
草图应该是设计师熟悉的,至少对于UI设计师来说。易用性、良好的体验和强大的插件库使Sketch成为许多设计师的最爱。下面是如何使用其中一个函数Symbol。
在软件设计中,有很多地方是可以重用的,比如导航栏。这时候把导航栏变成Symbol,下次需要的时候直接插入。

众所周知,在导航栏操作中,如果点击一个联系人,该联系人部分会高亮显示,其他部分为灰色。这是否意味着设计中应该创建四个导航栏?不,我们该怎么做?请往下看(草图版本为43.1)。
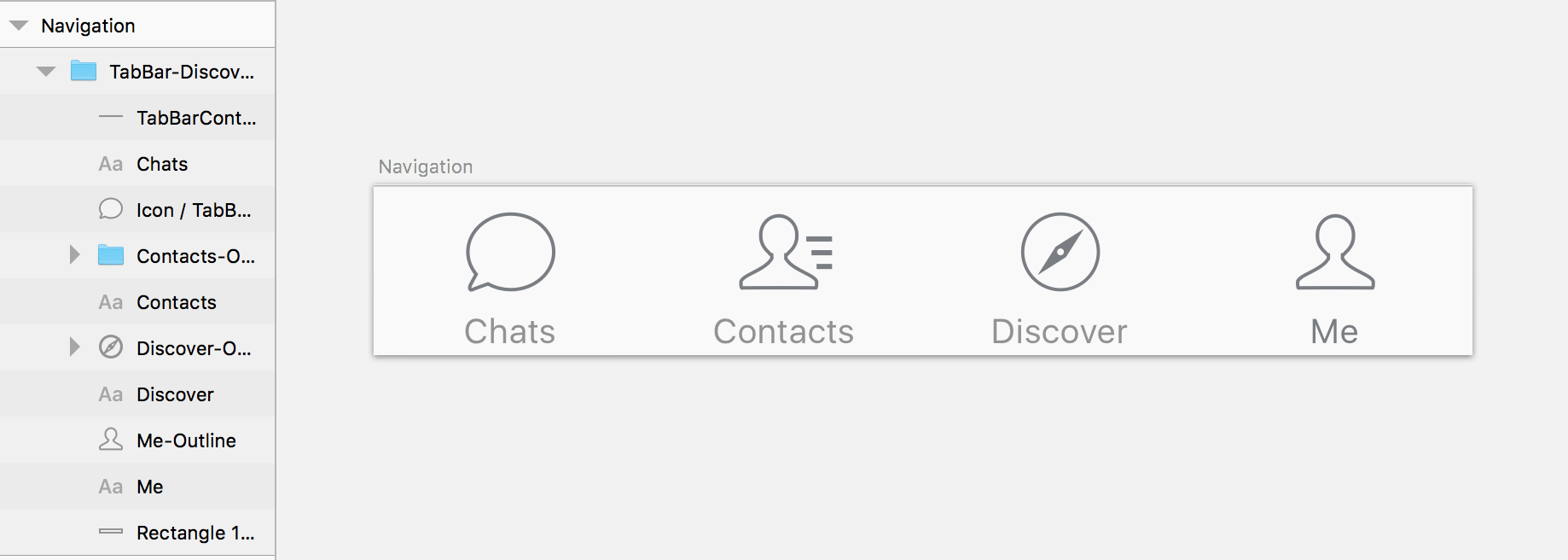
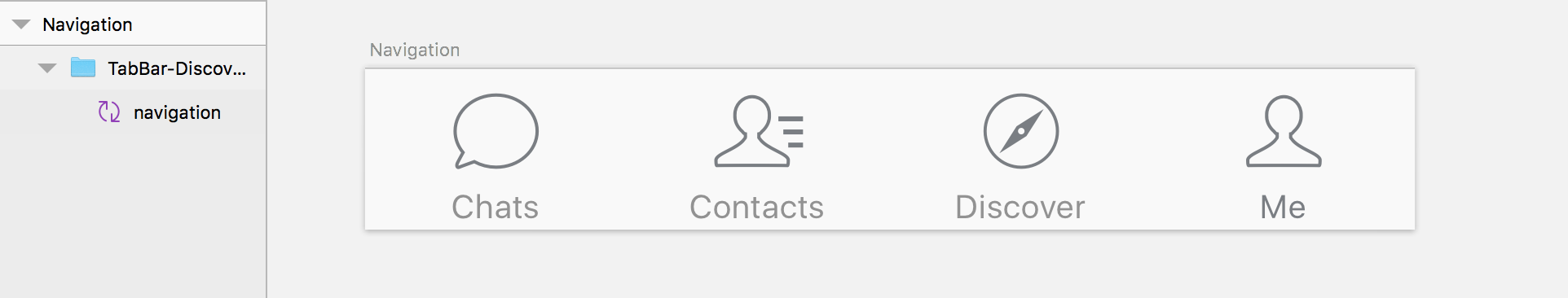
1创建所有元素

