
作者:Eel效果,来自原地址微信3月27日发布在新六大能力开放申请个人开发者!因为公司也要做一个小程序,现在项目还没有被客户确定,所以我做了一个pixiv的app(也就是P站)(这个app的名字叫pixiv),变成了微信的小程序练手(github地址)。【注意:我目前只是练手,至少我觉得我自己发布是不可能的,否则会被视为侵权(如果有想开发这个app的人看到这个github地址,觉得侵权,可以联系我去掉)】这次我想写组件图片(注意是组件,不是标签)。
写这篇文章的目的是因为当我在图像组件的mode属性中使用zoom的值时,滚动轴会出现在图片下方。
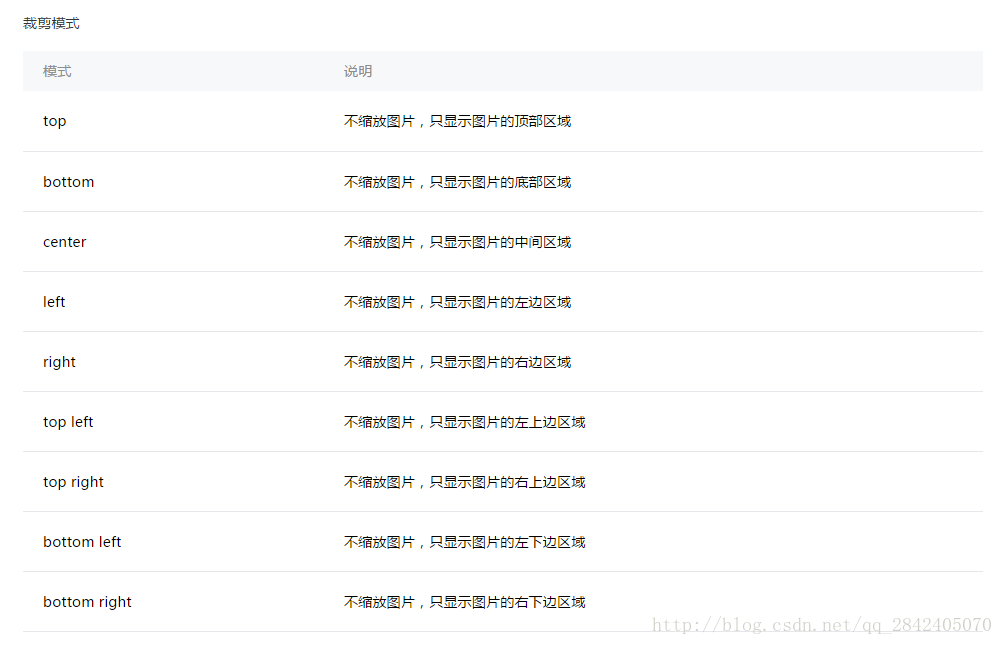
另外,本文只是区分模式属性的值,并没有给你任何有用的或者现成的搭配。这么说吧,如果你对模式属性有些疑惑,希望你能在这篇文章中得到提示。按照套路,先去微信官方开发文档截图。


 我们可以看到组件图像有四个属性。这一次,我将谈谈模式属性和我制作的小程序中使用的图片。按照官方模式分为两类:一类是缩放,一类是裁剪。
我们可以看到组件图像有四个属性。这一次,我将谈谈模式属性和我制作的小程序中使用的图片。按照官方模式分为两类:一类是缩放,一类是裁剪。
