发的动作,以及开发人员相应的业务逻辑处理。
一、事件小案例:bindtap
它是从事件层到逻辑层的通信模式。将用户的行为反馈到逻辑层进行处理。一般绑定到组件,触发时执行处理函数,可以携带参数。
做一个按钮实现页面跳转。
index.wxml:
Button bindtap='toEvent '视图层WXML: event /buttonindex.js:
ToEvent :函数(){//跳转到event . wxml page wx . navigatteto({ URL : '/pages/wxml/event ' })}
效果动画

二.事件分类:冒泡和非冒泡事件:
当组件上的事件被触发时,该事件被传递给父节点。非冒泡事件:
当组件上的事件被触发时,该事件不会被传递到父节点。
以下是冒泡事件,其他组件事件是没有特殊声明的非冒泡事件。
键入触发事件touch开始手指触摸动作开始触摸移动手指触摸,然后移动触摸取消手指触摸动作被中断,例如来电提醒,弹出窗口触摸结束手指触摸动作,轻按手指触摸,然后立即离开longtap手指触摸,超过350毫秒后离开例如:

事件以绑定或捕获开始。
绑定事件绑定不会阻止冒泡事件向上冒泡,例如bindtap。
Catch事件绑定可以防止冒泡事件向上冒泡,例如catchtap。
HandleTap2是一个catchtap,因此:
单击内部视图将连续触发手柄3和手柄2。
单击中间视图只会触发handleTap2。
单击外部视图将触发手柄1。
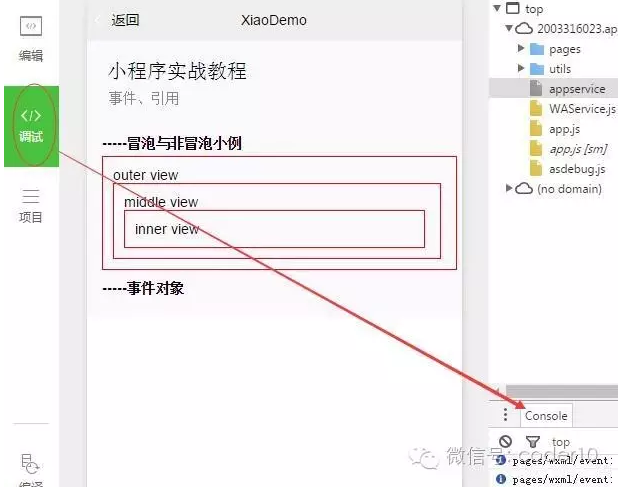
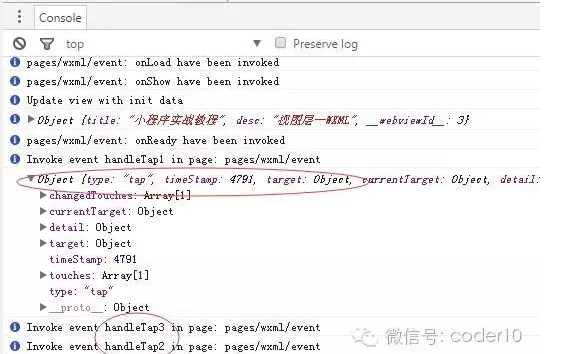
在调试日志中查看

您可以看到事件执行的日志和事件对象。

三.事件对象
除非另外指定,否则当组件触发事件时,绑定到该事件的逻辑层的处理程序将接收事件对象。(见上文,事件对象)
BaseEventtypeString事件类型timeStampInteger事件生成时间戳触发事件的组件的某些属性值currentTargetObject当前组件的某些属性值CustomEvent自定义事件自定义事件(从BaseEvent继承)TargetObject额外字母TouchEvent触摸事件(从Baseevent继承)touch当前停留在屏幕上的触摸点信息数组changedTouchesArray数组当前正在更改的触摸点信息数组有关事件的详细信息,请参考官方文档。
和当前目标
而currenttarget可以参考上面的例子。当您单击内部视图时,手柄3接收的事件对象目标和当前目标都是内部的,而手柄2接收的事件对象目标是内部的,当前目标是中间的。
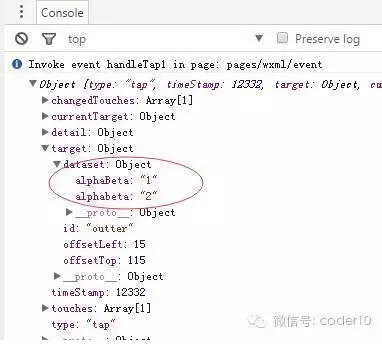
currentTarget中的dataset属性可以定义组件中的数据,这些数据将通过事件传递给SERVICE。
写作方法:以data-开头,多个单词用连字符-链接,所有大写字母自动转换为小写,连字符转换为驼峰。
例如:
data-alpha-beta=' 1 ' data-Alpha=' 2 '

触摸是触摸对象的数组。
请参考接口文档。