原作者:小白都QS;像传统的传参一样,只是在微信里面的标签不一样而已导航员标签的文档说明:https://MP。微信。QQ。com/debug/wxadoc/dev/component/navigator。html?t=20161122
下面是传递参数并展示新页面的一个简单栗子:
这是index.wxml代码:
导航器类='bury-wrapper wx-li' url='./细节/细节?id={{name.id}} '视图评19/查看/导航是./细节/细节.传递参数是id='{{item.id}}' url='./细节/细节?id=88 '
详细信息。射流研究…代码如下
page({ OnLoad :函数(选项){ var duanziId=options。idvar那=thiswx.showToast({title: '加载中,icon:“加载”,持续时间: 1000 })wx。请求({ URL : ' https://www。XXX。XXX?m=getDetailduanziId=' duanziId,//服务器参数接收地址,data: {token:token},method: 'GET ',success : function(RES){ console。日志数据。结果)//打印获取数据那个。setdata({ duanzidetail : RES . data。结果})})})详细信息。wxml代码:
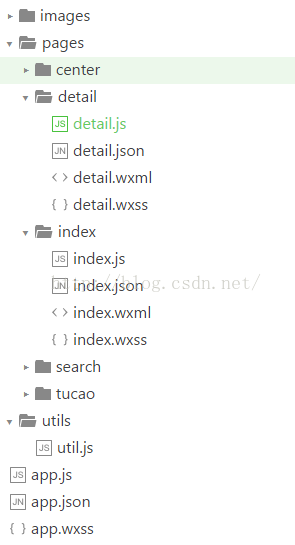
view class=' duanzi-content ' text class=' dz-content " { duanzidetail。content } }/text/view app。JSON中页配置代码如下pages':['pages/index/index ',' pages/detail/detail ',' pages/center/center ',' pages/tucao/tucao ',' pages/search/search']目录结构