我的pixiv是一个需要很多图片的网站。P站是供画家上传自己的作品。图片有大有小。据此,我们要做的事情可以分为两种类型。1.对上传的图片进行缩放(通常是缩小)并放入指定大小的网格中。2.裁剪上传的图片,假设我们只需要整个图片的中间部分。
因为以上两点应该在小程序中的视图组件和滚动视图组件之间进行区分,这涉及到设置图像的宽度,我们先来说说最常见的视图组件。
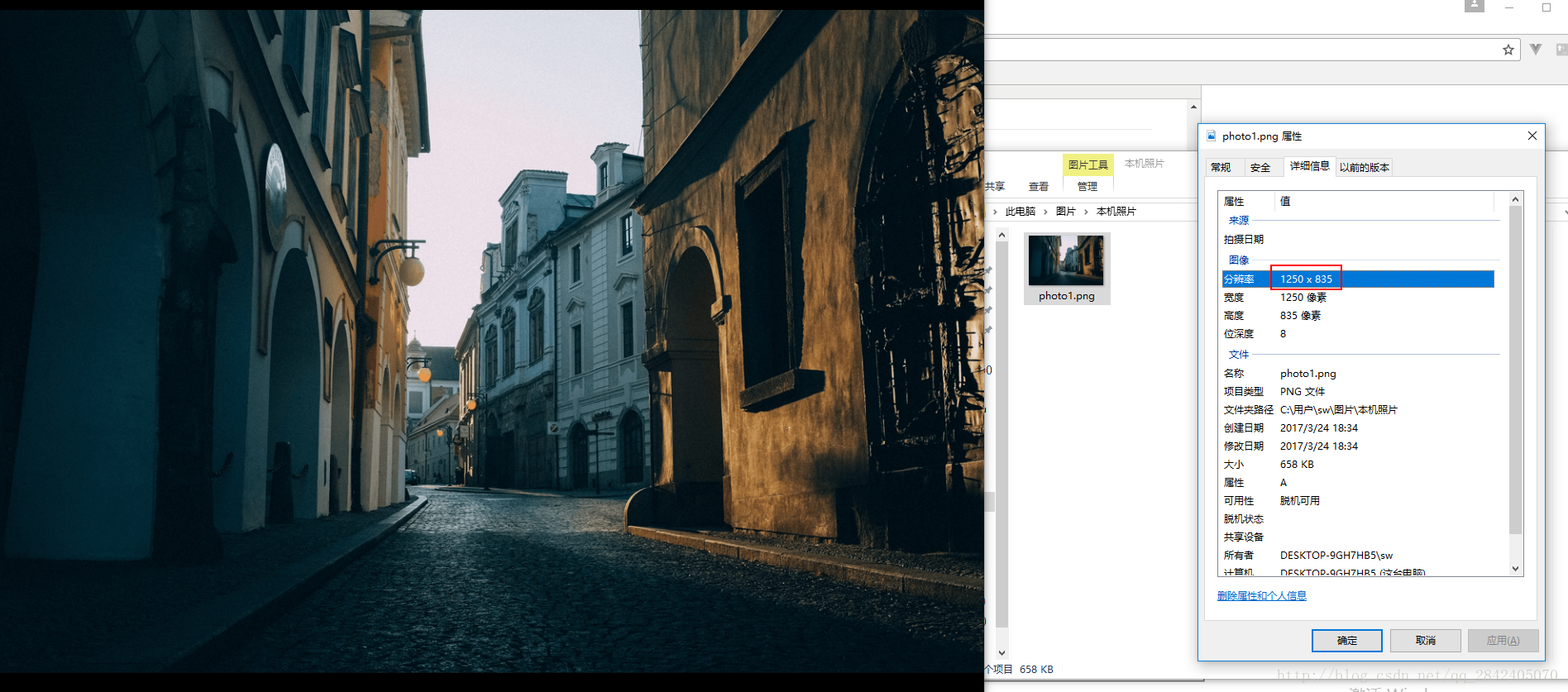
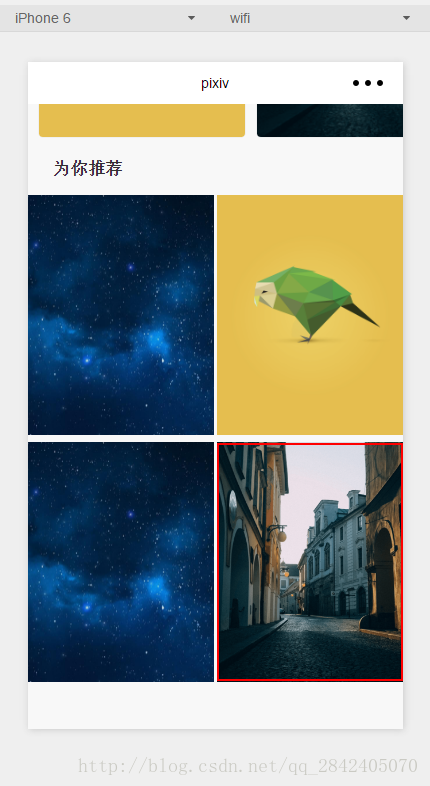
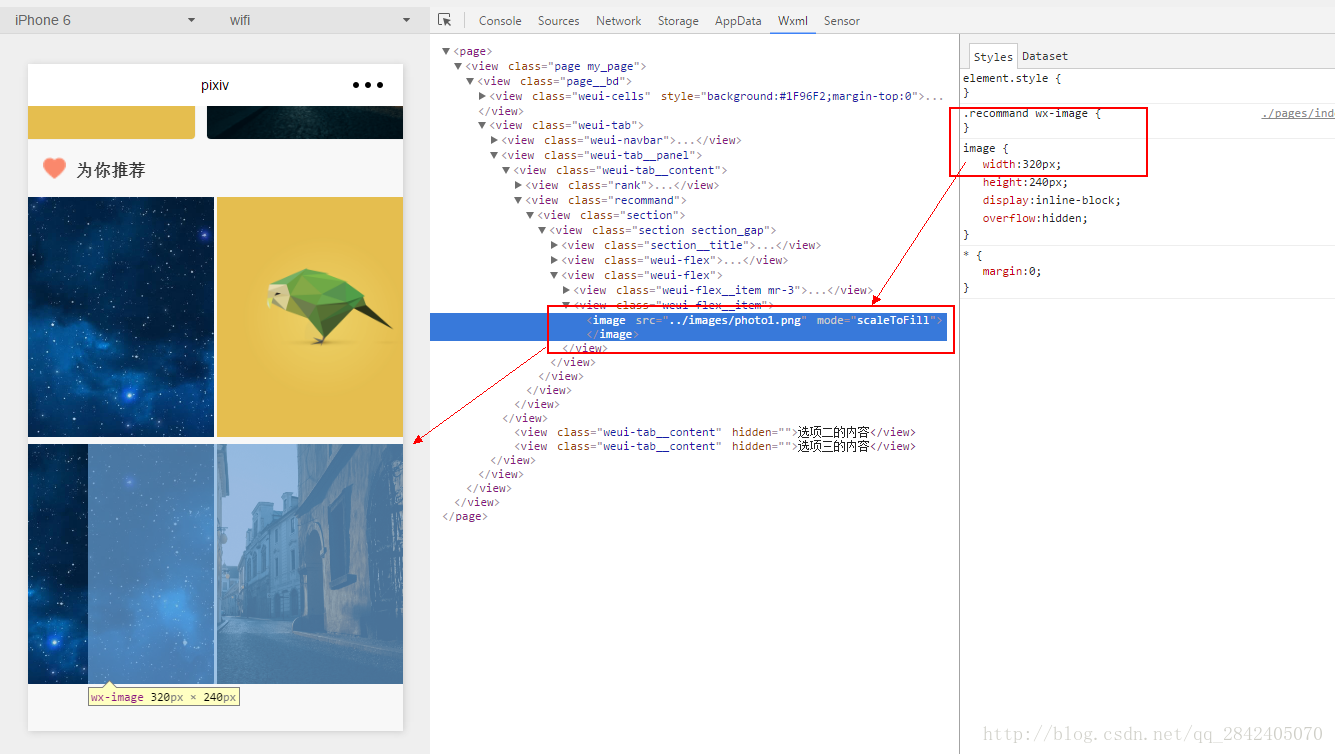
如图,现在我有了这么大的图片,我只需要把它放在这么小的格子里。(看红色方框)


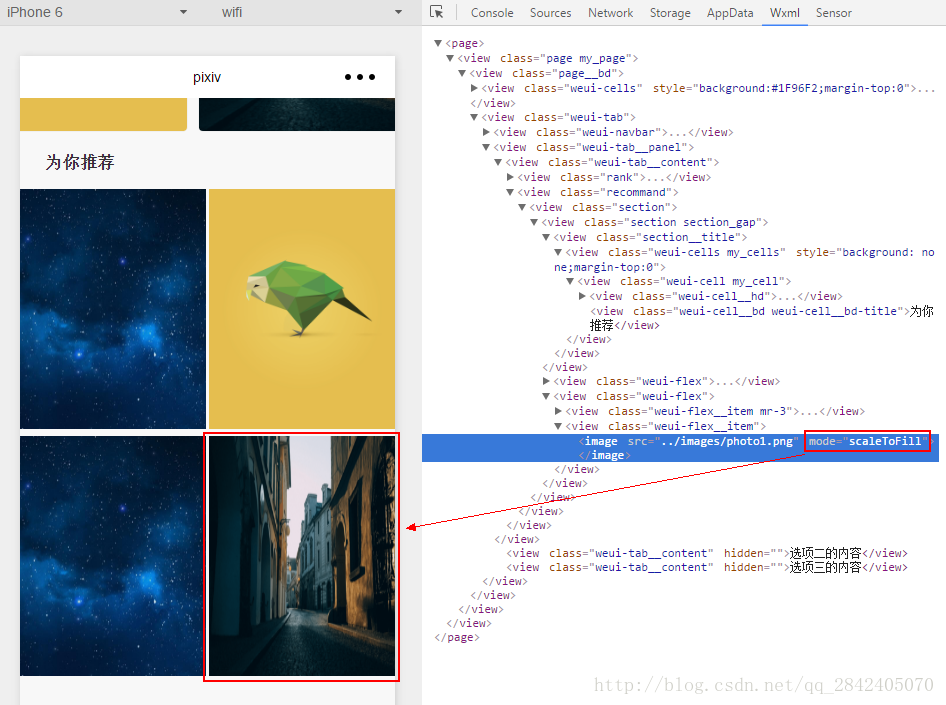
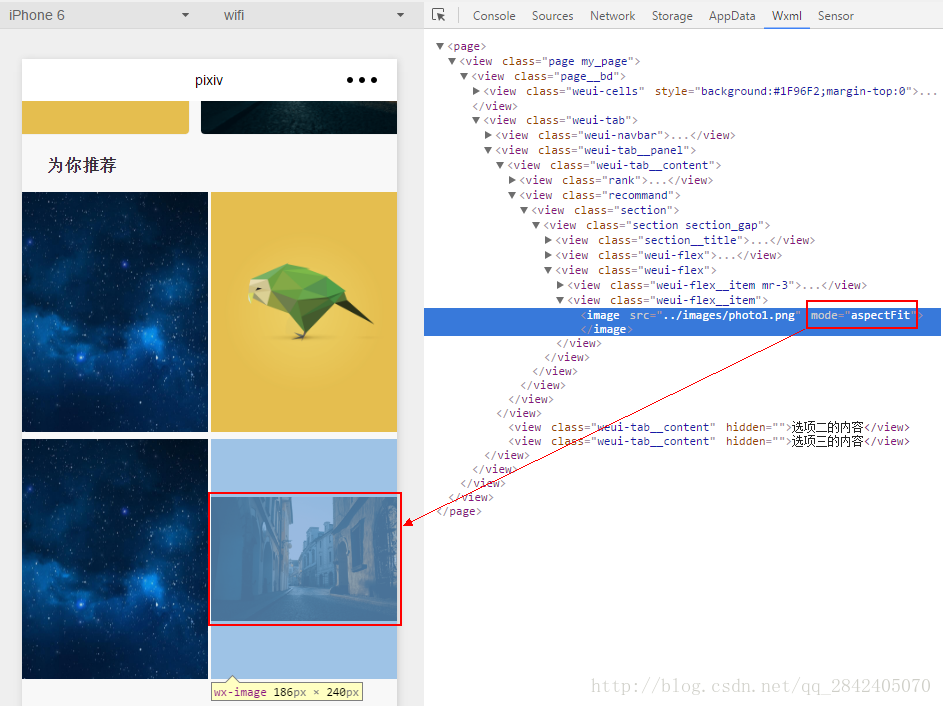
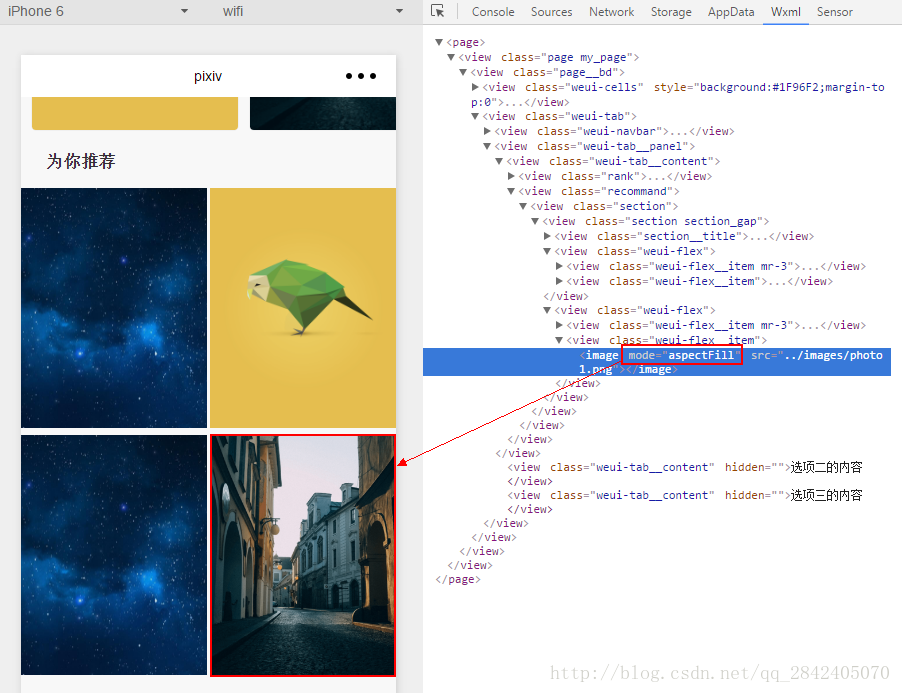
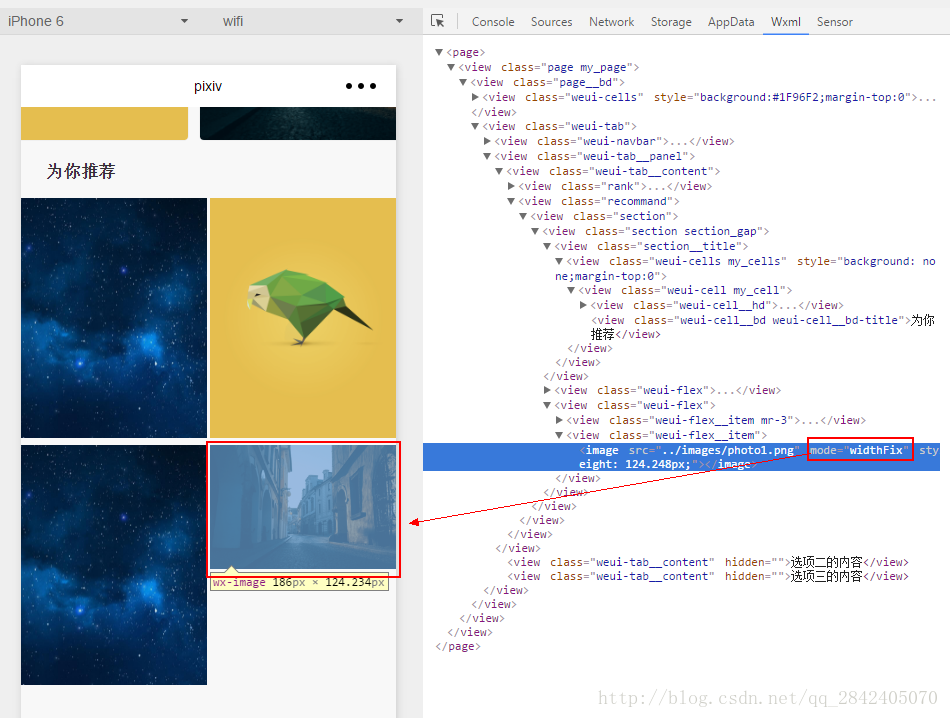
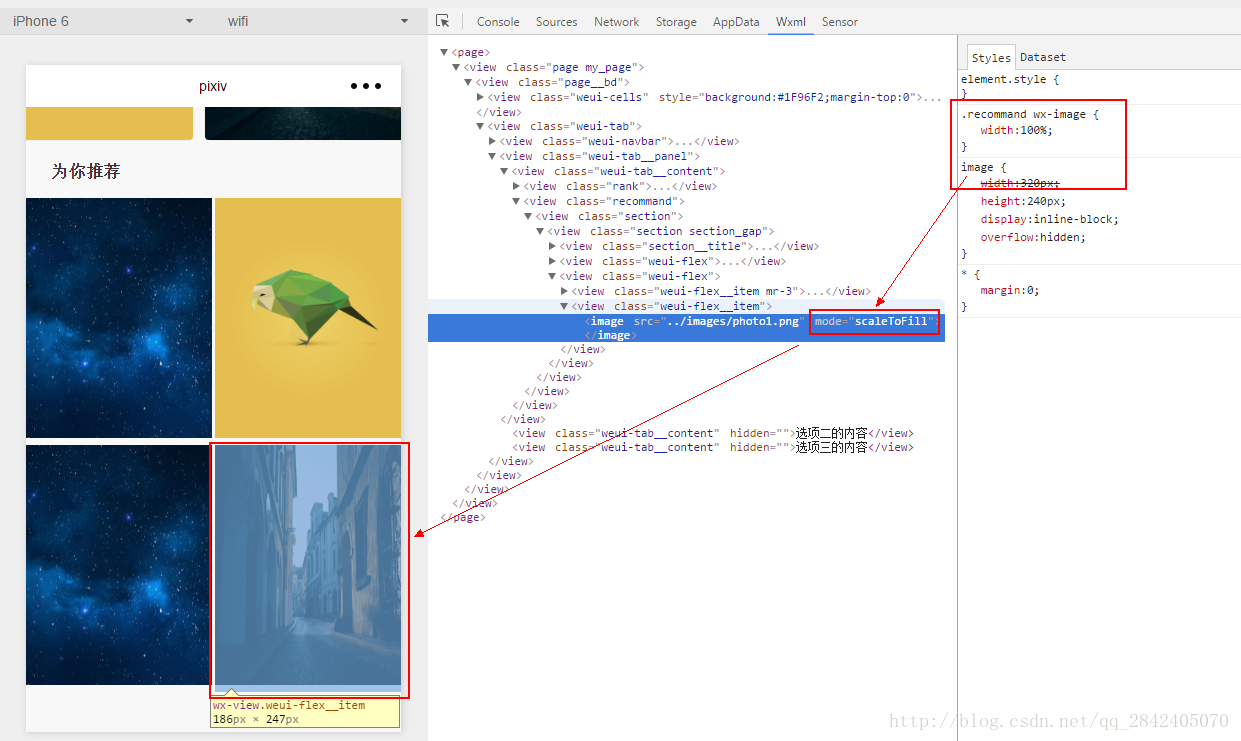
