
在做演示小样的过程中,我发现了一个很尴尬的事情:如何把less/sass文件变成applet的wxss文件。对于基本不使用原生css,习惯少写的我来说,这让我的风格写作相当困难。
在尝试配置考拉(一个可以少编译/sass的工具)和搜索各种资料后,我终于找到了一个可行的方法。让我以少为例与大家分享。萨斯也是可行的。
webstrom编辑器nodejs环境
在nodejs命令窗口中输入:npm install less -g,然后输入即可安装。下图:

#####2.webstrom配置
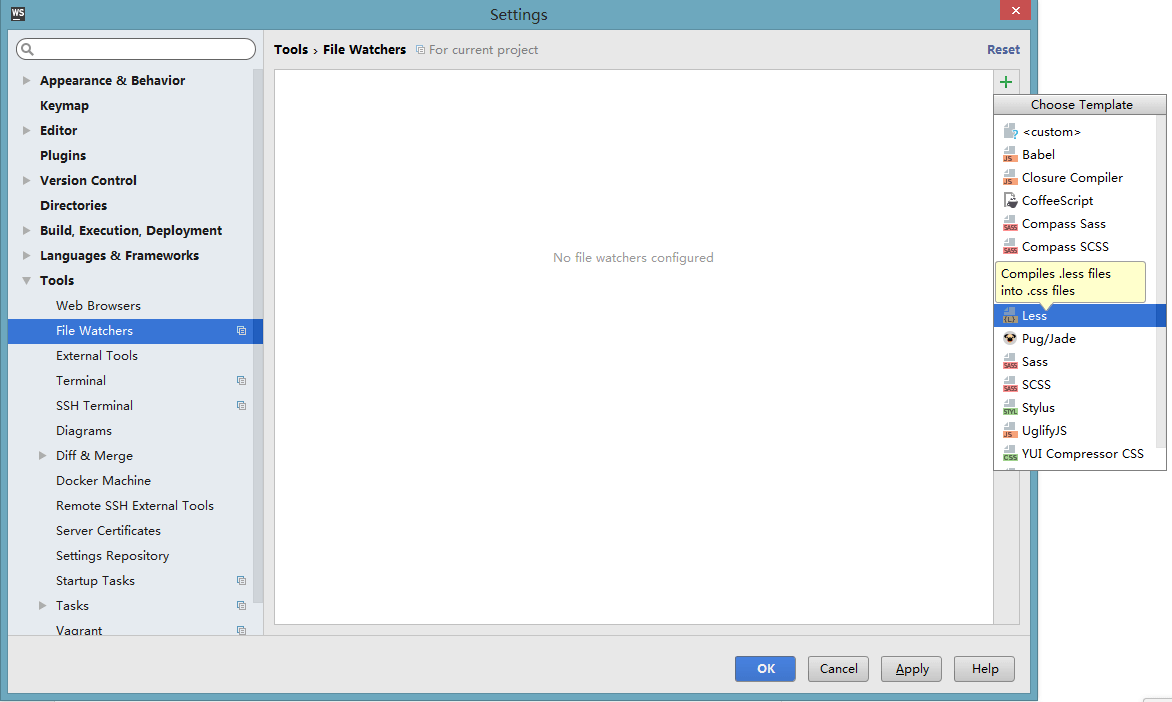
1).打开webstrom的设置,文件-设置。
2).展开左侧列表中的最后一项,找到文件观察器。我们可以看到右边的白色方框,然后点击添加图标,选择更少。如图所示:

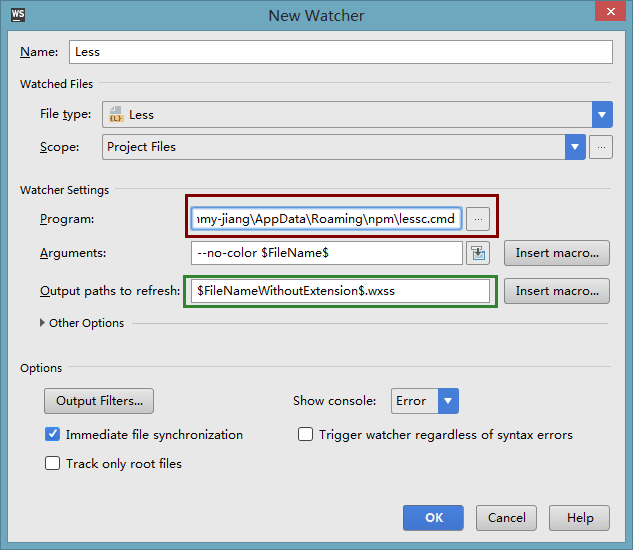
3).在打开的框中,我们可以看到一些相关的配置。我们不用担心其他任何事情。我们只需要注意两个地方:程序的路径和输出路径。程序路径是安装在我面前的较少的路径。修改输出路径以更改原始默认值。css到。wxss。下图:

