
这篇文章最早发表在Jane的博客上,希望大家多多交流。
小程序的布局只有两种,一种是使用flex进行布局,另一种是使用相对定位和绝对定位。相对定位和绝对定位比较常见,比flex麻烦多了。他们被坚决抛弃了。总结flex布局的信息,以供将来参考。如有不足,望各位道友帮帮忙。
无论是APP开发还是前端开发,最恶心最头疼的就是各种屏幕的适配。如果你不小心看着它,它会很丑。网页中必须考虑兼容性,因为不同的浏览器使得不同的浏览器兼容起来非常麻烦。但是,对于小程序来说,没有必要考虑其他浏览器。记得前段时间微信做了一个特别的公告,说改成了WKWebView,全部都改成了webkit。Flex布局,可以很好地适应各种尺寸的屏幕,这是不错的。任何容器或内嵌元素都可以指定为Flex布局,小程序也可以。box { display: flex}注意:设置为Flex布局后,子元素的浮动、清除和垂直对齐属性将无效。
首先最好看一下阮一峰关于flex的博客,一两个,很不错。再读一遍,基本就能看懂了。如果记不住,慢慢再查一遍。

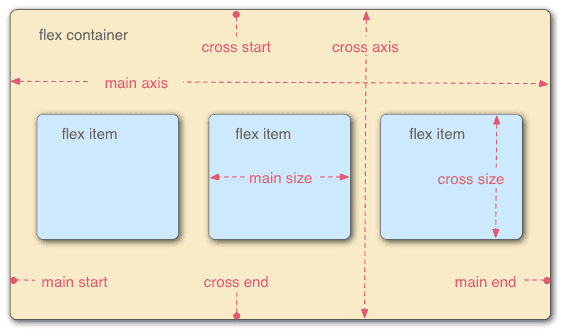
弯曲