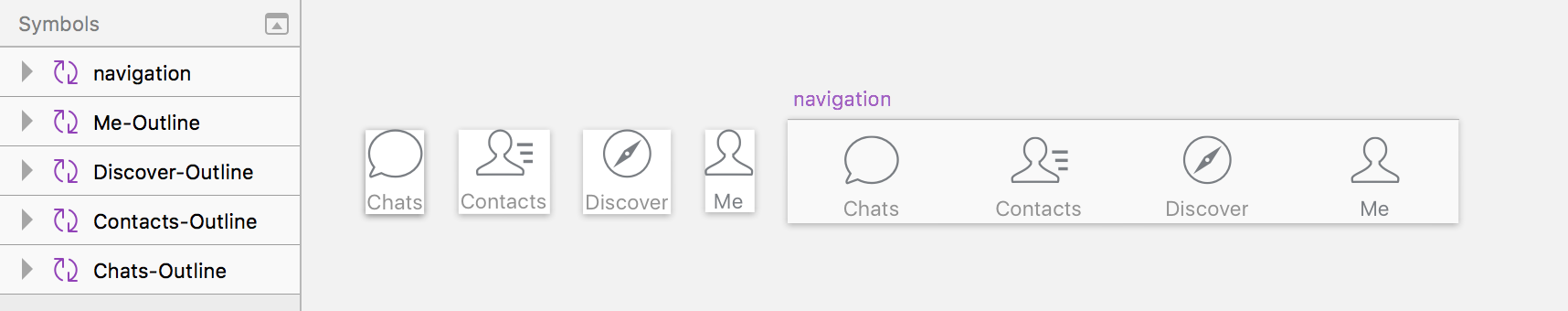
2选择图标及其对应的文本以创建4个符号。

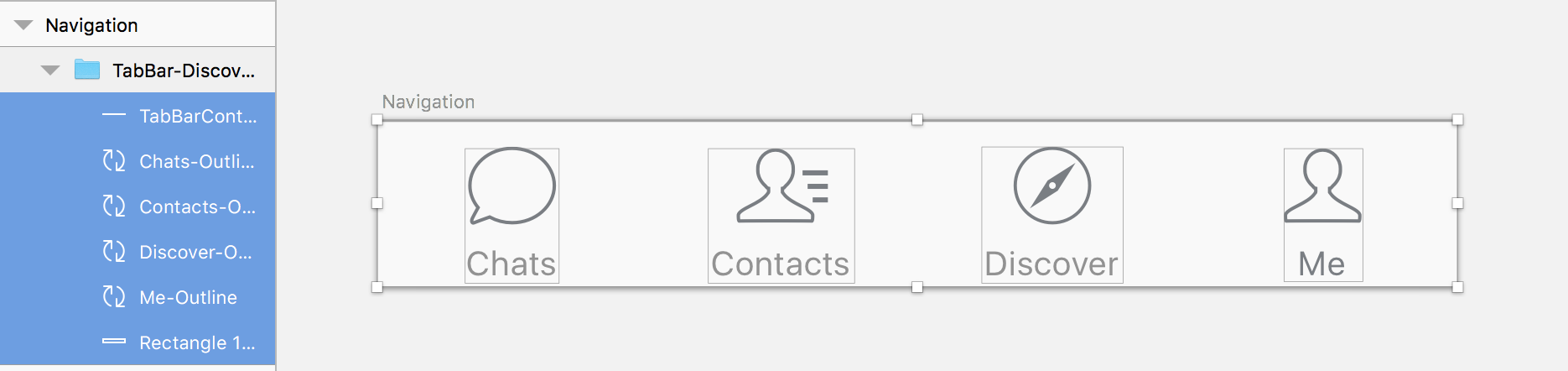
3选择所有元素以创建总符号。


4双击导航栏进入符号界面。

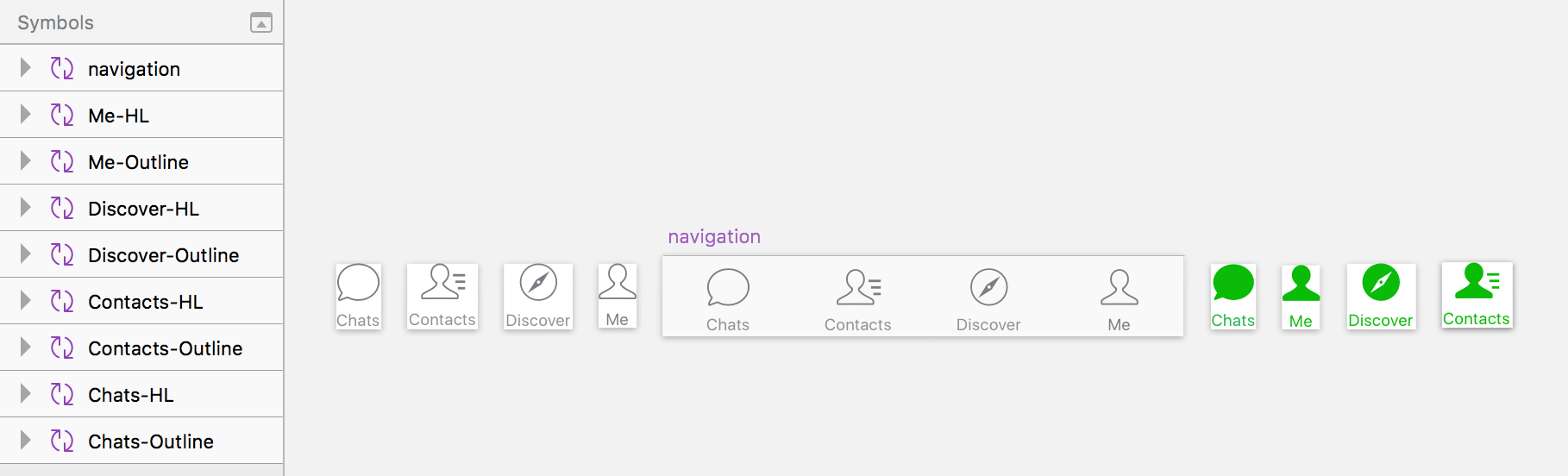
此时,我们已经创建了五个符号,下一步是制作高亮选项。选择聊天部分,按下命令D,复制一份,并命名为Chats-HL。然后选择图标和字体,将其更改为高亮显示时的颜色。
按照上面的步骤把另外三个做亮点。

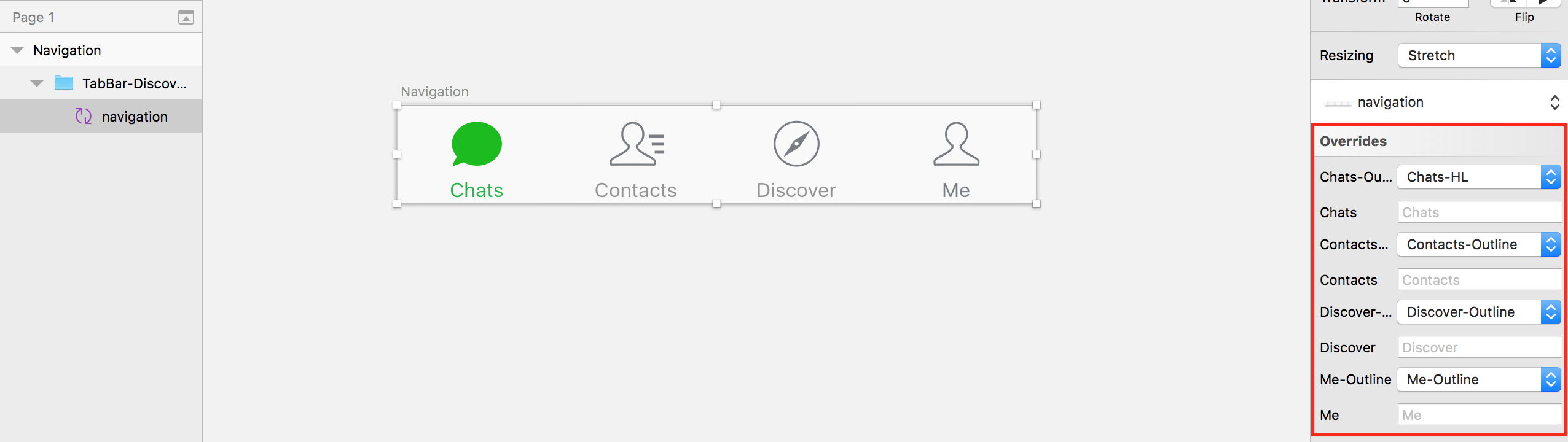
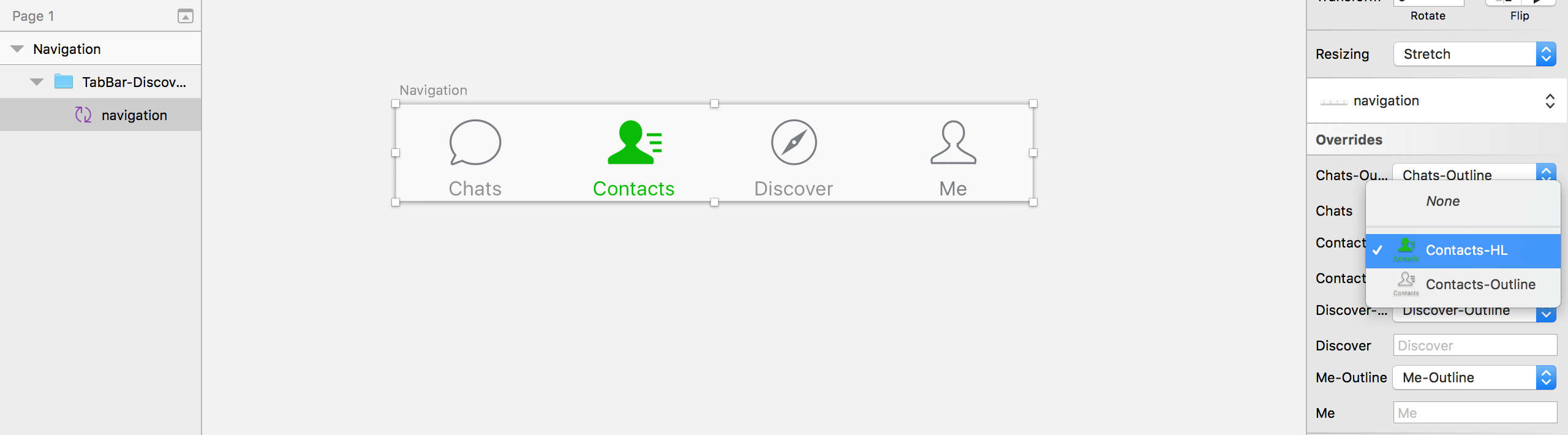
6可选导航栏完成后,返回到画板并在右侧的覆盖栏中选择所需选项。


至此,导航栏已经走到了尽头。要引用,只需点击“插入”“符号”。
再次,文本样式的使用。当我们设计UI图时,有些字体具有相同的样式。这时候我们保存对应的样式并命名,其他页面需要直接引用。
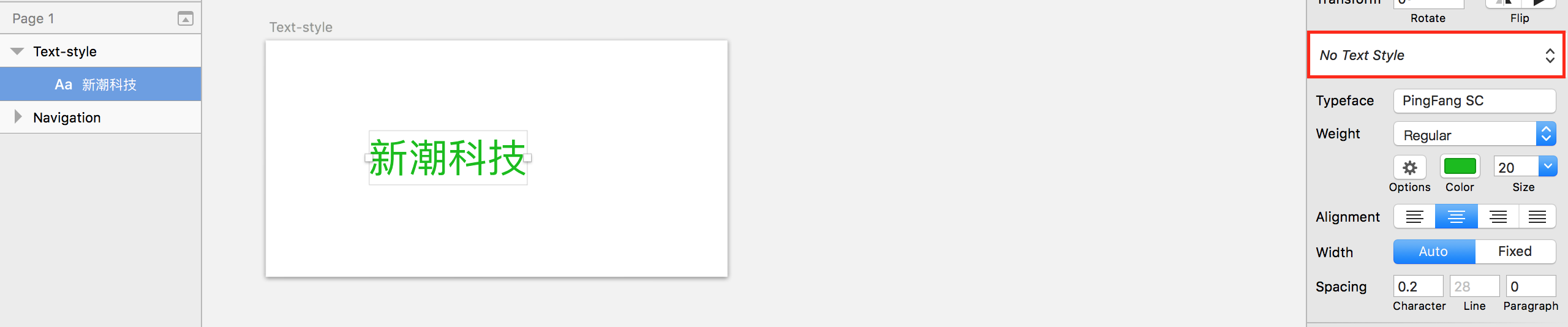
1选择文本,单击右侧的红色框,创建新的文本样式,输入名称,然后按回车键完成创建。


