
2007年1月9日,苹果一代诞生在功能机普及的时代。
2017年1月9日,在重磅app流行的压力下,微信小程序上线。
苹果的诞生掀起了互联网的波澜,微信小程序(Wa)能给开发者和用户带来什么?让我们从头到尾做一个Wa,然后看看它的价值。
如果在微信上还没有找到小程序的入口,可以在微信上搜索已有的小程序(如:‘月经日历’),进入退出后可以在发现栏看到小程序的入口。
1.证书
注册Wa账户时,会要求您填写组织主体,并验证主体的真实性。如果是简单的个人开发者,可以随意填写,不要花钱去验证。
2.开发人员工具
下载打开开发者工具,从左到右呈现的三个区域分别是:功能区、查看区、调试区。给开发者一个IDE的视觉感,尤其是调试区,是不是F12==!什么样的反应,棱角分明?不管你有多强,也不是不自带IDE。微信真的很擅长这个。从开发商的经验入手,用我们的双手把Wa推向市场。
3.文件类型
对于开发人员来说,只需要注意三种文件类型:js、wxss和。wxml。特别喵,这不就是有微信皮肤的前端代码吗?的确如此。wxss=。css,wxml=。html,这种转换将发生在代码构建阶段,这里就不再提及了。
这次我们基于‘网易云音乐客户端’做了一个可以在Wa运行的播放器小程序。让我们废话少说,直接开始吧。
1.wxml
首先,您将在示例中看到各种视图和文本.如果你用过阿里最近开的React Native或者Rax,你会很熟悉的。这些标签本质上是打包的组件。这时候就可以推断出Wa很可能使用了RN的源代码。官方文件-组件列出了佤邦的几类组件。对于播放器来说,视图、文本、图像和音频组件就足够了。它们可以理解为分别对应于html中的div、span、img和音频标签。
css基本没变,只是像素单位改为rpx。这里我们要说的是,Wa规定器件总宽度为750rpx。此外,flex布局也需要大量使用。
3.射流研究…
Js基本不变,可以使用部分ES6语法。注意Wa中没有文档对象,所以不能操作DOM。Wa组件开发风格明显,会有一种写React的感觉。
4.应用程序接口
官方文档-API是微信上常用的API。
5.资源服务器
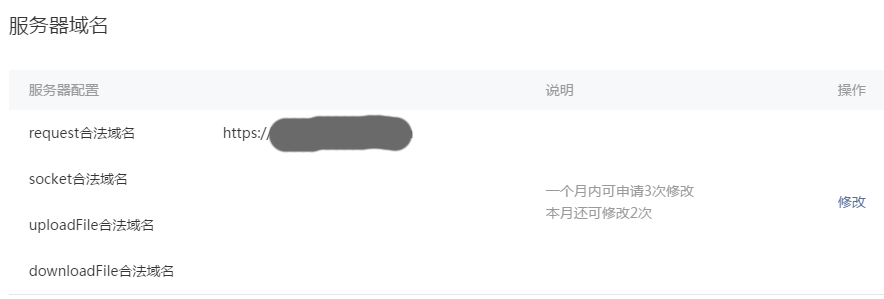
这是一个相当尴尬的地方。首先,您必须将服务器配置添加到开发设置中。

使用wx.request()时,如果没有绑定的url,就无法访问资源。同时,它必须由https请求,因此有必要为服务器配置https服务。我使用“让我们加密”,这是一个免费的证书颁发机构。它将每90天过期一次。及时更新就好。网上有很多配置方法。
最终表格