4)保存并确认。
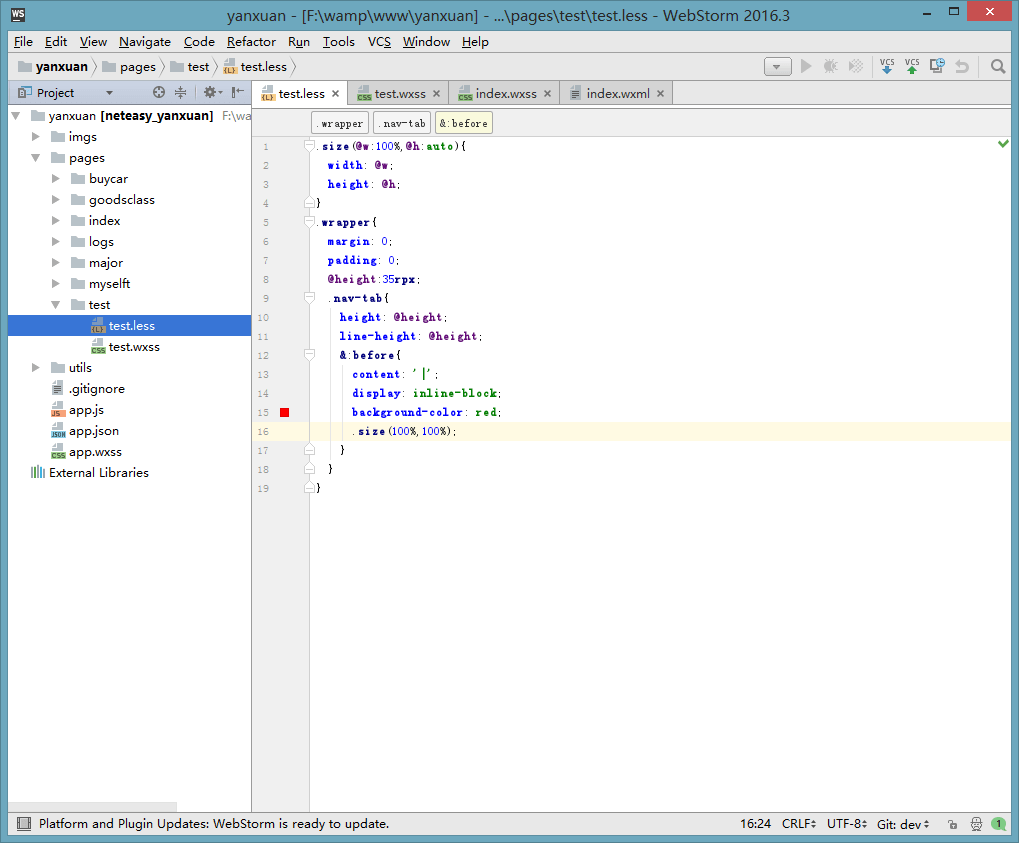
1).我们在编辑器中验证它。少添加一个文件,我们会发现编辑器会自动给我添加一个对应的wxss文件。
2)写少的文件,然后保存,然后打开wxss文件,发现编译成功,那么我们就完成了。


大家不要慌,有一个解决办法:
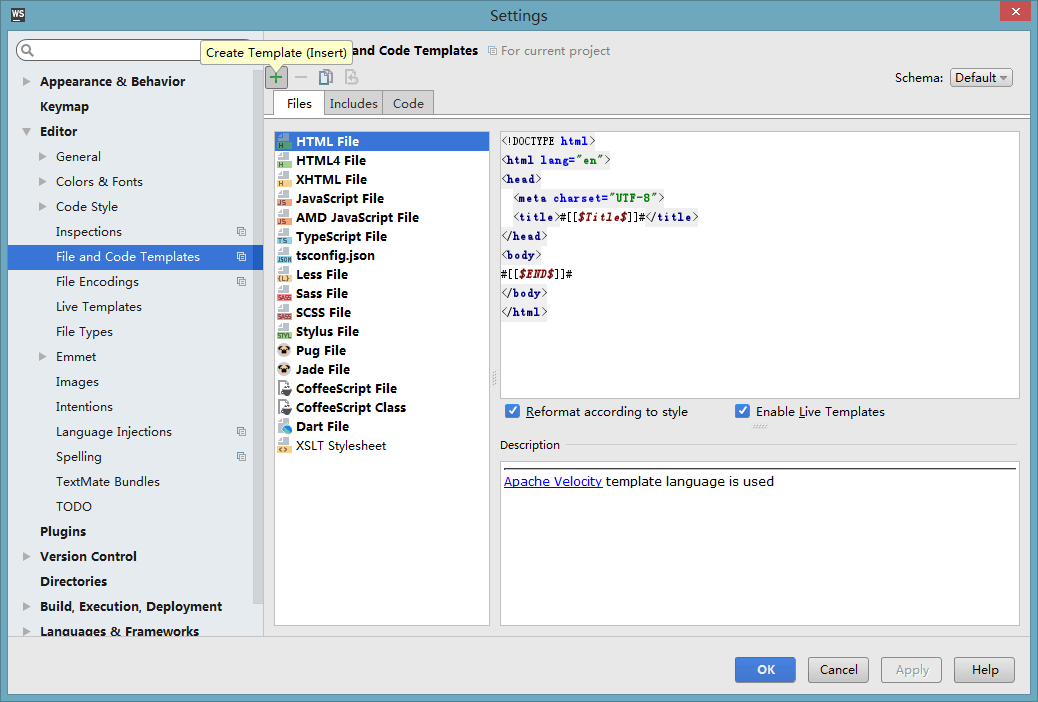
1).打开webstrom的设置,在编辑器下找到文件和代码模板。如图所示:

