
作者:菜子曹保果,从授权地址来看,作者要求本文只能在作者个人授权的情况下才能转载和分享。如需转载分享,请在授权地址内征得原作者同意;微信小程序提供与导航相关的API:
wx . navigateto();wx . redirectto();wx.navigateBack().使用wx.navigateTo()或navigator组件可以跳转的页面路径最多只有5层。这些页面路径可以通过wx.navigateBack()API或左上角的Back按钮按顺序返回。当页面路径超过5层时,使用wx.navigateTo()跳转到下一页会抛出一个错误:
导航到超过:失败webview计数限制。但是有些业务场景有多页交互的交互逻辑,远不止五层页面栈。例如,作者最近参与开发的58对家小程序中存在以下业务场景:1。用户进入小程序并显示主页;2.主页底部有一个导航栏,如下图所示:

用户点击“我的”进入个人中心,页面栈为首页-个人中心,共2层。3.个人中心页面中有一个“我的收入”条目,如下所示:

4.用户从个人中心进入我的收入页面。此时页面栈是首页-个人中心-我的收入,共3层。5.我的收入页面提供了“提款”页面的入口,如下所示:

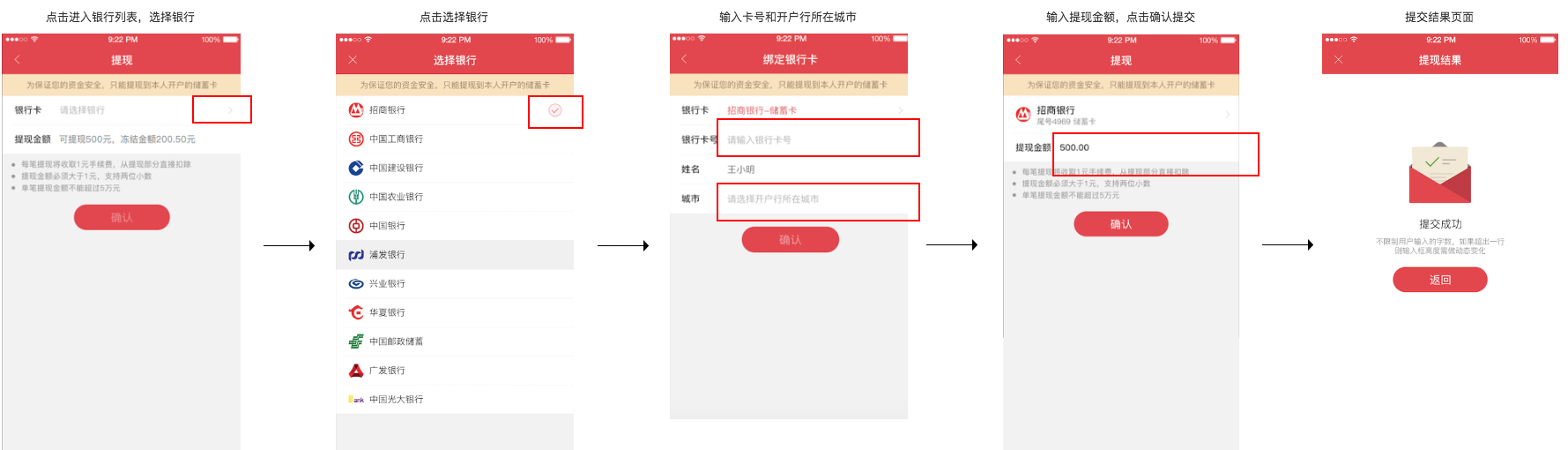
6.用户进入取款页面时,此时的页面栈是首页-个人中心-我的收入-取款,共4层。此时,一次性页面堆栈中只剩下一层。退出流程如下:

提现过程中有多页直接的数据共享和交互。如果是传统的webapp,我们通常会考虑使用哈希路由或者简单地制作几个独立的页面来使用url参数进行数据通信。但是进入取款页面后,我们最多只能添加一个单独的页面。也就是说,只有一个页面栈(不是一个页面)可以用来加载银行列表页面、绑定银行卡页面和成功提交页面。还剩最后一页栈,如何实现以上复杂的取款流程?
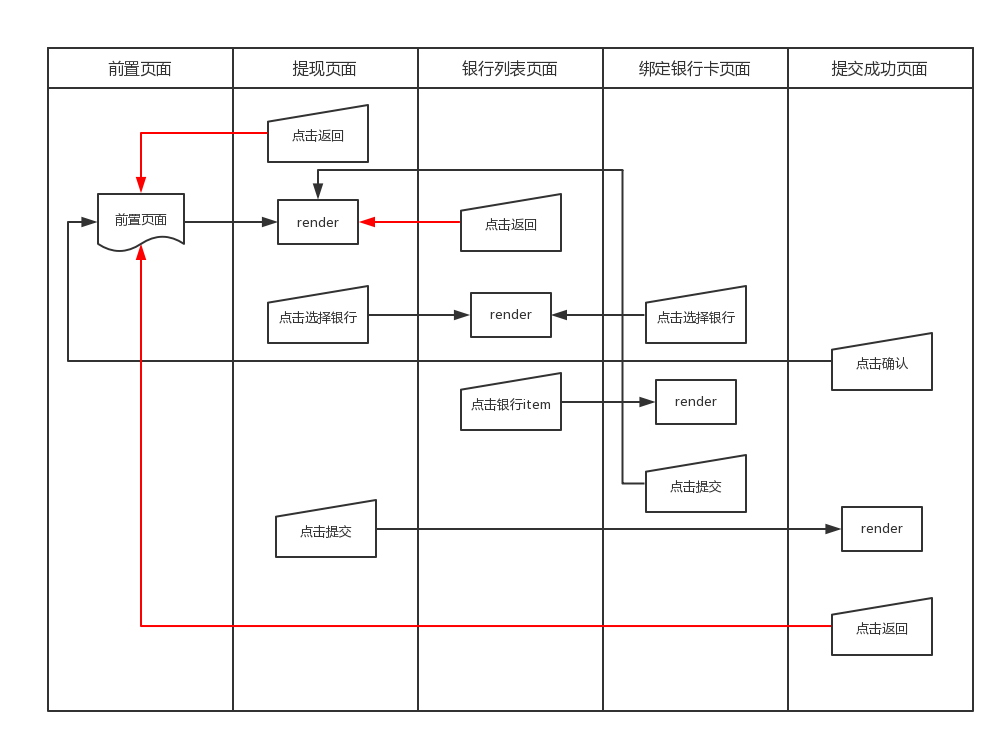
首先,第一步是细分演示。因为只能添加一个独立的页面,所以需要组合一些可以在一个页面中完成的行为。其实上面的流程图省略了一个行为:绑定银行卡页面,点击银行卡需要显示银行列表页面。也就是说,允许用户重新选择银行。因此,整体退出流程如下:

