作者:范筱梵_,来自授权地址。最近小程序被炒了。很多人应该都试过微信小程序,我也准备以学习的态度去学习。研究之后,我觉得还可以。如果你有h5和angular(或vue)的基础,入门相对容易。
applet是一个无需下载和安装即可使用的应用程序。它实现了应用触手可及的梦想,用户可以通过扫描或搜索打开应用。它还显示“用完就走”,因此用户不必担心安装太多应用程序。应用程序将无处不在并立即使用,但没有必要安装和卸载它们。
1.之后,你可以用完就走。2.具备离线能力。3.一次开发,兼容多终端。4.有良好的操作经验。
首先需要安装开发环境。下载地址是https://MP . weixin . QQ . com/debug/wxdoc/dev/dev tools/download . html?T=20161122选择要安装的相应系统(win32、win64、mac)。
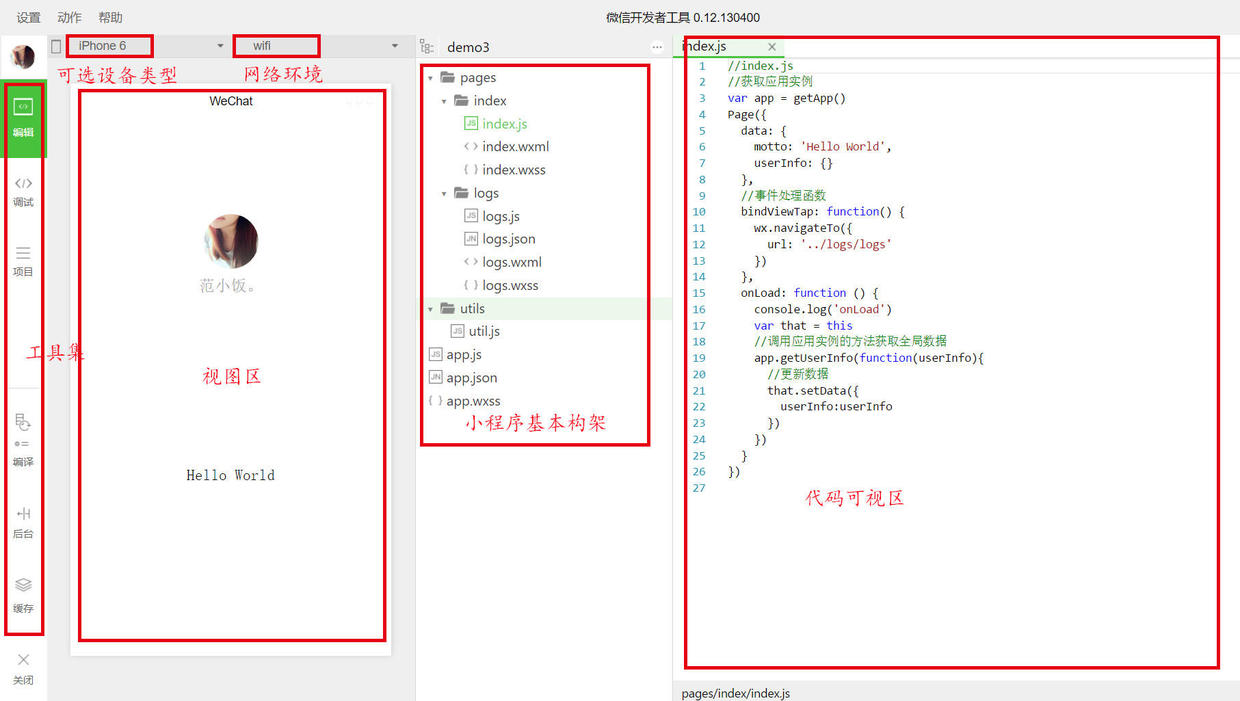
下载环境,我们默认只需要安装一下,然后用手机微信扫描环境安装成功后弹出的二维码新建一个项目(没有AppID,但是有些功能会有限制),然后就可以进入微信小程序开发的安装环境了。如图所示。

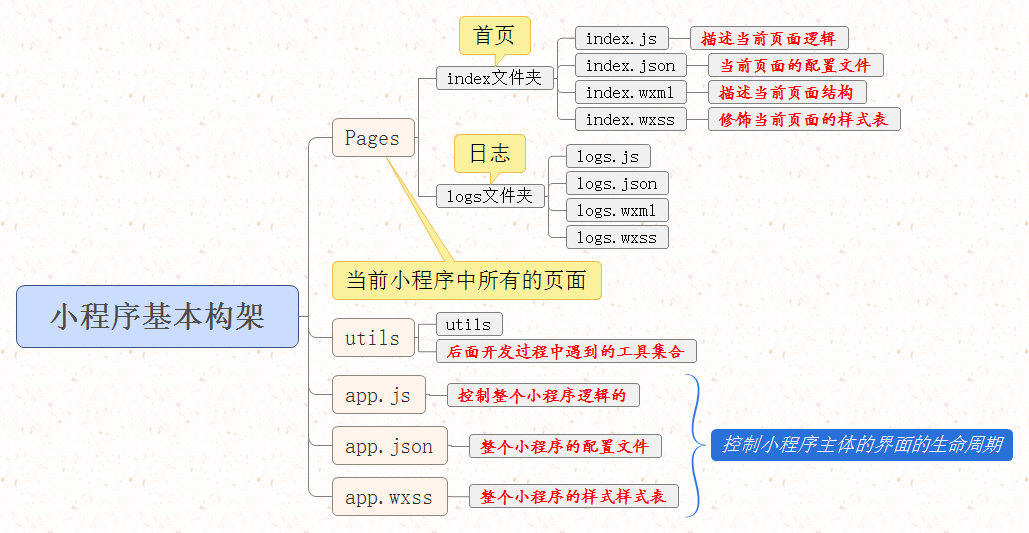