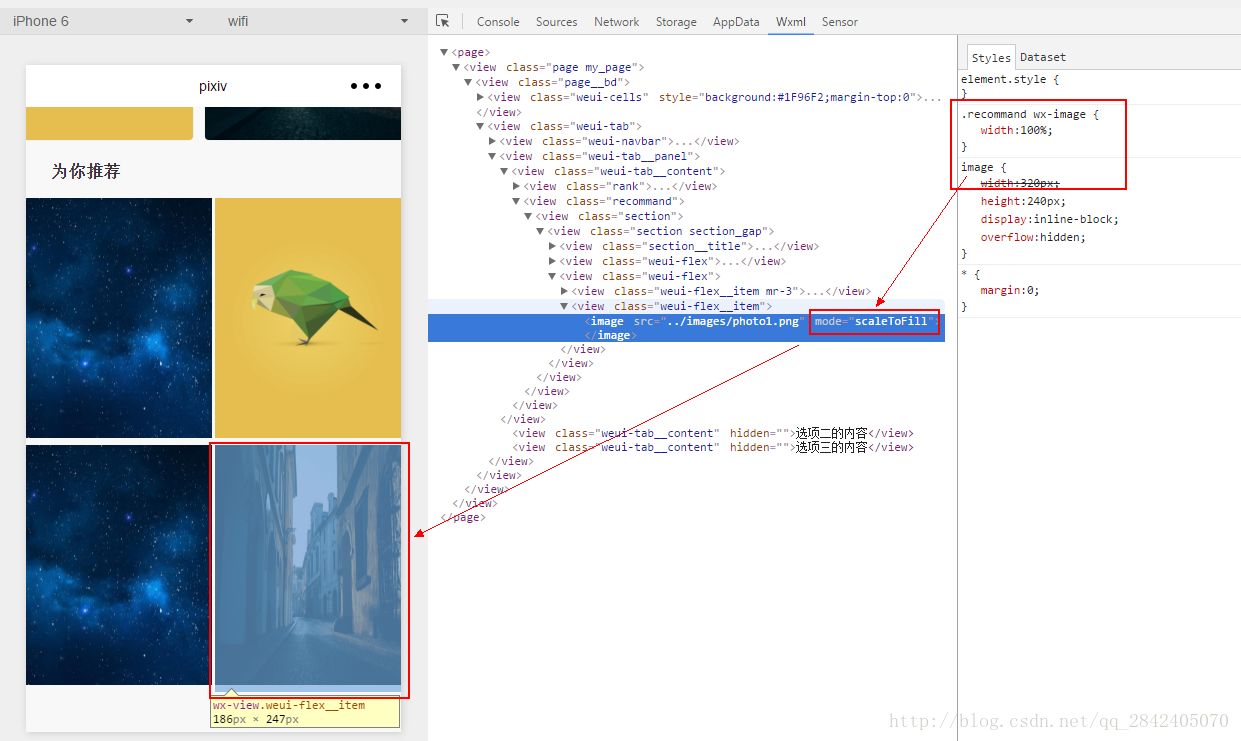
按照分类分,先说第一点(缩放),这是我做的时候的问题。(见下图)这个小格子没有指定大小。是一个WEUI-Flex ___项,是flex:1(本例中占整个水平面的50%)。对于组件图像本身,我设置了宽度:100%(我们将看到如果这100%稍后被移除会发生什么)。对于我们要调整的图片,首先我们已经明确了是缩放,也就是取scaleToFill、aspectFit、aspectFill、widthFix四个值。这里有四个相应的显示(见图)。
