
共享者:AaronW渲染:

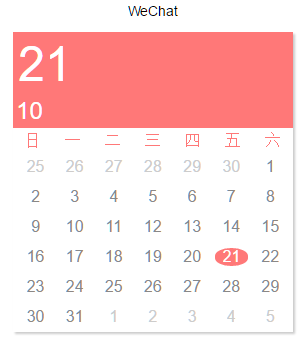
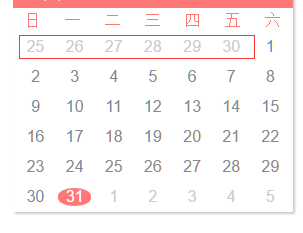
由于微信小程序特性的限制,js文件不能直接操作wxml文件,即不能操作dom。所以在这里创建组件,首先要定义组件结构,也就是先在wxml文件中定义组件结构,然后绑定数据,根据js文件中的数据动态渲染。这里的日历由两部分组成,一部分是顶部的红色,但不是下面的主日历部分。直接上限数据。实现的下一部分:第一周的显示,这里是固定显示,不需要js操作。然后,在下面的日历正文部分,由于一周有七天,所以可以根据这个生成绑定数据,并且可以根据当前日期生成每行的数据。日期生成:取当月的第一天得到星期,第一行计算上个月的日期,如下图红框所示:
 以当前日期为例,本月1日为周六,当月可显示前一个月的6天;计算当月(或指定月份)最后一天的周日数,得到下个月本月可以显示的日期。最后将本月的日期合并,按每行七天排列,就可以生成当月的日历数据。以下发布的代码:wxml代码:
以当前日期为例,本月1日为周六,当月可显示前一个月的6天;计算当月(或指定月份)最后一天的周日数,得到下个月本月可以显示的日期。最后将本月的日期合并,按每行七天排列,就可以生成当月的日历数据。以下发布的代码:wxml代码: