
作者:冥王星,来自授权地址,本文作者还制作了另外一个不错的东西,在相关文章内;
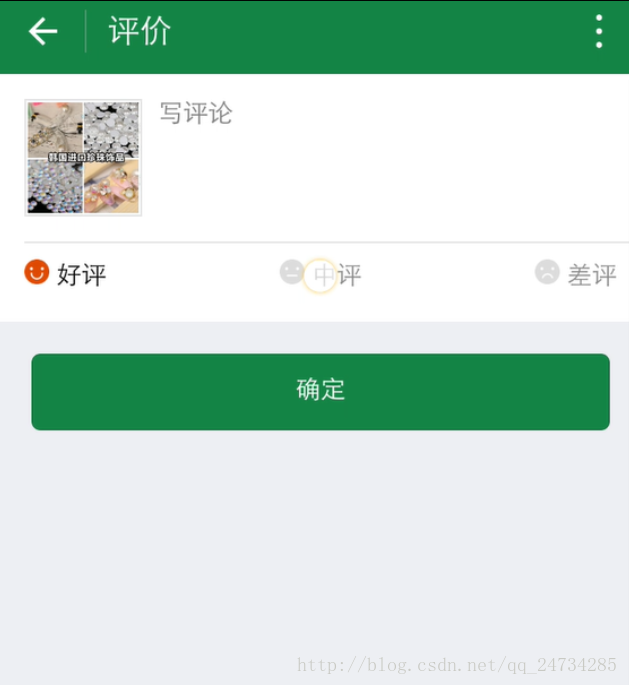
效果图:



核心代码:
view class=' weui-flex _ item ' view class=' placeholder ' bind tap=' selectCommentType ' data-index=' { { index } } ' data-type=' GOOD ' image wx : if=' { { item }。评论类型!=' GOOD ' } } ' src='/images/icon _ GOOD。png ' style=' width :30 rpx'height :30 rpx '/image text wx : if=' { { item。评论类型!=' GOOD ' } } ' class=' order _ comment _ type _ default '好评/text!-选中-image wx : if=' { { item。注释类型==' GOOD ' } } ' src='/images/icon _ GOOD _ select。png ' style=' width :30 rpxheight :30 rpx '/image text wx : if=' { { item。注释类型==' GOOD ' } } '类=' order _ comment _ type _ selected '好评/text/view/view 123456789101112 select comment type :函数{ console.log('选中的是第几条评论的哪一种类型,e . CurrentTarget。数据集);var注释列表=这个。数据。评论列表;var index=ParSeint(e . CurrentTarget。数据集。索引);注释列表[索引]。注释类型=e . CurrentTarget。数据集。类型;这个。setdata({ ' comment list ' : comment list });}12345678910完整代码:
wxml
form view class=' order _ comment _ BG ' view wx : for=' { { comment list } } ' style=' background : # fff;'view class=' order _ comment _ item ' view class=' weui-flex order _ comment _ content _ bottom _ border ' view class=' placeholder ' image src=' { { item。商品图标} } ' class=' order _ comment _ img '/image/view/view