le="微信小程序 image组件的mode属性 以及 图片出现横向滚动轴(图6)" alt="微信小程序 image组件的mode属性 以及 图片出现横向滚动轴(图6)" data-bd-imgshare-binded="1" src="http://www.yiyongtong.com/uploads/allimg/180417/1214313956-5.png" />



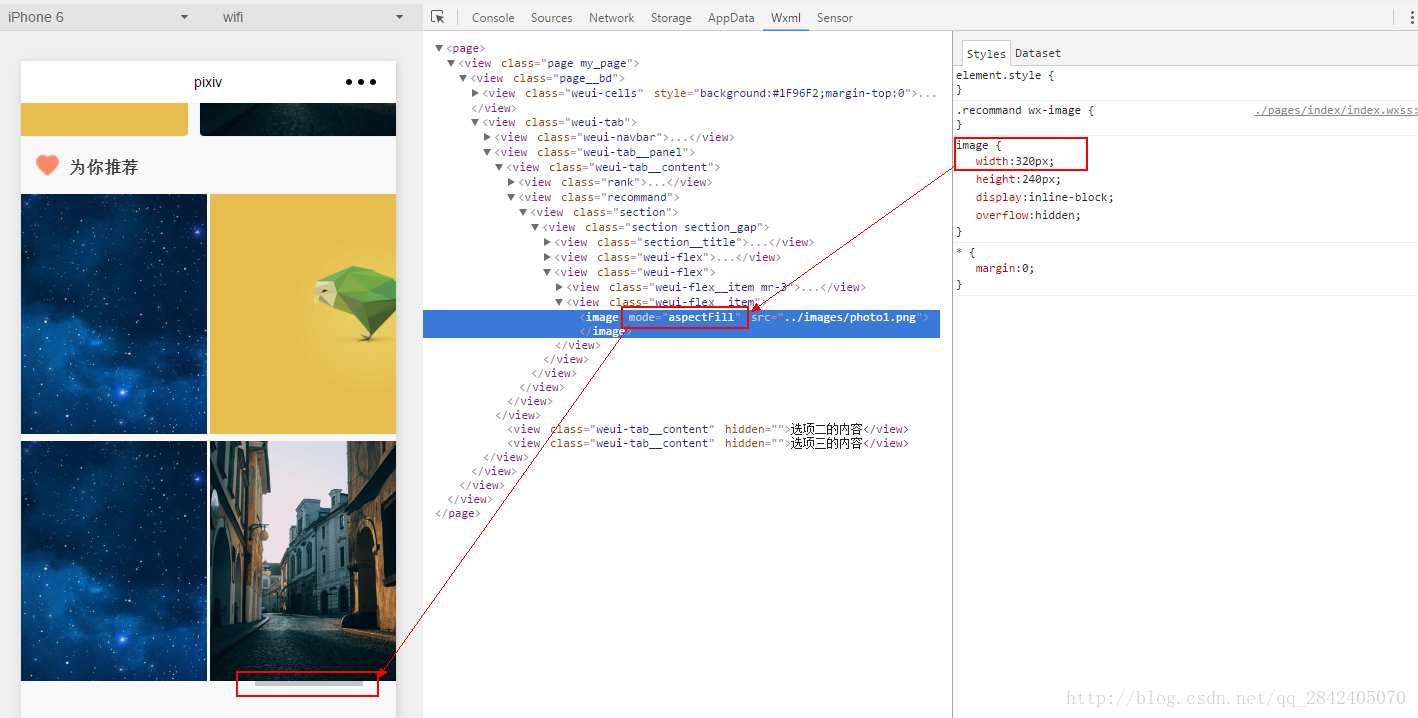
乍一看,scaleToFill和aspectFill就是我们要用的,但是感觉好像scaleToFill和aspectFill没有区别,展示的效果都是一样一样的。