小程序标题栏左上角的返回按钮(图中红线)的行为是返回到页面栈的上一页,代码不能干涉。
整个过程必须支持“返回研发”
quo;按钮正常返回上一页面的行为有:要保证第二条“提现页面进入的银行列表页面,正常返回提现页面”,就必须将银行列表页独立为一个页面。至此,最后一层页面栈就定型了。那么剩下的绑定银行卡和提交成功页面怎么办呢?
需要注意的是,银行列表页面与绑定银行卡页面之间有一个双向的交互行为,由于最后一个独立页面已经确定为银行列表页了,所以不得不从中牺牲一定的用户体验:绑定银行卡页面跳转到银行列表页后不能正常返回。有了这个前提,我们可以把银行列表和绑定银行卡两个逻辑页面合并为一个实体页面,通过子路由控制行为展示。
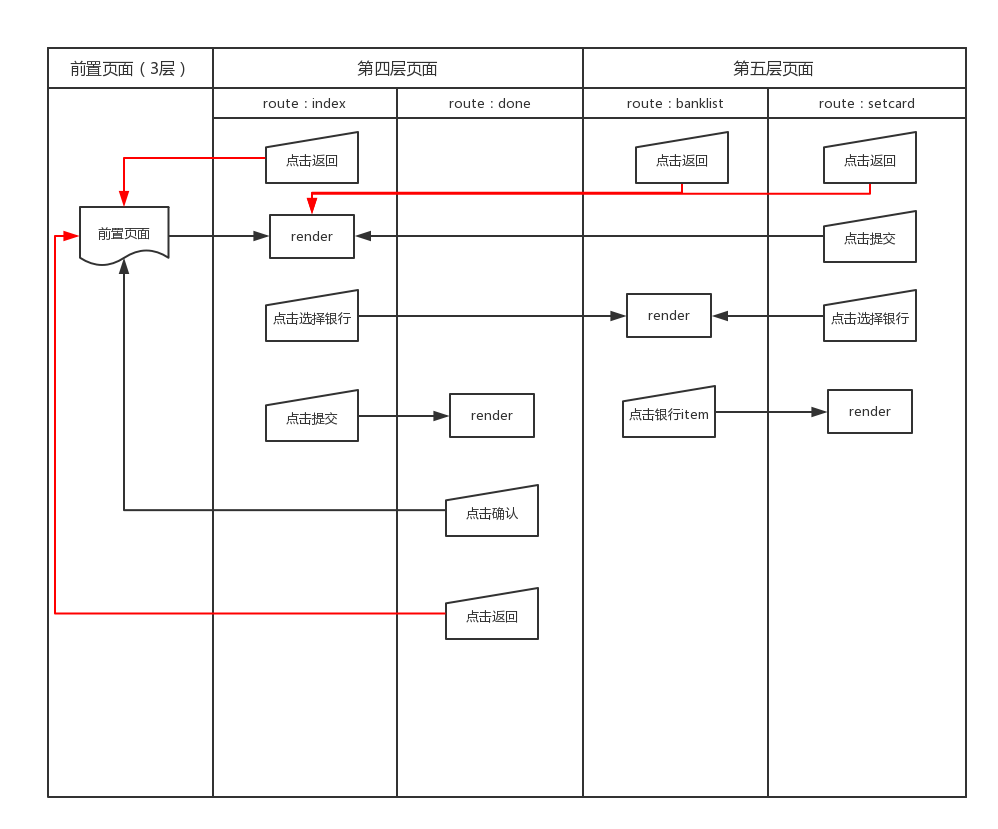
再次回顾上文的交互流程图还可以得到另外一个信息:提交成功页面的返回逻辑与提现页面完全相同。所以,两者同样可以合并为一个实体页面,由子路由控制行为展示。
以第二步的合并规则为准,实体页面的交互流程如下:

微信小程序的Page是没有子路由概念的,我们在此讨论的子路由其实就是根据Page组件的某个data字段进行不同模板的分发渲染。
首先定义支持的子路由列表:
// 路由列表const ROUTES = { index: 'index', banklist: 'banklist', setcard: 'setcard', done: 'done'};