
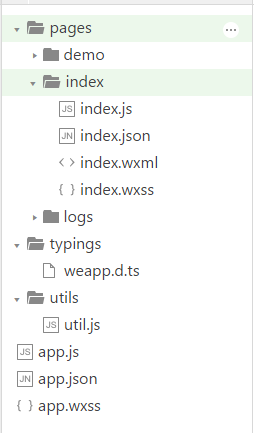
小程序的基本目录结构如图(1)所示:

图1
在
pages目录中,每个文件夹代表一个页面的所有配置。一般每个文件夹下有四个文件,每个文件名必须与文件夹名相同,只是后缀不同。所使用的方法。处理每个页面的js文件与众所周知的JS文件相同。代码示例://index.js//Get应用程序示例。
var app=GetApp()Page({ data : { motto : ' Hello World微信',userinfo : } },//事件处理程序bindwiewtap : function(){ wx . navigateto({ URL : './logs/logs'})},bindViewDemo:函数(){ wx.navigateTo({ url: './demo/demo' }) }, function(){ console . log(' onload ')var=this//调用应用程序实例的方法获取全局数据app . getuser info(function(user info){//Update data that。setdata({ user info : user info })表示。update ()}})其中数据:{}是此页上的可用数据,所有要在此页上调用的方法都必须写入Page({})。-.json文件用于管理页面的配置,具体配置项如下:
表(1)
对象类型默认值
ng: border-box;">描述navigationBarBackgroundColorHexColor#000000导航栏背景颜色,如”#000000”navigationBarTextStyleStringwhite导航栏标题颜色,仅支持 black/whitenavigationBarTitleTextString导航栏标题文字内容backgroundColorHexColor#ffffff窗口的背景色backgroundTextStyleStringdark下拉背景字体、loading 图的样式,仅支持 dark/lightenablePullDownRefreshBooleanfalse是否开启下拉刷新(注:这里不设置为true,就无法下拉刷新,backgroundTextStyle的设置也就没有意义)代码示例(注:.json中不能有注释):
{ "navigationBarTitleText": "demo" }系统自动生成的,不用管了。
系统自动生成的,不用管了。
全局js, 整个APP中都需要使用的方法和变量都可以定义到App({})中,示例代码:
//app.jsApp({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) }, getUserInfo:function(cb){ var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo) }else{ //调用登录接口 wx.login({ success: function () { wx.getUserInfo({ success: function (res) { that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo) } }) } }); } }, globalData:{ userInfo:null }})我们通过app.json来配置项目文件的路径、窗口的表现、还有配置多个切换页等。