这就得说回我们刚才说的,有没有给image组件设置了width:100%的问题,下面就针对有无100%来区分。1、有设置image的width:100%aspectFill,有设置100%

scaleToFill,有设置100%


2、没有设置image的width:100%(可以看见,图片出现了横滚动轴)aspectFill,没有设置100%

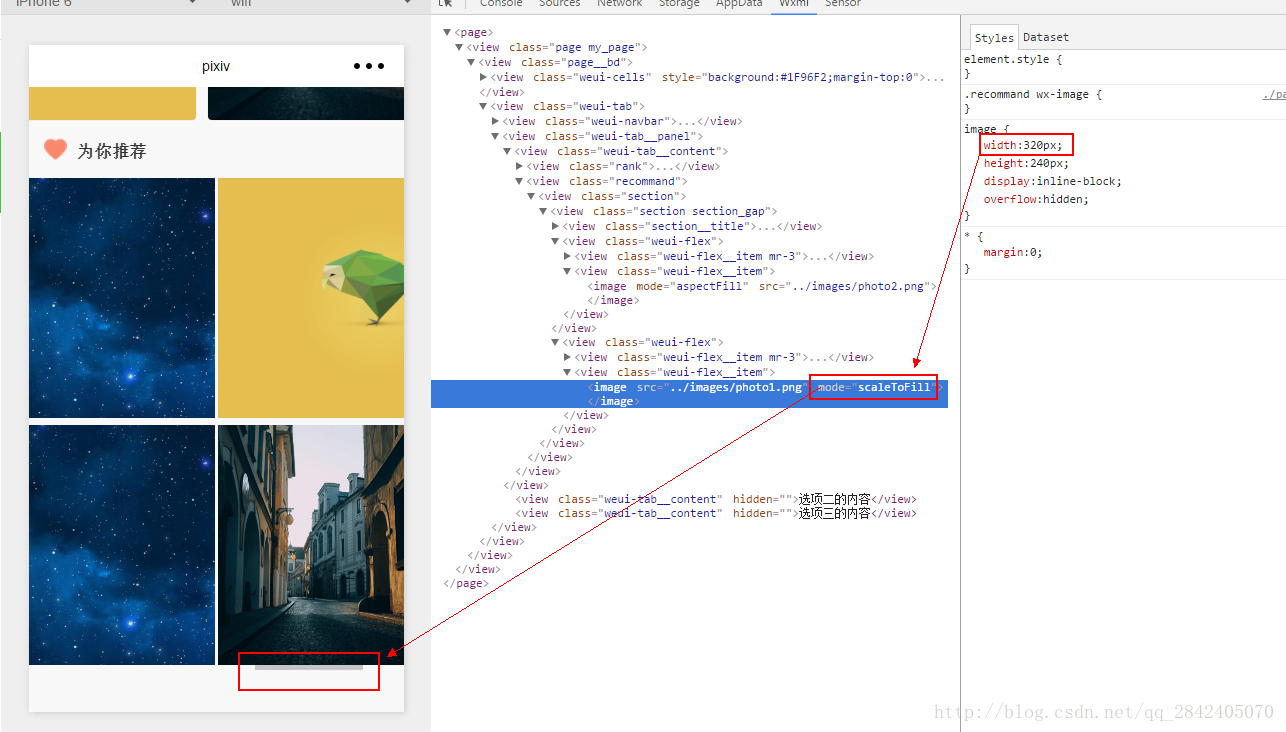
scaleToFill,没有设置100%

