
作者:杰瑞教育,从最初的地址开始,手机端常用的效果图片轮播和数据列表已经被小程序打包成组件。在这里,让我们与您分享如何使用它们。
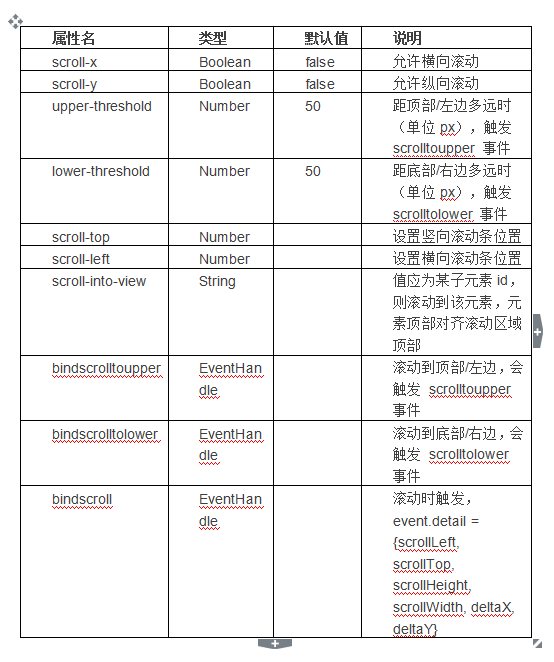
滚动视图可滚动视图区域Swiper图片轮播容器导航器页面链接3种方式滚动视图属性描述如下:

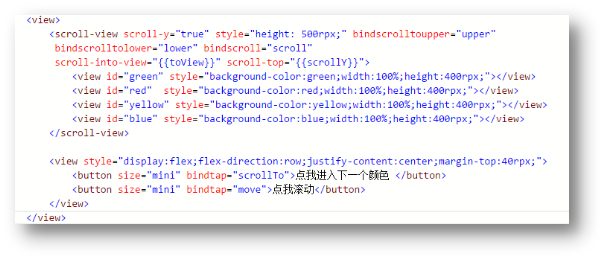
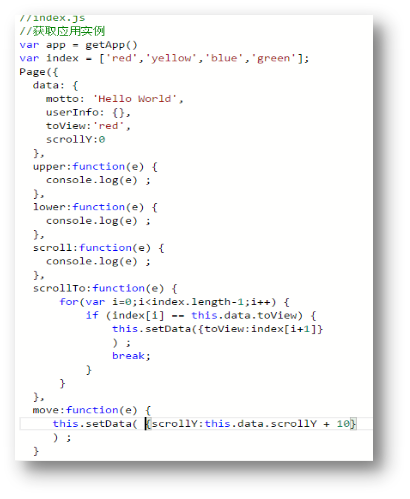
使用垂直滚动时,需要给定一个固定的高度,并通过WXSS设置高度。示例代码:


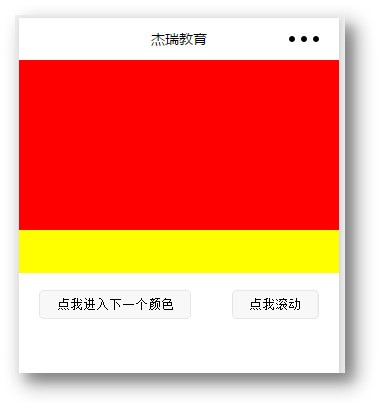
渲染:

注意:点
Tip:请勿在滚动视图中使用文本区域、地图、画布和视频组件。tip:滚动到视图比滚动顶部tip 3360具有更高的优先级,这将防止页面在滚动视图时弹回。因此,滚动视图中的滚动不能触发onPullDownRefreshtip:要使用下拉刷新,请使用页面滚动而不是滚动视图,这样您可以通过单击顶部状态栏返回页面顶部。