在开发者工具的左侧导航中点击“编辑”,我们可以看到这个项目已经初始化,包含一些简单的代码文件。最关键和最基本的是app.js、app.json和app.wxss。js后缀是脚本文件。json后缀是配置文件,而。wxss后缀是样式表文件。微信小程序会读取这些文件,生成小程序实例。

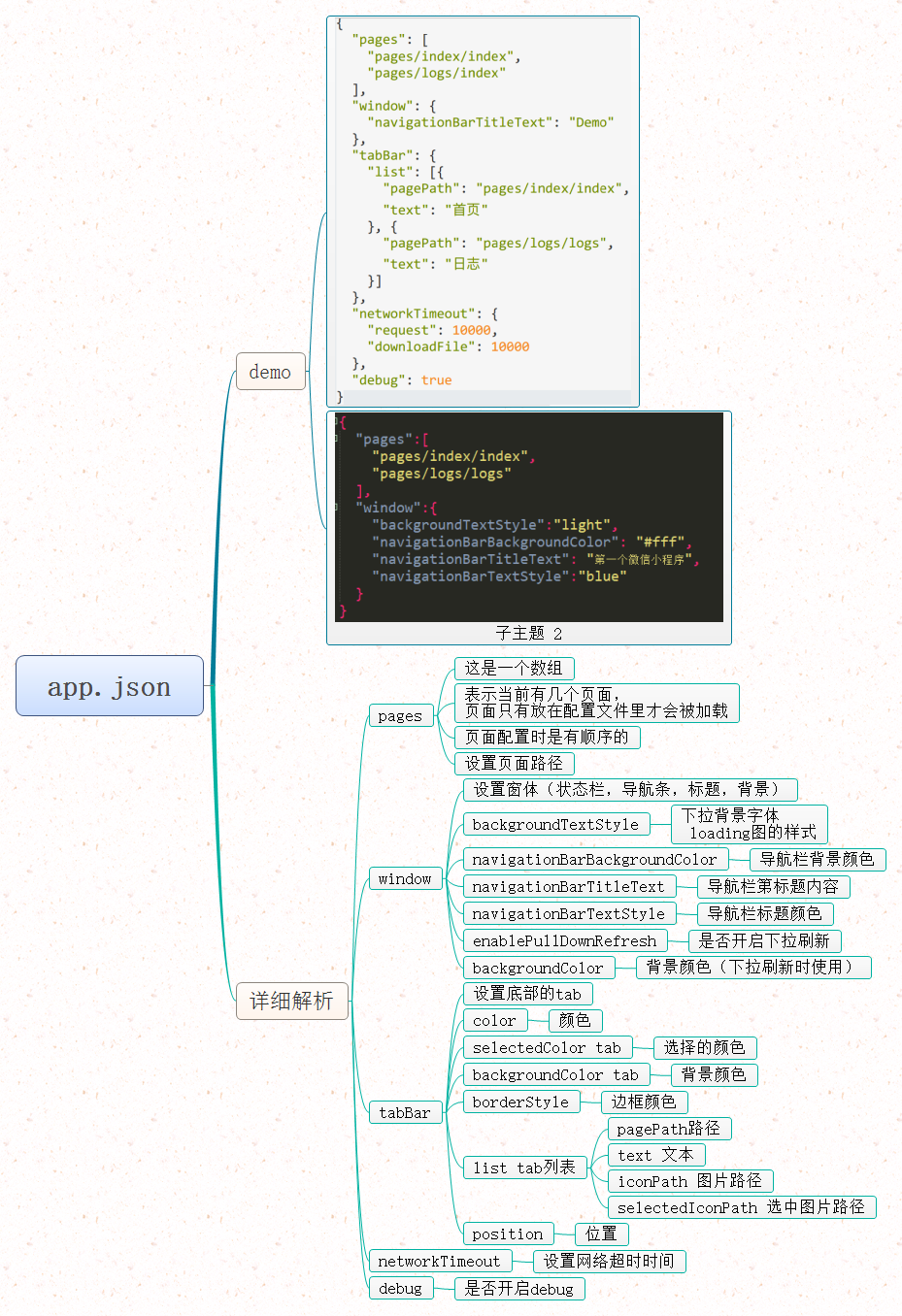
app.json是整个小程序的全局配置。在这个文件中,我们可以配置小程序由哪些页面组成,配置小程序的窗口背景颜色,配置导航栏样式,以及配置默认标题。请注意,不能向此文件添加任何注释。

app.js是小程序的脚本代码。在这个文件中,我们可以监控和处理applet的生命周期函数,并声明全局变量。
//app . jsapp({ onlaunch : function()){//调用API从本地缓存获取数据。varlogs=wx . getstorageync(' log ')| |[]logs . unshift(date . now())wx . setstorageync(' log ',logs) },getuserninfo : function(CB){ var that=this if(this . globaldata . userinfo){ type of CB=' function ' CB(this . globaldata . userinfo)} else {//调用登录界面wx . log in({ success : function(){ wx . getuserinfo({ success3360 function我们可以直接在页面组件的class属性上使用app.wxss中声明的样式规则。
/**app.wxss**/。集装箱{ height : 100%;display: flexflex-direction:柱;align-items:居中;justice-content :空格;padd : 200 rpx 0;盒子尺寸:边框盒子;}
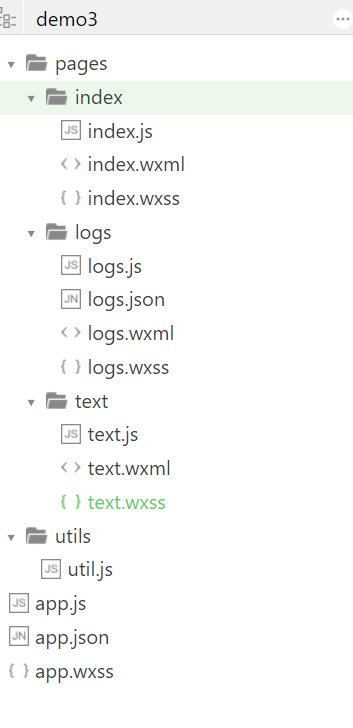
小程序中的所有页面都在Pages中。在新项目的初始化代码中,有两个页面,一个是index,表示主页,另一个是log,表示日志页面。我们可以使用新程序创建页面,但是我们必须确保该页面的文件夹在pages文件夹中,并且该页面的文件还应该包含。wxss(表示页面结构的文件)。js。
例如,下图创建了一个新的测试页面,架构如图所示。