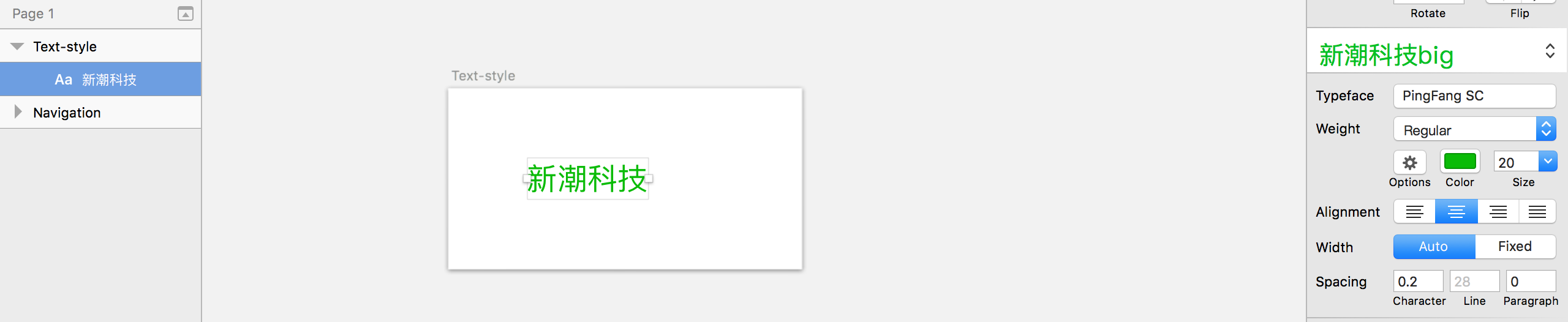
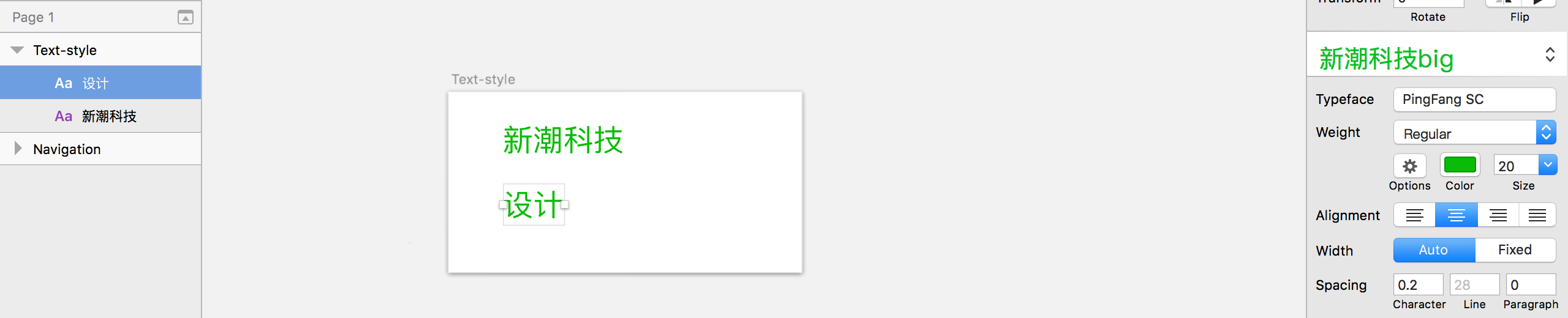
2要引用,请单击文本并选择右侧的样式。

结束-