1.模板准备
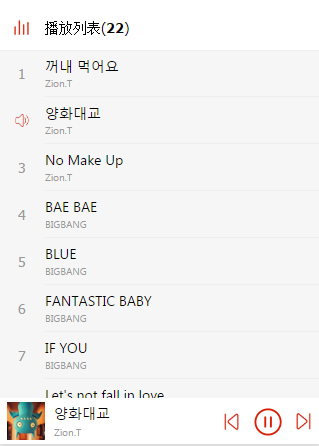
首先,构建wxml。上图可以分为三个模块。
顶部的固定播放列表:显示了音乐的数量。
中间的音乐列表:显示了音乐的名称和作者。
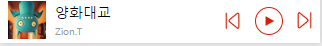
底部的固定功能栏:显示当前播放的音乐和三个可以轻松操作的按钮。
模板编写如下:
!-index . wxml-view class=' container music-list ' audio id=' myAudio ' src=' '/audio view class=' music-menu ' view class=' menu-BTN ' image class=' menu-play-pause
-btn" src="xxx.png"/> </view> <view class="menu-desc"> <text class="normal">播放列表(</text> <text class="bold">{{musics.names.length}}</text> <text class="normal">)</text> </view> </view> <block wx:for="{{musics.names}}"> <view class="music-item" bindtap="changeToThis" data-mid="{{index}}"> <view class="left-item"> <image class="{{ index == MIndex ? 'voice-img' : 'no-img'}}" src="{{ index == MIndex ? 'xxx.png' : ''}}"></image> <text class="music-index">{{ index + 1 }}</text> </view> <view class="right-item"> <text class="music-name">{{ item }}</text> <text class="music-singer">{{ musics.singers[index]}}</text> </view> </view> </block> <view class="fixed-box"> <view class="fixed-img"> <image class="head-img" src="xxx.png" /> </view> <view class="fixed-mesg"> <text class="mesg-name">{{names[MIndex]}}</text> <text class="mesg-singer">{{singers[MIndex]}}</text> </view> <view class="fixed-btn"> <image class="prev-btn" src="xxx.png" bindtap="changeToPrev"/> <image class="play-pause-btn" bindtap="changeLargeBtn" src="{{largeBtnSrc}}"/> <image class="next-btn" src="xxx.png" bindtap="changeToNext"/> </view> </view></view>里面混杂了许多类似xtpl的语法,我通过 js 传入的对象是 musics ,因此该模板渲染的数据皆来源于这个对象。其次要注意某些关键位置的bindtap,它其实就是 Wa 中对fastclick的实现,绑定的这个事件需要在 js 文件中实现。
2. 功能实现
模板写完后,就是导入数据和简单的功能实现了。在 Wa 的 js 文件中,有一个 Page({}),它内部的逻辑直接对应了一个模板。大致写法如下
Page({ data: { // 这里放置不需加载资源即可确定的属性 Mindex: 0, // 初始化歌曲的ID,0 largeBtnSrc: 'xxx.png' // 初始化的播放按钮路径 }, onLoad: { // 这里是渲染模板之前一步的逻辑 wx.request({ url: 'https://xxx', type: 'GET', success: function(res) { // 类似Jquery, 成功获得数据后可对data进行修改 this.setData({ musics: res.xxx, srcs: res.xxx, names: res.xxx, singers: res.xxx }); // native中audio没有autoplay的功能,需要手动添加逻辑 this.audioCtx = wx.createAudioContext('myAudio'); this.audioCtx.setSrc('https://xxx.mp3'); this.audioCtx.play(); this.audioCtx.paused = false; // 最后别忘了绑定this对象 }.bind(this) }); }, // 实现模板中绑定到bindtap的事件 changeLargeBtn: function() { if (this.audioCtx.paused) { // 如果音乐暂停,需要处理的逻辑 } else { // 如果音乐播放,需要处理的逻辑 } }, changeToNext: function() { // 播放下一首歌 // 无论如何都变回播放状态 this.setData({ largeBtnSrc: 'xxx.png' }); this.audioCtx.play(); this.audioCtx.paused = false; // 主逻辑 if (this.data.MIndex == (this.data.srcs.length - 1)) { this.audioCtx.setSrc('https://xxx' + this.data.srcs[0]); this.setData({ MIndex: 0 }); this.audioCtx.play(); } else { this.audioCtx.setSrc('https://xxx' + this.data.srcs[this.data.MIndex + 1]); this.setData({ MIndex: this.data.MIndex + 1 }); this.audioCtx.play(); } }, // 同理播放上一首歌 changeToPrev: function() {}, // 通过点击清单中的音乐,指定跳转到某首音乐 changeToThis: function() {}});3. 强大的Flex
wxss 的代码有一百多行,就不贴了,就说下用的比较多的 flex 语法。自从 RN 出世了,flex 的使用率是越来越高,因为用它布局实在是很方便,再也不用去设置可恶的 float 等属性来做自适应。

如上图,使用三次 flex 就能完成自适应的布局。
首先,将图片,当前歌曲信息,按钮的父级元素进行 flex 布局。
fixed-box { position: fixed; bottom: 0; left: 0; z-index: 100; width: 100%; height: 110rpx; display: flex; flex-direction: row; justify-content: space-around; background-color: #fff;}通过 display: flex 启动 flex 布局,flex-direction: row 指让元素横向排列,justify-content: space-around 指让元素在主轴上伸缩性的居中。具体语法可以参考Flex 布局教程 - 阮一峰。
其次对歌曲信息进行 flex 布局。
width: 380rpx;display: flex;flex-direction: column;
flex-direction: column 指让元素纵向排列。
最后再来对按钮进行 flex 布局。
width: 240rpx;height: 88rpx;display: flex;flex-direction: row;align-items: center;justify-content: space-around;
align-items: center 指让元素在交叉轴上居中。
项目发布
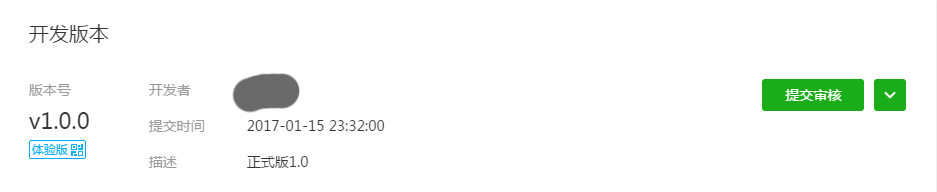
完成后选择点击项目,将编译后的包上传到云上,可以在开发管理中看到 Wa 当前的体验版本,所以...发布吧~

由于我们是个人开发者,所以只能发布体验版本,而且只能有20个体验者= =!体验者可以在用户体验中添加。

接下来进行一系列的扫码任务...扫描你的二维码,然后可以在 Wa 看到你的作品了。

1. 开发者体验
现如今各家各户都在把 React 和 Jsbridge 往应用上搬,加上 nw 的加持,Wa 对开发体验是非常不错的。
2. 用户体验
因为小程序是"用完即走"的产品,一旦退出我的音乐就播放不了了,而且每次进入都会去加载音乐,心疼我的流量。但在使用的时候应用的带给人的还是一种接近 native 的体验。
总的来说 Wa 感觉有点被高估了,"用完即走"是把双刃剑,注定不适合大流量和部分高使用量的应用,加上 Wa 规定打包后不能超过 1M ,最终在市场上受利的是那些中低频的小流量的产品。