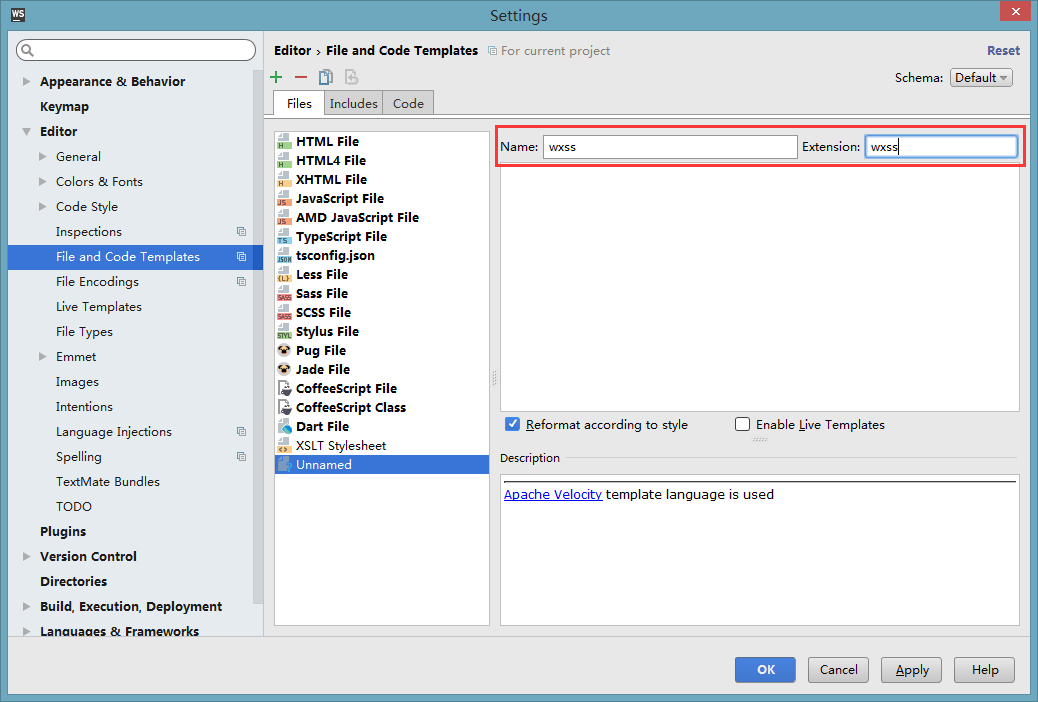
2).单击添加图标,在扩展名输入框中输入wxss,然后单击应用。

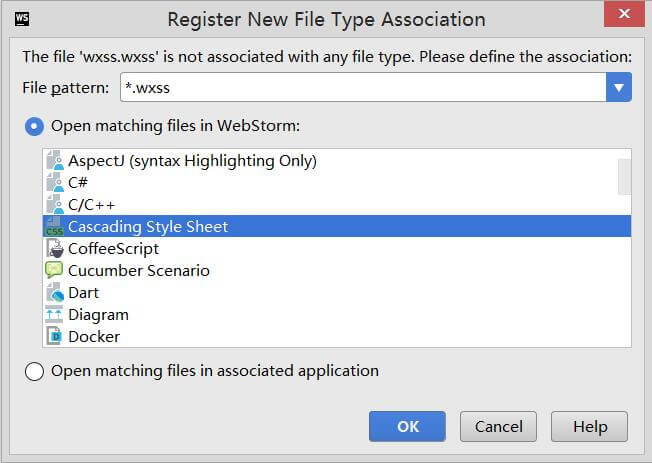
3).在弹出的文件类型框中,选择css。

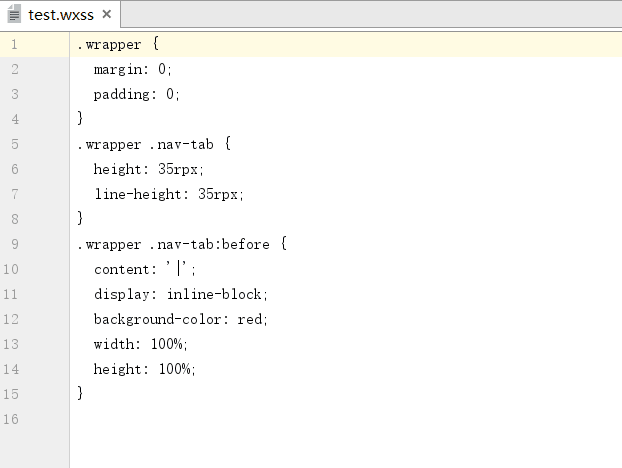
4)打开我们的wxs,发现和css一样。

我只是在这里举一个比较少的例子。sass也类似。如果你需要,你可以自己动手。