
地址:https://mp.weixin.qq.com/debug/wxadoc/dev/? t=1474644089434
从文档地址下载微信开发工具后,可以根据文档指南创建快速演示。示例中的文件描述如下:
小程序包含一个描述整个程序的应用程序和多个描述自己页面的页面。
applet的主要部分由三个文件组成,这些文件必须放在项目的根目录中,如下所示:
App.js是小程序逻辑app.json是小程序公共设置app.wxss没有小程序公共样式表
小程序页面由四个文件组成,即:
所需的文件类型函数js是页面逻辑wxml是页面结构wxss没有页面样式表json没有页面配置
为了学习如何调用API,我经历了两个界面,分别是【获取坐标位置】和【根据坐标查看地址】。有关更多界面信息,请参见:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=20161122
或者直接下载源代码:https://mp.weixin.qq.com/debug/wxadoc/dev/demo/demo.zip? t=20161122
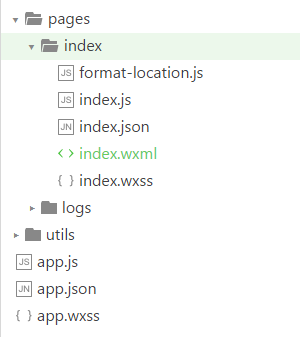
只需粘贴体验小程序的相关目录和内容:
目录结构:未打开的文件夹是根据文档指南快速生成的默认内容,没有修改过。

格式为-location.js的内容:
一个