
游戏渲染

每个人的时间都是宝贵的,我就不多说了。直接上主题前线的子公司的app刚刚上架。在这段空闲时间,我对微信小程序做了一点研究.(我是开发iOS的,对H5和JS语法略知一二——前端学生搞微信小程序应该很容易)。毕竟微信小程序的主要组件是(wxml wxsssjsjsjson)类似于前端(html5 css js)。
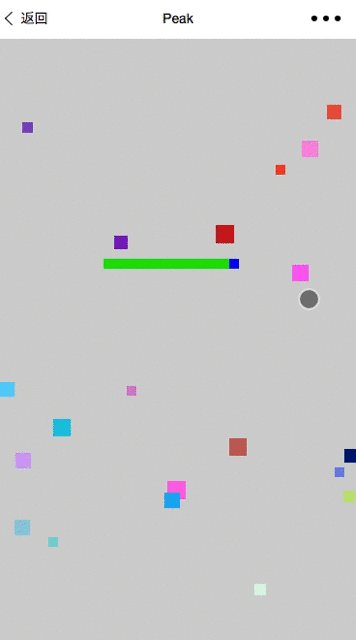
Snake项目主要由两个文件(蛇游戏. wxml蛇游戏. js)完成,这两个文件也是必不可少的.现在,让我们看看蛇游戏. wxml文件,内容非常简单,如下所示
画布样式=' width : 100%;高度: 100%;background-color : # CCC ' Canvas-id='蛇形Canvas ' class=' snake-Canvas-C ' bindtuchstart=' touchStart ' bindtuchmove=' touch move '/Canvas创建画布标签并配置一些样式来绑定两个事件-bindtuchstart=' touchStart ' bindtuchmove=' touch move '。这两个事件(touchstart手指触摸屏幕/touchMove手指在手机上移动)在snakeGame.js中处理
下面的讲解重点介绍了snakeGame.js文件的内容,主要是调用这个函数requestanimation frame(函数xx)//循环执行动画绘制。
//核心代码是函数beginDraw(){////....................指定WX的绘图行为。drawcanvas通过动作({canvas ID :' snake canvas ',action3360上下文。get actions()//get drawing action array });//松散执行动画绘制请求动画帧(开始绘制);} BeginDraw();}
代码:在下面逐行解释。
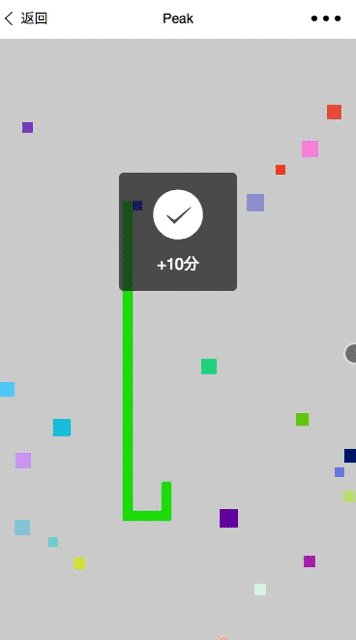
//获取手机屏幕宽/高wx . getsystem info({ Succe : function(RES){ Window w=RES . window width;windowH=res.windowHeight} })//游戏开始时,弹出窗口wx.showModal中的游戏玩法说明({ title: '请开始游戏',content: '每次得到' perSocre '的分数,蛇身增长1 ',成功: function(RES){ if(RES . confirm){ begin game()} else { initGame();//单击“取消”返回上一页wx . navigateback({ delta : 1 })});游戏中使用的变量
//手指起始位置var startX=0;var startY=0;//手指移动路径var moveX=0;var moveY=0;//差异var DifX=0;var DifY=0;var SlawW=10;var Streach=10;var上下文=null//蛇头Varsnake head={ color : ' # 0000 ff ',X33600,Y33600,W: snake,h : snake };//蛇体数组var蛇体=[];//窗宽/窗高va
r windowW = 0;var windowH = 0;// 食物var foods = [];// 蛇头移动方向var snakeMoveDirection = "right";// 总得分(吃到的食物大小-宽度的总和)var score = 0;// 蛇身总长(每得perSocre分 +1)var snakeLength = 0;// 是否变长/即移除蛇身 (每得perSocre分 变长-蛇身+1)var shouldRemoveBody = true;// (每得perSocre分 变长-蛇身+1)var perSocre = 5;// 得了count个perSocre分 var count = 1;// 蛇移动的速度(帧频率-----越大越慢)var defaultSpeedLevel = 10;var moveSpeedLevel = defaultSpeedLevel;// 减慢动画var perform = 0;// 吃到食物的次数var eatFoodCount=0;// 每 speederPerFood 次吃到食物加速var speederPerFood = 2; // 初始化为2 表示每吃到2次食物, 蛇的移动速度增加初始化游戏配置函数
// 初始化游戏环境 function initGame(){ snakeHead.x= 0; snakeHead.y = 0; snakeBodys.splice(0,snakeBodys.length);//清空数组 snakeMoveDirection = "right"; // 上下文 context = wx.createContext(); foods.splice(0,foods.length); score = 0; count = 1; moveSpeedLevel = defaultSpeedLevel; // 恢复默认帧频率 perform = 0; eatFoodCount = 0; // 创建食物 20个 for (var i = 0; i<20; i++) { var food = new Food(); foods.push(food); } }snakeGame.wxml文件中绑定的两个函数(手机点击touchStart/手机移动touchMove)函数
touchStart: function (e){ startX = e.touches[0].x; startY = e.touches[0].y; // console.log("开始点击"); }, touchMove: function (e){ // console.log("开始拖动手指"); moveX = e.touches[0].x; moveY = e.touches[0].y; diffX = moveX - startX; diffY = moveY - startY; if ( Math.abs(diffX) > Math.abs(diffY) && diffX>0 && !(snakeMoveDirection == "left") ){ // 向右 snakeMoveDirection = "right"; // console.log("向右"); } else if (Math.abs(diffX) > Math.abs(diffY) && diffX<0 && !(snakeMoveDirection == "right") ){ // 向左 snakeMoveDirection = "left"; // console.log("向左"); } else if (Math.abs(diffX) < Math.abs(diffY) && diffY>0 && !(snakeMoveDirection == "top") ){ // 向下 snakeMoveDirection = "bottom"; // console.log("向下"); } else if (Math.abs(diffX) < Math.abs(diffY) && diffY<0 && !(snakeMoveDirection == "bottom") ){ // 向上 snakeMoveDirection = "top"; // console.log("向上"); } },