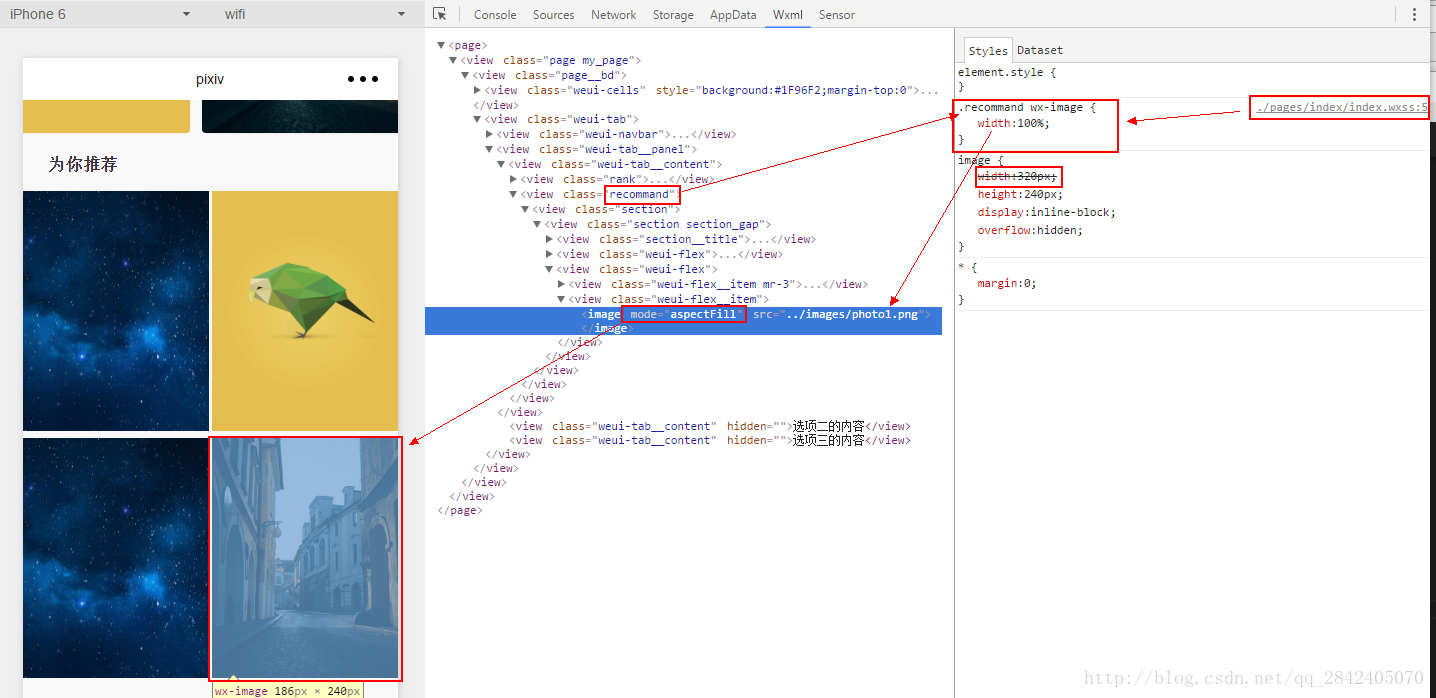
一开始我做的时候,是没有给图片设置width为100%的,于是出现了滚动轴,还特别奇怪。调试一看,原来是图片原本的320px的宽度已经超出了格子的宽度,并且image组件自己已经设定好overflow:hidden(如图,没有设置width为100%的时候image的width)

对于裁剪这个,应该就不用说了吧,这个很好理解。
结论就是:使用aspectFill或者scaleToFill最好还是给image的width设置为100%,就不会在图片下方出现横滚动轴啦。